Intégration de MailChimp dans WordPress sans utiliser de plugin
En ce qui concerne WordPress, vous obtiendrez presque tous les types de plugins qui fonctionnent selon vos attentes. L’utilisation de plugins sur le site Web WordPress n’est bien sûr pas un problème tant que vous ne surchargez pas votre site Web avec un tas de plugins. Si vous avez un grand nombre de plugins sur votre site WordPress, cela affectera certainement votre serveur, votre site Web, provoquera des conflits entre les plugins. Cela peut également ralentir votre site Web.
Chez Artisans Web, je recommande toujours aux utilisateurs d’utiliser un minimum de plugins autant que possible. Si vous pouvez réaliser votre travail en écrivant votre propre code, alors allez-y. C’est toujours une bonne pratique plutôt que d’utiliser un plugin. En écrivant votre propre code, vous deviendrez un meilleur développeur WordPress. Après tout, il est essentiel de devenir un expert en développement WordPress.
Dans cet article, nous étudions comment faire l’intégration de MailChimp dans WordPress sans utiliser de plugin. Nous allons créer notre propre formulaire de newsletter, soumettre un formulaire via WordPress Ajax, inscrire l’utilisateur à votre liste d’audience MailChimp.
Obtenir la clé API MailChimp et l’identifiant d’audience
Pour commencer l’intégration de MailChimp dans WordPress, vous devez d’abord obtenir la clé API MailChimp et l’ID d’audience. Saisissez ces détails en suivant les étapes ci-dessous.
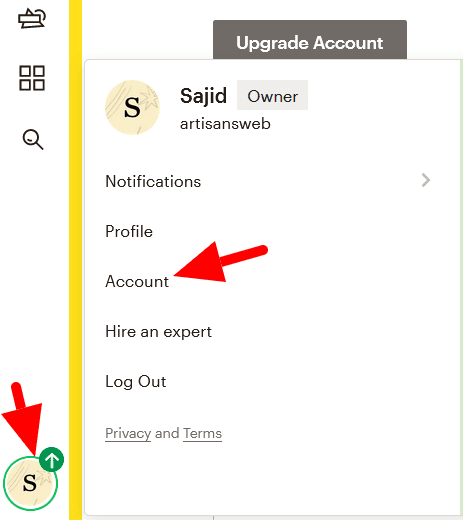
Connectez-vous à votre compte MailChimp. À partir de l’icône de l’utilisateur, sélectionnez le compte.
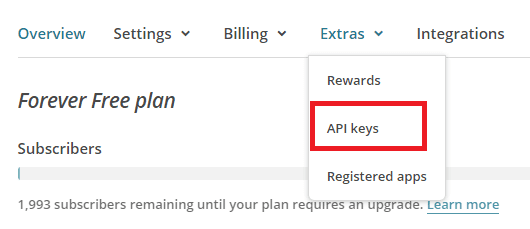
Sur la page suivante, cliquez sur Extra-> Clés API.
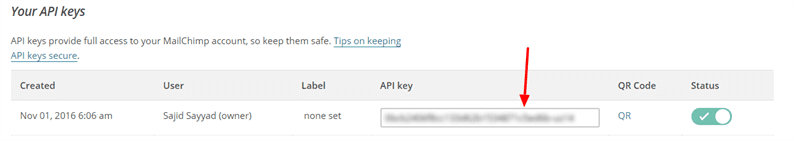
Dans la section Vos clés API, cliquez sur Créer une clé et copiez votre clé API dont nous avons besoin dans un instant.
Vous avez maintenant votre clé API prête. Ensuite, obtenez un ID d’audience auquel vous devez ajouter vos abonnés. Pour cela, cliquez sur le menu Audience puis sélectionnez l’option Paramètres dans la liste déroulante Gérer l’audience.
Sous Paramètres, cliquez sur le nom de l’audience et les valeurs par défaut.
Sur la page suivante, vous trouverez votre identifiant d’audience.
Créer un shortcode WordPress
Notre objectif final est de créer un formulaire de newsletter fonctionnel afin que vos visiteurs puissent devenir votre audience MailChimp. Pour cela, vous devez d’abord créer un formulaire statique qui a 2 champs – email et un bouton de soumission. Créons un shortcode qui rend ce formulaire et vous pouvez placer ce formulaire de newsletter n’importe où sur votre site Web en utilisant le shortcode.
Ouvrez votre functions.phpfichier de thèmes actifs et ajoutez-y le code ci-dessous.
add_shortcode('mailchimp', 'mailchimp_form');
function mailchimp_form() {
ob_start();
?>
<form class="form-inline">
<div class="form-group mb-2">
<label for="email" class="sr-only"><?php _e('Email'); ?></label>
<input type="email" class="form-control-plaintext" id="email">
</div>
<button type="button" class="btn btn-primary mb-2 subscribe"><?php _e('Subscribe'); ?></button>
</form>
<?php
return ob_get_clean();
}Après avoir ajouté le code ci-dessus, vous pouvez maintenant utiliser le shortcode [mailchimp]. Placez-le où vous voulez et vous devriez voir le formulaire d’abonnement. Bien sûr, vous devrez peut-être ajouter votre propre style à un formulaire en fonction de la conception de votre site Web.
