Connectez-vous avec LinkedIn dans Laravel en utilisant Laravel Socialite
L’ajout d’un système de connexion sociale sur le site Web est la tendance de nos jours. En intégrant la connexion sociale, il sautera le processus de vérification d’un utilisateur. Les sites sociaux ont déjà vérifié les utilisateurs, notre application n’a donc pas besoin de suivre le même processus avec un utilisateur. Nous pouvons nous appuyer sur des sites sociaux et permettre à l’utilisateur d’utiliser notre système s’il se connecte via un site social sur notre site Web. Facebook, Twitter, Google, LinkedIn sont les sites sociaux populaires qui sont normalement intégrés en tant que connexion sociale au site Web. Dans cet article, nous couvrirons une connexion avec LinkedIn dans Laravel.
Pour notre tutoriel, j’intégrerai la connexion LinkedIn sur la nouvelle installation de Laravel. Je vais installer Laravel, créer une table « utilisateurs » et installer les packages nécessaires pour intégrer le système de connexion sociale.
Exécutez la commande ci-dessous pour installer Laravel. Ici, je crée un projet en tant que ‘linkedinlogin’.
composer create-project --prefer-dist laravel/laravel linkedinloginAprès l’installation, créez la base de données et définissez les informations d’identification dans le .envfichier. Nous construisons un système de connexion, nous devons donc stocker les détails de l’utilisateur dans la base de données.
Ce didacticiel est basé sur la connexion LinkedIn, nous obtiendrons donc l’ID de profil LinkedIn de l’utilisateur après une authentification réussie. Pour stocker cet identifiant social, nous ajoutons les colonnes provider et provider_id. Ici, la colonne provider stockera la valeur ‘linkedin’ et provider_id stockera l’identifiant social de l’utilisateur.
Lorsque nous utilisons la connexion sociale, nous n’avons pas besoin de stocker les mots de passe, la valeur de la colonne de mot de passe doit donc accepter « NULL » par défaut. Il n’y a aucune garantie d’obtenir l’e-mail de l’utilisateur après la connexion sociale, donc par curiosité, nous devons également définir la colonne e-mail pour accepter « NULL ».
Ouvrez le fichier de migration de la table des utilisateurs et ajoutez le code ci-dessous.
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->nullable();
$table->timestamp('email_verified_at')->nullable();
$table->string('password')->nullable();
$table->string('provider');
$table->string('provider_id');
$table->rememberToken();
$table->timestamps();
});
}Exécutez la commande ci-dessous qui créera les tables dans notre base de données.
php artisan migrateNous devons également ajouter ces deux colonnes dans notre modèle utilisateur.
app/Utilisateur.php
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name', 'email', 'password', 'provider', 'provider_id'
];Créer une application LinkedIn
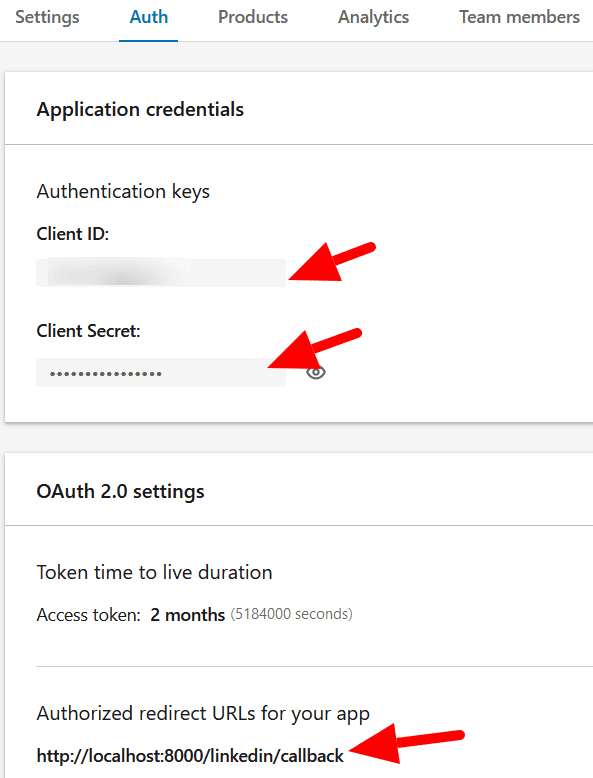
Afin d’intégrer la connexion LinkedIn, vous devez créer l’application sur votre compte LinkedIn. Nous avons besoin de l’identifiant client, du secret client de l’application LinkedIn. Nous devons également définir une URL de redirection autorisée dans l’application.
- Accédez au réseau de développeurs LinkedIn.
- Cliquez sur le bouton ‘Créer une application’.
- Complétez les informations sur le formulaire.
- Ajoutez
http://localhost:8000/linkedin/callbackdans le champ URL de redirection autorisées. - Copiez l’ID client et les clés secrètes du client.
