Comment utiliser les mots de passe d’application dans WordPress pour l’authentification API REST
En tant que développeur WordPress, vous devez connaître l’API REST de WordPress. WordPress fournit une interface (API REST) pour interagir avec WordPress depuis votre application. Ces applications peuvent être n’importe quoi sur le front-end comme React, Angular, d’autres applications PHP.
L’interaction entre votre application et WordPress communique via des requêtes HTTP. Vous devez envoyer une requête HTTP au point de terminaison WordPress. Et pour protéger vos applications, toutes ces requêtes doivent provenir de ressources valides. Personne ne devrait appeler publiquement le point de terminaison WordPress. Afin de protéger l’appel d’API, WordPress accepte un jeton unique dans l’en-tête d’autorisation. WordPress valide ce jeton et traite la demande en conséquence.
WordPress 5.6 a introduit une nouvelle fonctionnalité « Mot de passe d’application ». Il vous permet essentiellement de créer un jeton à partir du tableau de bord WordPress qui peut ensuite être utilisé dans l’en-tête d’autorisation.
Dans cet article, nous étudions comment utiliser les mots de passe d’application avec l’API REST WordPress. Nous écrirons l’exemple de code pour l’API REST dans cURL, Guzzle et jQuery.
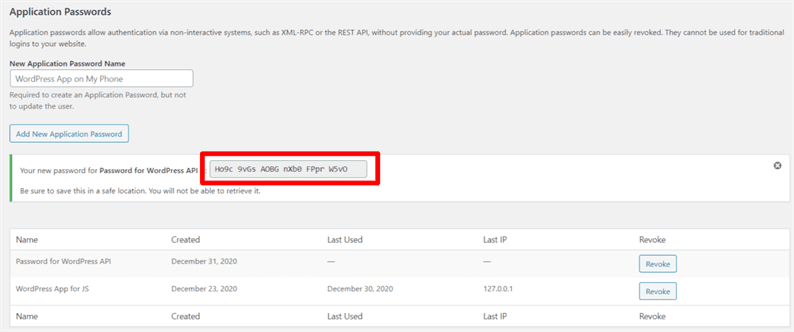
Générer des mots de passe d’application dans WordPress
WordPress 5.6 ajoute par défaut la section « Mot de passe de l’application » sous la page Utilisateurs-> Profil. Cette fonctionnalité est disponible pour tous les sites servis via SSL/HTTPS. Si votre site n’est pas sur HTTPS, vous pouvez activer cette fonctionnalité à l’aide du filtre ci-dessous.
add_filter( 'wp_is_application_passwords_available', '__return_true' );Rendez-vous sur la page Utilisateurs-> Profil et générez le mot de passe en fournissant un nom d’application. WordPress produit ensuite un mot de passe que vous pouvez utiliser dans votre application frontale pour les requêtes HTTP. Bien que WordPress vous donne un mot de passe avec des espaces, vous pouvez utiliser ce mot de passe avec ou sans espaces. WordPress supprime les espaces à leur extrémité.
Vous avez votre mot de passe d’application. Maintenant, vous devez générer un jeton valide pour l’en-tête d’autorisation. Un jeton valide est une combinaison du nom d’utilisateur de votre site WordPress et du mot de passe de l’application au format codé en base64. L’utilisateur peut le générer facilement comme suit.
<?php
$username = 'admin'; // site username
$application_password = 'Ho9c 9vGs AOBG nXb0 FPpr W5vO';
echo base64_encode($username.':'.$application_password);Dans le code ci-dessus, j’ai transmis le nom d’utilisateur « admin » et mon propre mot de passe d’application. Ajustez ces valeurs en fonction de vos informations d’identification. Enfin, vous obtiendrez la version encodée en base64 d’un jeton valide. Voyons maintenant comment appeler l’API REST WordPress à l’aide de ce jeton.
Appel de l’API REST WordPress
WordPress fournit plusieurs points de terminaison qui recevront les requêtes API de votre application. Parcourez la liste des points de terminaison disponibles dans WordPress. Outre ces points de terminaison disponibles, vous pouvez également ajouter vos propres points de terminaison personnalisés dans WordPress.
Pour le tutoriel, je prends un exemple du point de terminaison Posts de création d’un post. Pour créer une publication dans WordPress, vous devez envoyer des requêtes POST avec des paramètres sur ce point de terminaison SITE_URL/wp-json/wp/v2/posts.
