Intégration de la passerelle de paiement Authorize.Net dans Laravel
Authorize.Net est sans aucun doute l’une des solutions de paiement fiables et populaires sur Internet. Si vous exploitez une boutique en ligne et souhaitez recevoir des paiements par carte de crédit/débit, alors Authorize.Net serait votre choix. Dans cet article, je vous montre comment intégrer la passerelle de paiement Authorize.Net dans votre application Laravel.
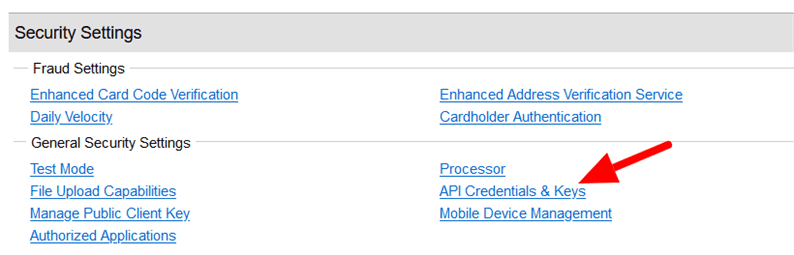
Pour commencer, vous devez avoir un compte sur Authorize.Net. Vous devez d’abord tester vos paiements en mode sandbox et si tout fonctionne comme prévu, passez en mode live. Afin d’accepter le paiement en utilisant Authorize.Net, vous devez saisir vos informations d’identification API. Connectez-vous à votre compte sandbox et vous pouvez obtenir ces clés API à partir de Account->API Credentials & Keys.
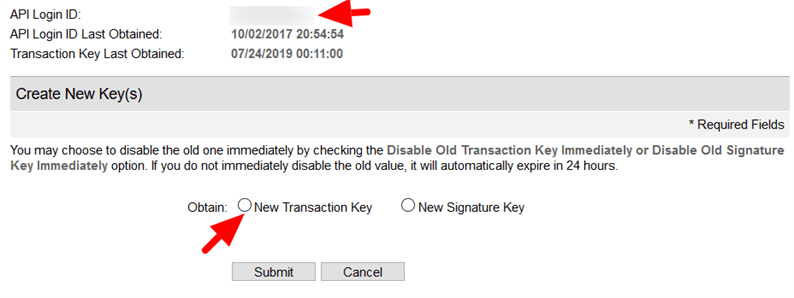
Sur la page suivante, vous obtiendrez votre « ID de connexion API » et créerez une nouvelle clé de transaction à partir de la section « Créer de nouvelles clés ».
Configuration de base dans Laravel pour accepter le paiement en utilisant Authorize.Net
Lorsque vos clients achètent des produits, vous devez stocker leurs informations de paiement dans la base de données. Cela étant dit, créons une table ‘paiements’ pour stocker les détails de la transaction.
php artisan make:migration create_payments_tableDans le fichier de migration généré, ajoutez le code ci-dessous à la méthode up.
<?php
...
...
public function up()
{
Schema::create('payments', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('transaction_id');
$table->string('payer_email');
$table->float('amount', 10, 2);
$table->string('currency');
$table->string('payment_status');
$table->timestamps();
});
}Ensuite, exécutez la commande migrate qui ajoutera cette table à votre base de données.
php artisan migratePour interagir avec le tableau ‘paiements’ vous aurez besoin d’un modèle ‘Paiement’. Créez-le à l’aide de la commande :
php artisan make:model PaymentVous avez copié les informations d’identification de l’API Authorize.Net. Mettons-le dans votre .envdossier comme suit.
ANET_API_LOGIN_ID=PASTE_HERE_API_LOGIN_ID
ANET_TRANSACTION_KEY=PASTE_HERE_TRANSACTION_KEYAssurez-vous de remplacer les espaces réservés par les valeurs réelles. Après cela, effacez votre cache de configuration.
php artisan config:clearLors du traitement du paiement, dans Laravel, vous devez définir des itinéraires. Définissons donc des itinéraires pour cela.
itinéraires/web.php
<?php
...
...
Route::get('payment', 'PaymentController@index');
Route::post('charge', 'PaymentController@charge');Intégration de la passerelle de paiement Authorize.Net dans Laravel
Fini le temps où les développeurs devaient lire la documentation API des fournisseurs de passerelles de paiement pour intégrer leurs services. Omnipay est une bibliothèque de traitement des paiements pour PHP et ils font tout leur travail pour faciliter la vie de nos développeurs. Ils prennent en charge les services de passerelle de paiement multiple. Nous allons également utiliser Omnipay pour l’intégration d’Authorize.Net dans Laravel. Avec Omnipay, nous utilisons également leur autre bibliothèque pour la mise en œuvre de l’API Authorize.Net.
Cela dit, installez ces 2 bibliothèques à l’aide de la commande Composer :
composer require league/omnipay:^3 "academe/omnipay-authorizenetapi: ~3.0"Maintenant, créez un contrôleur qui appellera le fichier de vue, traitera le paiement et stockera les détails de la transaction dans la base de données.
php artisan make:controller PaymentControllerÀ ce contrôleur, ajoutez le code ci-dessous tel qu’il est qui gérera tous les éléments liés au paiement.