Après les étapes ci-dessus, vous devez ajouter le produit « Se connecter avec LinkedIn » à votre application LinkedIn. Cliquez sur l’onglet « produits » et choisissez « Se connecter avec LinkedIn ». Lors de la sélection de ce produit, il sera examiné puis inclus en tant que produit ajouté. Cela peut prendre un certain temps pour l’examen. Dans mon cas, cela a pris environ 10 minutes.
Créer des routes et un contrôleur
Nous pouvons maintenant commencer à ajouter un code dans Laravel. Créez un contrôleur LoginControllerà l’aide de la commande :
php artisan make:controller LoginControllerEnsuite, créez un fichier blade login.blade.phpet ajoutez-y le code HTML suivant.
<a href="{{ url('/login/linkedin') }}">
{{ __('Login with LinkedIn') }}
</a>Appelez cette vue à partir de la indexméthode de LoginControllercomme suit.
public function index()
{
return view('login');
}Définissons les itinéraires pour cela. J’ajoute également quelques routes supplémentaires qui seront nécessaires dans la prochaine partie du didacticiel.
Route::get('login', 'LoginController@index');
Route::get('login/{provider}', 'LoginController@redirectToProvider');
Route::get('{provider}/callback', 'LoginController@handleProviderCallback');
Route::get('/home', function() {
return 'User is logged in';
});Lorsqu’un utilisateur se connectera avec LinkedIn, je le redirigerai vers l’ homeitinéraire. C’est juste à des fins de démonstration. Vous devriez changer cet itinéraire en quelque chose d’autre.
Connectez-vous avec LinkedIn Laravel
Laravel a un package officiel Socialite. Ce package nous aide à intégrer facilement le système de connexion sociale dans Laravel. Installez ce package à l’aide de la commande :
composer require laravel/socialiteAprès avoir installé la bibliothèque, ouvrez config/services.phpet ajoutez la configuration LinkedIn comme suit :
'linkedin' => [
'client_id' => env('LINKEDIN_CLIENT_ID'),
'client_secret' => env('LINKEDIN_CLIENT_SECRET'),
'redirect' => env('LINKEDIN_CALLBACK_URL'),
],Maintenant, nous devons ajouter nos valeurs constantes dans le .envfichier.
LINKEDIN_CLIENT_ID=YOUR_CLIENT_ID
LINKEDIN_CLIENT_SECRET=YOUR_CLIENT_SECRET
LINKEDIN_CALLBACK_URL=http://localhost:8000/linkedin/callbackAssurez-vous de remplacer les espaces réservés par leurs valeurs réelles. Les derniers ajustements devraient aller dans le LoginController.phpfichier. Dans ce fichier, nous écrivons une fonction qui redirige un utilisateur vers la page de connexion LinkedIn, et en cas d’autorisation réussie, il connectera l’utilisateur.
LoginController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use Socialite;
use AppModelsUser;
use Auth;
class LoginController extends Controller
{
/**
* Where to redirect users after login.
*
* @var string
*/
protected $redirectTo = '/home';
/**
* Call the view
*/
public function index()
{
return view('login');
}
/**
* Redirect the user to the Linkedin authentication page.
*
* @return Response
*/
public function redirectToProvider($provider)
{
return Socialite::driver($provider)->scopes(['r_liteprofile', 'r_emailaddress'])->redirect();
}
/**
* Obtain the user information from Linkedin.
*
* @return Response
*/
public function handleProviderCallback($provider)
{
$user = Socialite::driver($provider)->user();
$authUser = $this->findOrCreateUser($user, $provider);
Auth::login($authUser, true);
return redirect($this->redirectTo);
}
/**
* If a user has registered before using social auth, return the user
* else, create a new user object.
* @param $user Socialite user object
* @param $provider Social auth provider
* @return User
*/
public function findOrCreateUser($user, $provider)
{
$authUser = User::where('provider_id', $user->id)->first();
if ($authUser) {
return $authUser;
}
return User::create([
'name' => $user->name,
'email' => $user->email,
'provider' => $provider,
'provider_id' => $user->id
]);
}
}Dans notre LoginController, nous définissons les étendues ['r_liteprofile', 'r_emailaddress']nécessaires pour récupérer les informations de base d’un utilisateur LinkedIn. Dans la méthode de rappel, nous vérifions si l’utilisateur existe et si ce n’est pas le cas, ajoutons l’utilisateur à la base de données.
J’espère que vous comprenez comment vous connecter avec LinkedIn dans Laravel. J’aimerais entendre vos pensées et suggestions dans la section des commentaires ci-dessous.
Articles Liés
- Connexion Google dans Laravel en utilisant Laravel Socialite
- Comment ajouter une connexion Google OAuth sur un site Web avec PHP
- Créer un site Web multilingue en PHP à l’aide du framework Laravel