À notre formulaire, nous avons ajouté l’identifiant ’email’ au champ e-mail et la classe ‘subscribe’ au bouton de soumission. Cet identifiant et cette classe seront utilisés lorsque nous soumettrons un formulaire via Ajax.
Ajouter un fichier JavaScript dans WordPress
Comme nous avons l’intention d’utiliser WordPress Ajax, nous devons écrire du code JavaScript. Nous devons donc inclure un fichier JS dans l’environnement WordPress. WordPress fournit un moyen standard d’inclure le fichier JS que nous devons suivre. Créez un js/awscript.jsfichier dans votre répertoire de thème. À notre fichier JS, nous passerons notre propre variable ‘security’ qui agit comme un nonce.
Le code ci-dessous va également à l’intérieur du functions.phpfichier.
add_action( 'wp_enqueue_scripts', 'twentynineteen_scripts' );
function twentynineteen_scripts() {
// Register the script
wp_register_script( 'awscript', get_stylesheet_directory_uri(). '/js/awscript.js', array('jquery') );
// Localize the script with new data
$script_array = array(
'ajaxurl' => admin_url('admin-ajax.php'),
'security' => wp_create_nonce("subscribe_user"),
);
wp_localize_script( 'awscript', 'aw', $script_array );
// Enqueued script with localized data.
wp_enqueue_script( 'awscript' );
}Maintenant, dirigez-vous vers js/awscript.jset écrivez un code qui prend le courrier électronique saisi par l’utilisateur, le transmet à Ajax et affiche la réponse à l’utilisateur.
jQuery(function($){
$('body').on('click', '.subscribe', function(e) {
e.preventDefault();
email = $('#email').val();
if(isEmail(email)) {
var data = {
'action': 'subscribe_user',
'email': email,
'security': aw.security
};
$.post(aw.ajaxurl, data, function(response) {
if (response == 200) {
alert('You have subscribed successfully.');
} else {
alert(response);
}
});
} else {
alert('This is not a valid email');
}
});
});
function isEmail(email) {
var regex = /^([a-zA-Z0-9_.+-])+@(([a-zA-Z0-9-])+.)+([a-zA-Z0-9]{2,4})+$/;
return regex.test(email);
}Dans le code ci-dessus, en plus de gérer la réponse Ajax, j’ai également ajouté une fonction isEmail()qui vérifiera si l’e-mail transmis est valide ou non.
Ajouter un abonné à l’audience MailChimp
Jusqu’à présent, nous en avons terminé avec notre formulaire de newsletter et un appel Ajax. Écrivez maintenant un code qui envoie réellement un e-mail à l’API MailChimp et ajoute un abonné à l’ID d’audience MailChimp.
Ici, comme nous devons donner un appel API, nous utiliserons la méthode wp_remote_post pour envoyer des demandes et gérer les réponses.
Vous devez ajouter le code ci-dessous dans le functions.phpfichier.
add_action('wp_ajax_subscribe_user', 'subscribe_user_to_mailchimp');
add_action('wp_ajax_nopriv_subscribe_user', 'subscribe_user_to_mailchimp');
function subscribe_user_to_mailchimp() {
check_ajax_referer('subscribe_user', 'security');
$email = $_POST['email'];
$audience_id = 'YOUR_AUDIENCE_ID';
$api_key = 'YOUR_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
if (is_wp_error( $response)) {
$error_message = $response->get_error_message();
echo "Something went wrong: $error_message";
} else {
$status_code = wp_remote_retrieve_response_code( $response );
switch ($status_code) {
case '200':
echo $status_code;
break;
case '400':
$api_response = json_decode( wp_remote_retrieve_body( $response ), true );
echo $api_response['title'];
break;
default:
echo 'Something went wrong. Please try again.';
break;
}
}
wp_die();
}Lors de l’ajout du code ci-dessus, assurez-vous de remplacer les espaces réservés YOUR_AUDIENCE_ID et YOUR_API_KEY par les valeurs réelles. Le code ci-dessus appelle l’API MailChimp et ajoute directement l’e-mail à la liste d’audience. Si vous avez l’intention d’envoyer un e-mail de confirmation à l’utilisateur avant d’ajouter son e-mail à la liste, définissez une valeur de statut comme « en attente ».
Mailchimp fournit également les champs Audience. En utilisant ces champs, vous pouvez stocker des informations supplémentaires sur les utilisateurs directement dans le tableau de bord MailChimp. Juste au cas où, si vous cherchez à ajouter des champs Audience, vous pouvez le faire en ajoutant un élément de tableau supplémentaire dans la requête POST ci-dessus. Ici, j’ajoute des valeurs pour les champs d’audience par défaut FNAME et LNAME.
<?php
...
...
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed', //pass 'subscribed' or 'pending'
'merge_fields' => array(
'FNAME' => 'ENTER_FIRST_NAME',
'LNAME' => 'ENTER_LAST_NAME'
)
));Il s’agit de l’intégration de MailChimp dans WordPress sans plugins. Je recommande cette méthode car elle vous donne la liberté de styliser votre formulaire et vous aide également à en apprendre un peu plus sur le codage WordPress. S’il vous plaît partager vos pensées ou suggestions dans la section commentaires ci-dessous.
Articles Liés
- Intégration de MailChimp sur un site Web utilisant l’API MailChimp et PHP
- Comment intégrer la newsletter MailChimp dans l’application Laravel