Intégration de PayPal Payments Pro dans Laravel
J’ai écrit un article sur les paiements par carte de crédit en utilisant PayPal Payments Pro en PHP. Un des lecteurs m’a demandé comment faire la même intégration dans Laravel. Bien que Laravel soit écrit en PHP tout en écrivant du code pour Laravel, vous devez suivre leurs normes. Les débutants ont souvent du mal à convertir du code PHP simple dans Laravel.
Dans cet article, nous étudions comment intégrer PayPal Payments Pro et accepter les paiements par carte de crédit dans Laravel.
Si vous exploitez une boutique en ligne, un site d’adhésion ou autre chose où vous souhaitez collecter des paiements en ligne, PayPal est l’option sécurisée. En utilisant PayPal Payments Pro, vous pouvez accepter les paiements par carte de crédit en ligne directement sur votre compte PayPal.
Gardez une note au moment de la rédaction de cet article, PayPal Payments Pro est disponible pour les marchands aux États-Unis, au Royaume-Uni et au Canada.
Commencer
Pour commencer, vous devez obtenir les informations d’identification de l’API PayPal. C’est toujours une bonne pratique de tester les paiements en mode sandbox. Si tout fonctionne comme prévu, effectuez le paiement en direct.
Obtenez vos informations d’identification sandbox en vous connectant au compte développeur PayPal. Une fois connecté, accédez à SANDBOX->Comptes dans le menu de gauche et créez un compte professionnel.
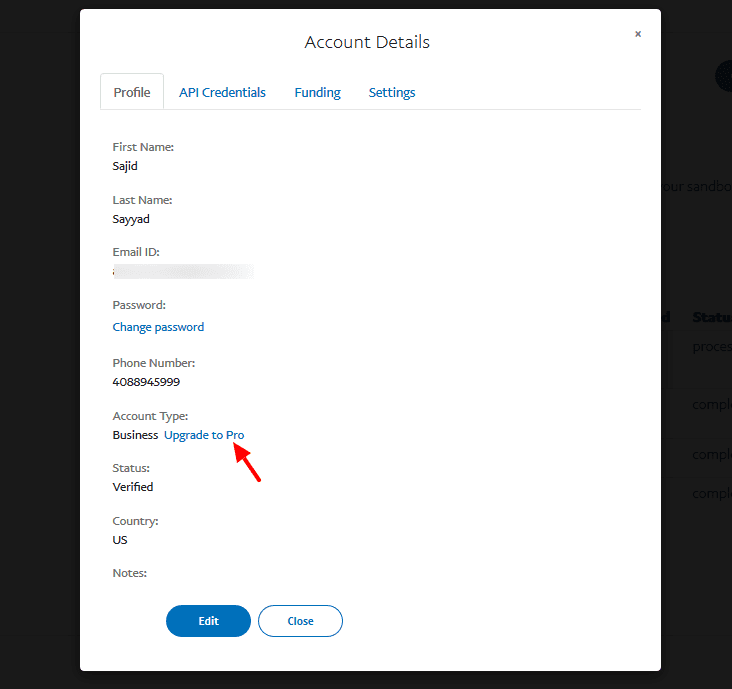
Une fois que vous avez le compte professionnel, mettez à niveau votre type de compte vers « Business-Pro ». L’intégration de PayPal Payments Pro nécessite un type de compte « Business-Pro ». Cliquez sur le lien « Mettre à niveau vers Pro » et PayPal convertira votre type de compte en « Business-Pro ».
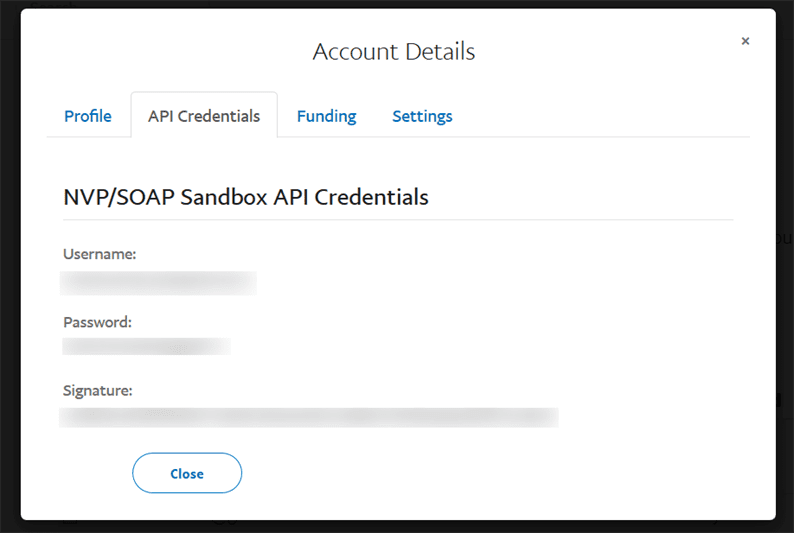
Ensuite, cliquez sur l’onglet ‘API Credentials’ et copiez vos informations d’identification.