Voyons maintenant comment appeler ce point de terminaison à l’aide de cURL, Guzzle et jQuery. Sur la base de votre demande, vous pouvez prendre une référence parmi l’une des options ci-dessous.
API REST WordPress utilisant PHP cURL
Vous pouvez construire votre application en PHP. L’utilisateur peut interagir avec WordPress depuis son application PHP en utilisant cURL et Guzzle. Dans le cas de cURL, assurez-vous que l’extension cURL est activée sur votre serveur. Après cela, vous pouvez utiliser le code ci-dessous qui créera le message dans WordPress.
<?php
$username = 'admin';
$application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
$url = 'SITE_URL/wp-json/wp/v2/posts';
$json = json_encode([
'title' => 'Post using REST API',
'content' => 'Post content using REST API',
'status' => 'publish',
]);
try {
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_USERPWD, $username.':'.$application_password);
curl_setopt($ch, CURLOPT_HTTPHEADER, ['Content-Type: application/json']);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_TIMEOUT, 10);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_POSTFIELDS, $json);
$result = curl_exec($ch);
$status_code = curl_getinfo($ch, CURLINFO_HTTP_CODE);
curl_close($ch);
print_r(json_decode($result));
} catch(Exception $e) {
echo $e->getMessage();
}Assurez-vous de remplacer les valeurs du nom d’utilisateur, du mot de passe de l’application et de l’URL_SITE par vos valeurs réelles. Exécutez ce code et votre publication sera créée dans le tableau de bord WordPress.
API REST WordPress utilisant Guzzle en PHP
Guzzle est une alternative à cURL. C’est un client PHP HTTP qui facilite l’envoi de requêtes HTTP et l’intégration aux API REST. Installez la bibliothèque Guzzle à l’aide de la commande :
composer require guzzlehttp/guzzleEnsuite, votre code pour créer un article à l’aide de l’API REST WordPress et de Guzzle sera le suivant.
<?php
require_once "vendor/autoload.php";
use GuzzleHttpClient;
$username = 'admin';
$application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
try {
$client = new Client([
// Base URI is used with relative requests
'base_uri' => 'SITE_URL',
]);
$response = $client->request('POST', '/wp-json/wp/v2/posts', [
'json' => [
'title' => 'Post using REST API',
'content' => 'Post content using REST API',
'status' => 'publish',
],
"headers" => [
"Authorization" => "Basic ". base64_encode($username.':'.$application_password)
],
]);
$body = $response->getBody();
$arr_body = json_decode($body);
print_r($arr_body);
} catch(Exception $e) {
echo $e->getMessage();
}Ici, j’utilise la base64_encode()fonction de PHP pour encoder la chaîne. Dans le cas de cURL, nous n’avions pas besoin de le faire explicitement. Le cURL encode la chaîne tout seul.
API REST WordPress utilisant jQuery
En ce qui concerne jQuery, nous donnons normalement un appel d’API lorsqu’un événement spécifique se déclenche. Cet événement peut être n’importe quoi comme un clic, un changement, un chargement, etc. Je n’écris sur aucun événement. Au lieu de cela, j’écris directement le code que vous pouvez encapsuler dans vos événements.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha512-bLT0Qm9VnAYZDflyKcBaQ2gg0hSYNQrJ8RilYldYQ1FxQYoCLtUjuuRuZo+fjqhx/qtq/1itJ0C2ejDxltZVFg==" crossorigin="anonymous"></script>
<script>
jQuery(function($) {
var username = 'admin';
var application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
$.ajax({
type: 'POST',
url: 'SITE_URL/wp-json/wp/v2/posts',
beforeSend: function(xhr) {
token = btoa(username + ':' + application_password)
xhr.setRequestHeader('Authorization', 'Basic ' + token);
},
data: {
'title': 'Post using REST API',
'content': 'Post content using REST API',
'status': 'publish'
},
success:function(response) {
console.log(response);
}
});
});
</script>Dans le code ci-dessus, j’utilise la méthode btoa. La btoa()méthode encode une chaîne en base-64. Vous pouvez également voir la réponse de l’API dans la console de votre navigateur.
J’espère que vous apprendrez à utiliser les mots de passe d’application dans WordPress avec votre application. J’aimerais entendre vos pensées et suggestions dans la section des commentaires ci-dessous.
Articles Liés
- Comment ajouter des points de terminaison personnalisés à l’API WordPress
- Comment utiliser Guzzle – Un client HTTP PHP pour envoyer des requêtes HTTP
- Connectez-vous avec un numéro de téléphone dans WordPress