Comment personnaliser le formulaire de commentaire dans WordPress
WordPress est livré avec le formulaire de commentaire dans son noyau. Ce formulaire de commentaire s’affichera généralement sur vos publications. Les visiteurs peuvent laisser leurs commentaires en utilisant le formulaire de commentaires. Offrir une fonction de commentaire aux visiteurs vous aide à comprendre ce qu’ils pensent de votre contenu. Cela vous aidera à améliorer votre contenu et à travailler sur d’autres commentaires.
Par défaut, WordPress fournit des champs tels que le message, le nom, l’e-mail, le site Web et la case à cocher (pour enregistrer vos informations sur le navigateur pour le prochain commentaire) sur le formulaire de commentaire. Selon vos besoins, vous devrez peut-être ajouter ou supprimer des champs dans les formulaires de commentaires.
On peut également vouloir ajouter un style pour le formulaire de commentaire rendu. WordPress fournit une classe unique pour les champs de formulaire et de commentaire. En utilisant ces classes, les utilisateurs peuvent appliquer leur propre style.
Dans cet article, nous allons voir comment ajouter un champ supplémentaire au formulaire de commentaire existant. À titre d’exemple, je vais prendre un champ de numéro de mobile et l’ajouter au formulaire. Donc, pour personnaliser le formulaire de commentaire, nous allons effectuer les étapes ci-dessous une par une.
- Ajouter un champ au formulaire de commentaire
- Vérifiez si le champ est vide ou non
- Enregistrez ce champ en tant que méta de commentaire
- Afficher la méta-boîte sur le formulaire d’édition de commentaire (sur le backend)
- Enregistrer le méta de commentaire (depuis le backend)
En plus de cela, je vais également vous montrer comment supprimer le champ du formulaire de commentaire WordPress.
Ajouter un champ au formulaire de commentaire
Le formulaire de commentaire est rendu à partir des fichiers principaux de WordPress et nous ne devons toucher à aucun fichier principal. Heureusement, WordPress fournit des crochets pour étendre les fonctionnalités de base. Cela dit, WordPress fournit un crochet d’action à l’ comment_form_after_fieldsaide duquel nous pouvons ajouter des champs au formulaire de commentaire.
Ajoutons un numéro de mobile à l’aide de ce crochet d’action. Placez le code ci-dessous dans le functions.phpfichier.
add_action( 'comment_form_after_fields', 'additional_fields' );
function additional_fields() {
echo '<p class="comment-form-mobile-number">'. '<label for="mobile-number">'. esc_html__( 'Mobile Number' ). '<span class="required">*</span></label>'. '<input id="mobile-number" name="mobile-number" type="text" size="30" tabindex="5" /></p>';
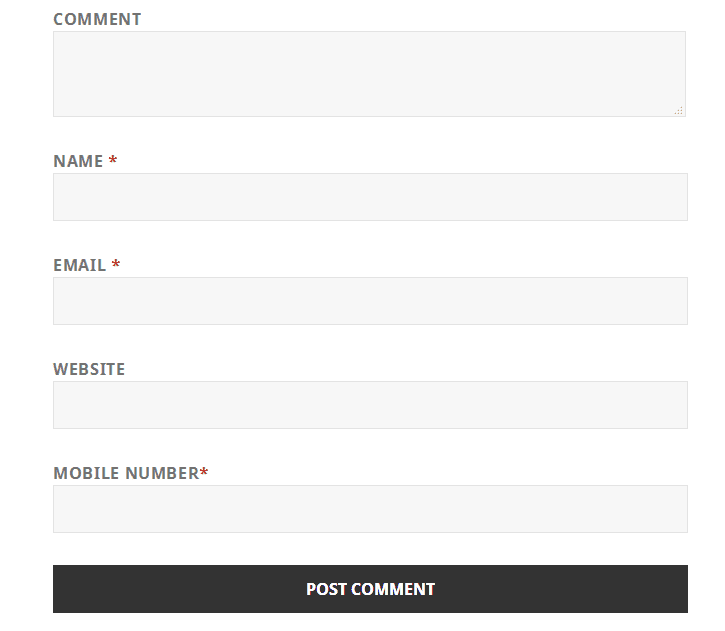
}Maintenant, rendez-vous sur votre page Web et rechargez-la. Vous devriez voir le nouveau champ « Numéro de mobile » ajouté à votre formulaire de commentaire.
Vérifiez si le champ est vide ou non
Cette étape est facultative. Si vous ne souhaitez pas garder un champ mobile obligatoire, ignorez cette étape. Si ce champ est obligatoire, nous devons vérifier si les visiteurs ont rempli ce champ ou non. Pour ajouter ces vérifications à l’exécution, nous utiliserons le filtre preprocess_comment. Lorsqu’un utilisateur clique sur le bouton d’envoi, ce filtre vérifie si le champ spécifique est vide ou non. S’il est vide, il arrête l’exécution et affiche le message aux utilisateurs.
