Comment télécharger une vidéo sur YouTube dans l’application Laravel
Récemment, un de nos lecteurs a demandé comment télécharger une vidéo sur YouTube à partir de l’application Laravel. Ils voulaient créer un système capable de télécharger des vidéos YouTube à partir de l’application Laravel. Ce faisant, ils n’ont pas besoin de donner accès à leur compte YouTube aux membres de l’équipe qui gèrent les vidéos du compte YouTube.
Dans le passé, j’ai écrit un article qui explique comment télécharger une vidéo sur YouTube à l’aide de l’API YouTube en PHP. Dans cet article, nous allons voir comment mettre en ligne une vidéo sur YouTube depuis l’application Laravel.
Enregistrez une application et obtenez des informations d’identification
Pour commencer, vous devez avoir un compte Google. Sur le compte Google, vous devez enregistrer votre application et obtenir les clés API.
Vous trouverez ci-dessous les étapes pour enregistrer une application et récupérer les clés API.
- Accédez à la console développeur de Google https://console.developers.google.com.
- Créer un nouveau projet. Vous pouvez également sélectionner un projet existant.
- Tapez un nom de votre projet. Google Console créera un ID de projet unique pour vous.
- Lors de la création d’un projet, il apparaîtra en haut de la barre latérale gauche.
- Cliquez sur Bibliothèque dans le menu de gauche. Vous verrez une liste d’API Google. Activez l’API de données YouTube.
- Ensuite, dans le menu de gauche, cliquez sur les informations d’identification. Sélectionnez Oauth Client id sous Créer des informations d’identification. Choisissez le bouton radio pour l’application Web.
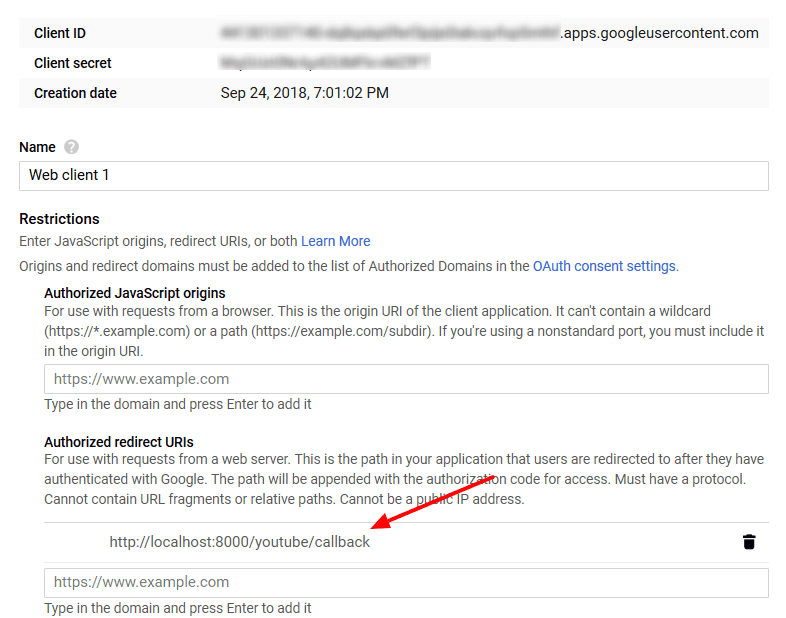
- Donnez le Nom. Sous Origines JavaScript autorisées, saisissez l’URL de votre domaine. Dans les URI de redirection autorisés, ajoutez le lien de l’URL de redirection en tant que http://localhost:8000/youtube/callback. Je passe mon URL locale ici. Vous devez ajuster cette URL avec votre domaine.
- Enfin, cliquez sur le bouton Créer. Vous obtiendrez un ID client et un secret client dans la fenêtre contextuelle. Copiez ces détails. Nous en aurons besoin bientôt.
Installer et configurer la bibliothèque GitHub
Une fois que vous avez créé l’application, la prochaine chose à faire est d’installer la bibliothèque joedawson/youtube. Pour l’installation de cette bibliothèque, ouvrez le terminal dans le répertoire racine de votre projet et exécutez la commande :
composer require dawson/youtubeAprès avoir installé la bibliothèque, vous devez enregistrer le fournisseur de services et les alias dans le config/app.phpfichier.
config/app.php
....
'providers' => [
...
DawsonYoutubeYoutubeServiceProvider::class,
],
....
'aliases' => [
...