PaiementController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
use AppPayment;
class PaymentController extends Controller
{
public $gateway;
public function __construct()
{
$this->gateway = Omnipay::create('AuthorizeNetApi_Api');
$this->gateway->setAuthName(env('ANET_API_LOGIN_ID'));
$this->gateway->setTransactionKey(env('ANET_TRANSACTION_KEY'));
$this->gateway->setTestMode(true); //comment this line when move to 'live'
}
public function index()
{
return view('payment');
}
public function charge(Request $request)
{
try {
$creditCard = new OmnipayCommonCreditCard([
'number' => $request->input('cc_number'),
'expiryMonth' => $request->input('expiry_month'),
'expiryYear' => $request->input('expiry_year'),
'cvv' => $request->input('cvv'),
]);
// Generate a unique merchant site transaction ID.
$transactionId = rand(100000000, 999999999);
$response = $this->gateway->authorize([
'amount' => $request->input('amount'),
'currency' => 'USD',
'transactionId' => $transactionId,
'card' => $creditCard,
])->send();
if($response->isSuccessful()) {
// Captured from the authorization response.
$transactionReference = $response->getTransactionReference();
$response = $this->gateway->capture([
'amount' => $request->input('amount'),
'currency' => 'USD',
'transactionReference' => $transactionReference,
])->send();
$transaction_id = $response->getTransactionReference();
$amount = $request->input('amount');
// Insert transaction data into the database
$isPaymentExist = Payment::where('transaction_id', $transaction_id)->first();
if(!$isPaymentExist)
{
$payment = new Payment;
$payment->transaction_id = $transaction_id;
$payment->payer_email = $request->input('email');
$payment->amount = $request->input('amount');
$payment->currency = 'USD';
$payment->payment_status = 'Captured';
$payment->save();
}
return "Payment is successful. Your transaction id is: ". $transaction_id;
} else {
// not successful
return $response->getMessage();
}
} catch(Exception $e) {
return $e->getMessage();
}
}
}Ce contrôleur récupère le montant, les détails de la carte à partir du formulaire HTML et traite le paiement. En cas de paiement réussi, il stocke tous les détails de la transaction dans le tableau « paiements ».
Enfin, créez une vue payment.blade.phpet elle contiendra le code suivant.
paiement.lame.php
<form action="{{ url('charge') }}" method="post">
{{ csrf_field() }}
<input type="email" name="email" placeholder="Enter Email" />
<input type="text" name="amount" placeholder="Enter Amount" />
<input type="text" name="cc_number" placeholder="Card Number" />
<input type="text" name="expiry_month" placeholder="Month" />
<input type="text" name="expiry_year" placeholder="Year" />
<input type="text" name="cvv" placeholder="CVV" />
<input type="submit" name="submit" value="Submit" />
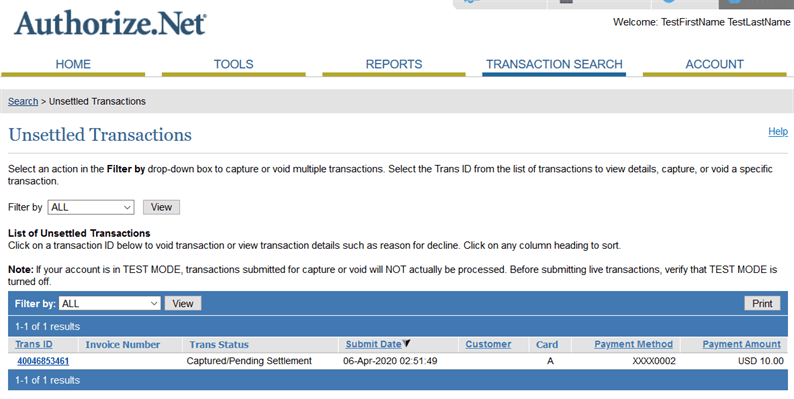
</form>Lorsque vous soumettez ce formulaire, le contrôle passe à la chargefonction dans le PaymentControlleret le contrôleur effectue le reste du processus de paiement. Cliquez ici pour obtenir des numéros de carte de crédit factices afin de tester le paiement sandbox. L’utilisateur peut également voir sa transaction sur le tableau de bord Authorize.Net. Au début, les transactions étaient répertoriées comme « Transactions non réglées ». Authorize.Net règle plus tard la transaction par lui-même.
Effectuer le paiement en direct
Une fois que vous avez testé avec succès vos paiements en mode sandbox, vous pouvez passer en mode production. Tout ce que vous avez à faire est de remplacer les informations d’identification du bac à sable par les détails de production dans le .envfichier. Commentez également la ligne ci-dessous de la __constructméthode de PaymentController.
$this->gateway->setTestMode(true); //comment this line when move to 'live'C’est tout! J’espère que vous comprenez l’intégration de la passerelle de paiement Authorize.Net dans Laravel. J’aimerais entendre vos pensées ou suggestions dans la section des commentaires ci-dessous.
Articles Liés
- Intégration de la passerelle de paiement PayPal dans Laravel
- Intégration de la passerelle de paiement Stripe dans Laravel