Utilisez le filtre preprocess_commentcomme indiqué dans le code suivant. Ce code va également à l’intérieur du functions.phpfichier.
add_filter( 'preprocess_comment', 'verify_comment_mobile_number' );
function verify_comment_mobile_number( $commentdata) {
if (empty( $_POST['mobile-number'])) {
wp_die( esc_html__( 'Error: You did not add a mobile number. Please resubmit your comment with a mobile number.') );
}
return $commentdata;
}Enregistrer un nouveau champ contre un commentaire
Dans les étapes précédentes, nous avons ajouté un nouveau champ et avons également vu comment le rendre obligatoire. Maintenant, nous devons enregistrer ce champ dans la base de données contre le même commentaire. Pour y parvenir, nous utiliserons l’action comment_post. Cette action nous donne l’identifiant du commentaire actuellement soumis. En utilisant l’identifiant de commentaire, nous pouvons enregistrer notre champ mobile avec la add_comment_metafonction.
add_action( 'comment_post', 'save_comment_mobile_number' );
function save_comment_mobile_number( $comment_id) {
if (( isset( $_POST['mobile-number'])) && (! empty( $_POST['mobile-number']) )) {
$mobile_number = wp_filter_nohtml_kses($_POST['mobile-number']);
add_comment_meta( $comment_id, 'mobile-number', $mobile_number );
}
}Ici, j’ai utilisé la wp_filter_nohtml_ksesfonction pour nettoyer les données saisies.
Afficher la boîte méta sur le formulaire d’édition de commentaire (sur le backend)
Jusqu’à présent, nous avons terminé d’ajouter un nouveau champ au formulaire de commentaire frontal et d’enregistrer ce champ nouvellement ajouté. Maintenant, en tant qu’administrateur, vous devriez voir ce champ sur le backend.
Si vous accédez à la liste des commentaires sur le backend, vous pouvez voir que chaque commentaire a son propre formulaire d’édition. A partir de ce formulaire, l’administrateur peut modifier le commentaire. Notre prochain objectif est d’afficher le numéro de mobile sur ce formulaire de modification de commentaire.
Pour cela, je vais ajouter une méta-boîte sous laquelle on placera le numéro de portable. Utilisez le code ci-dessous dans le functions.phpqui ajoutera une boîte méta avec le numéro de téléphone portable.
add_action( 'add_meta_boxes_comment', 'comment_add_meta_box' );
function comment_add_meta_box() {
add_meta_box( 'title', __( 'Comment Metadata' ), 'comment_meta_box', 'comment', 'normal', 'high' );
}
function comment_meta_box( $comment) {
$mobile_number = get_comment_meta( $comment->comment_ID, 'mobile-number', true );
wp_nonce_field( 'comment_update', 'comment_update_nonce', false );
?>
<p>
<label for="mobile-number"><?php esc_html_e( 'Mobile Number' ); ?></label>
<input type="text" name="mobile-number" value="<?php echo esc_attr( $mobile_number ); ?>" class="widefat" />
</p>
<?php
}Enregistrer le méta de commentaire (depuis le backend)
Nous avons presque terminé la tâche. Il ne reste plus qu’à modifier le numéro de mobile lorsque l’administrateur le met à jour. Cela peut être facilement fait à l’aide de l’ edit_commentaction suivante.
add_action( 'edit_comment', 'comment_edit_metafields' );
function comment_edit_metafields( $comment_id) {
if (! isset( $_POST['comment_update_nonce']) ||! wp_verify_nonce( $_POST['comment_update_nonce'], 'comment_update')) {
return;
}
if (( isset( $_POST['mobile-number'])) && (! empty( $_POST['mobile-number'])) ): $mobile_number = wp_filter_nohtml_kses( $_POST['mobile-number'] );
update_comment_meta( $comment_id, 'mobile-number', $mobile_number );
else: delete_comment_meta( $comment_id, 'mobile-number' );
endif;
}Il s’agit d’ajouter un nouveau champ en personnalisant le formulaire de commentaire dans WordPress. Voyons maintenant comment supprimer des champs du formulaire de commentaire.
Supprimer le champ du formulaire de commentaire dans WordPress
Comme nous le savons tous, WordPress fournit quelques champs (message, nom, e-mail, site Web et case à cocher) dans le formulaire de commentaire. Vous pouvez supprimer l’un d’entre eux. Supposons que vous souhaitiez supprimer le champ du site Web du formulaire. Nous pouvons le faire en utilisant le filtre comment_form_default_fields. Vous devez connaître la clé du champ du site Web. Maintenant, la question est de savoir comment obtenir les clés des champs du formulaire de commentaire.
Je le fais en écrivant les champs dans le fichier texte factice.
add_filter('comment_form_default_fields', 'remove_comment_form_fields');
function remove_comment_form_fields($fields) {
file_put_contents('test.txt', print_r($fields, true));
}Maintenant, si vous rechargez la page qui a un formulaire de commentaire, le fichier test.txtsera créé dans le dossier racine. Dans mon cas, ce fichier a le contenu suivant.
Array ( [author] => <p class="comment-form-author"><label for="author">Name <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" required='required' /></p>
[email] => <p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" required='required' /></p>
[url] => <p class="comment-form-url"><label for="url">Website</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" /></p>
[cookies] => <p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes" /> <label for="wp-comment-cookies-consent">Save my name, email, and website in this browser for the next time I comment.</label></p>
)Il vous donne clairement les clés des champs de formulaire. Pour le champ du site Web, la clé est ‘url’. Je vais donc modifier le code ci-dessus comme suit, ce qui supprimera le champ du site Web du formulaire de commentaire.
add_filter('comment_form_default_fields', 'remove_comment_form_fields');
function remove_comment_form_fields($fields) {
if(isset($fields['url'])) {
unset($fields['url']);
}
return $fields;
}De la même manière, vous pouvez également supprimer d’autres champs du formulaire de commentaire.
J’espère que vous comprenez comment personnaliser le formulaire de commentaire dans WordPress. S’il vous plaît partager vos pensées et suggestions dans la section commentaires ci-dessous.
Articles Liés
- Afficher les articles d’une catégorie spécifique sur une page WordPress
- Comment ajouter une disposition de grille de maçonnerie dans WordPress
- Comment exporter des articles au format CSV dans WordPress