'Youtube' => DawsonYoutubeFacadesYoutube::class,
],Ensuite, publiez les youtube.phpmigrations et à l’aide de la commande ci-dessous :
php artisan vendor:publish --provider="DawsonYoutubeYoutubeServiceProvider"La commande ci-dessus déplace le fichier youtube.phpsous le dossier « config » et le fichier de migration sous le dossier « base de données/migrations ». Maintenant, vous devez exécuter la commande de migration qui créera une youtube_access_tokenstable dans la base de données.
php artisan migrateCette table stockerait le jeton d’accès et le jeton d’actualisation après avoir autorisé le compte YouTube. Le access_token est nécessaire lorsque vous interagissez avec l’API YouTube. Le jeton d’accès sert d’identifiant pour votre compte YouTube. Le jeton d’accès a une courte durée de vie, donc pour obtenir le nouveau jeton d’accès, cette bibliothèque utilise un jeton d’actualisation. Vous n’avez pas à vous soucier de l’insertion de ces jetons dans une table. La bibliothèque le fera en arrière-plan.
Nous avons copié les informations d’identification de l’API qui doivent être placées dans l’application Laravel. Ouvrez le .envfichier et ajoutez votre identifiant client et votre secret client comme suit :
GOOGLE_CLIENT_ID=
GOOGLE_CLIENT_SECRET=Si vous apportez des modifications au fichier d’environnement, vous devez effacer la configuration à l’aide de la commande :
php artisan config:clearAutorisation du compte Google
Pour des raisons de sécurité, les routes pour autoriser le compte YouTube avec votre application Laravel sont désactivées par défaut. Vous devrez l’activer à partir de votre config/youtube.php. Ouvrez le config/youtube.phpet activez-le en remplaçant simplement la valeur false par true.
...
'enabled' => true, //set it to 'false' after authorizationVous pouvez maintenant autoriser votre compte en utilisant l’URL YOUR_DOMAIN_URL/youtube/auth dans le navigateur. Il redirigera vers la page de connexion Google pour authentifier votre compte. Terminez le processus. Une fois l’authentification réussie, vous serez redirigé vers votre application Laravel. Vérifiez le youtube_access_tokenstableau et vous devriez voir des jetons insérés dans la colonne ‘access_token’. Il s’agit d’un processus unique. La bibliothèque générera automatiquement access_token en arrière-plan même s’il a expiré. L’utilisateur n’a pas besoin d’autoriser à nouveau son compte.
Télécharger une vidéo sur un compte YouTube dans l’application Laravel
À ce stade, vous êtes prêt avec le jeton d’accès. Créez maintenant un formulaire pour parcourir le fichier vidéo et envoyez-le à YouTube. Créons un contrôleur en exécutant la commande ci-dessous.
php artisan make:controller VideoController --resourceDéfinissez les itinéraires pour VideoControllercomme suit.
itinéraires/web.php
<?php
...
Route::resource('video', 'VideoController');Créez une vue resources/views/video.blade.phpet ajoutez-y le code ci-dessous.
<form action="{{ url('video') }}" method="post" enctype="multipart/form-data">
<p><input type="text" name="title" placeholder="Enter Video Title" /></p>
<p><textarea name="description" cols="30" rows="10" placeholder="Video description"></textarea></p>
<p><input type="file" name="video" /></p>
<button type="submit" class="btn btn-default">Submit</button>
{{ csrf_field() }}
</form>Appelez ce fichier de vue à partir de la indexméthode de notre contrôleur.
public function index()
{
return view('video');
}Désormais, lorsque vous visitez YOUR_DOMAIN_URL/video, vous verrez un formulaire contenant la saisie du fichier, le titre, la description et le bouton d’envoi.
Pour appeler l’API YouTube, ajoutez une classe YouTube dans un contrôleur. Et dans la storeméthode, écrivez le code pour télécharger une vidéo sur YouTube comme suit.
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use Youtube;
class VideoController extends Controller
{
....
public function store(Request $request)
{
$video = Youtube::upload($request->file('video')->getPathName(), [
'title' => $request->input('title'),
'description' => $request->input('description')
]);
return "Video uploaded successfully. Video ID is ". $video->getVideoId();
}
}Ici, nous passons un fichier vidéo, un titre et une description à partir de notre formulaire. Ce code télécharge simplement votre vidéo sur YouTube et imprime l’identifiant de la vidéo YouTube.
J’espère que vous comprenez le téléchargement d’une vidéo sur YouTube dans l’application Laravel. L’utilisateur peut également mettre à jour et supprimer les vidéos en utilisant le code fourni par la bibliothèque. Vous pouvez en savoir plus à ce sujet sur leur documentation.
Articles Liés
- Intégration de PayPal Payments Pro dans Laravel
- Comment créer un blog avec Laravel
- Comment télécharger et recadrer des images dans Laravel