Ouvrez le .envde votre projet Laravel et ajoutez-y les informations d’identification copiées.
PAYPAL_API_USERNAME=
PAYPAL_API_PASSWORD=
PAYPAL_API_SIGNATURE=Ajoutez la route du contrôleur dans le web.phpfichier. Dans mon cas, mon itinéraire est le suivant.
Route::resource('payment', 'PaymentController');Je vais utiliser la bibliothèque Omnipay qui permet d’intégrer facilement des passerelles de paiement. Exécutez la commande ci-dessous qui installe la bibliothèque Omnipay.
composer require league/omnipay:^3 omnipay/paypalCréer un formulaire de paiement
Lors de l’acceptation d’un paiement par carte de crédit, vous devez fournir aux utilisateurs un formulaire dans lequel ils peuvent saisir les détails de leur carte. Concevons le formulaire de paiement en utilisant cet exemple de codepen.
Créez un dossier ‘css’ et ‘js’ dans le répertoire ‘public’ du projet Laravel. Copiez le code CSS de codepen et ajoutez-le dans css/card.css.
@import url(https://fonts.googleapis.com/css?family=Roboto:400,900,700,500);
body {
padding: 60px 0;
background-color: rgba(178,209,229,0.7);
margin: 0 auto;
width: 600px;
}
.body-text {
padding: 0 20px 30px 20px;
font-family: "Roboto";
font-size: 1em;
color: #333;
text-align: center;
line-height: 1.2em;
}
.form-container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.card-wrapper {
background-color: #6FB7E9;
width: 100%;
display: flex;
}
.personal-information {
background-color: #3C8DC5;
color: #fff;
padding: 1px 0;
text-align: center;
}
h1 {
font-size: 1.3em;
font-family: "Roboto"
}
input {
margin: 1px 0;
padding-left: 3%;
font-size: 14px;
}
input[type="text"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="email"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="submit"]{
display: block;
height: 60px;
width: 100%;
border: none;
background-color: #3C8DC5;
color: #fff;
margin-top: 2px;
curson: pointer;
font-size: 0.9em;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
}
input[type="submit"]:hover{
background-color: #6FB7E9;
transition: 0.3s ease;
}
#column-left {
width: 46.8%;
float: left;
margin-bottom: 2px;
}
#column-right {
width: 46.8%;
float: right;
}
@media only screen and (max-width: 480px){
body {
width: 100%;
margin: 0 auto;
}
.form-container {
margin: 0 2%;
}
input {
font-size: 1em;
}
#input-button {
width: 100%;
}
#input-field {
width: 96.5%;
}
h1 {
font-size: 1.2em;
}
input {
margin: 2px 0;
}
input[type="submit"]{
height: 50px;
}
#column-left {
width: 96.5%;
display: block;
float: none;
}
#column-right {
width: 96.5%;
display: block;
float: none;
}
}De même, ajoutez le code JavaScript de codepen dans le js/card.jsfichier.
$('form').card({
container: '.card-wrapper',
width: 280,
formSelectors: {
nameInput: 'input[name="first-name"], input[name="last-name"]'
}
});Obtenez une copie de jquery.card.jsce référentiel GitHub. Stockez ce fichier dans votre répertoire ‘js’.
Enfin, dans le fichier blade, ajoutez le code ci-dessous.
<link rel="stylesheet" href="{{ asset('css/card.css') }}">
<form method="POST" action="{{ url('ROUTE_HERE') }}">
{{ csrf_field() }}
<div class="form-container">
<div class="personal-information">
<h1>Payment Information</h1>
</div> <!-- end of personal-information -->
<input id="column-left" type="text" name="first-name" placeholder="First Name" required="required" />
<input id="column-right" type="text" name="last-name" placeholder="Surname" required="required" />
<input id="input-field" type="text" name="number" placeholder="Card Number" required="required" />
<input id="column-left" type="text" name="expiry" placeholder="MM / YY" required="required" />
<input id="column-right" type="text" name="cvc" placeholder="CCV" required="required" />
<div class="card-wrapper"></div>
<input id="input-field" type="text" name="streetaddress" required="required" autocomplete="on" maxlength="45" placeholder="Streed Address"/>
<input id="column-left" type="text" name="city" required="required" autocomplete="on" maxlength="20" placeholder="City"/>
<input id="column-right" type="text" name="zipcode" required="required" autocomplete="on" pattern="[0-9]*" maxlength="5" placeholder="ZIP code"/>
<input id="input-field" type="email" name="email" required="required" autocomplete="on" maxlength="40" placeholder="Email"/>
<input id="input-field" type="text" name="amount" required="required" autocomplete="on" maxlength="40" placeholder="Amount"/>
<input id="input-button" name="submit" type="submit" value="Submit"/>
</div>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="{{ asset('js/jquery.card.js') }}"></script>
<script src="{{ asset('js/card.js') }}"></script>Dans le code ci-dessus, j’ai inclus CSS, JS du répertoire respectif. Vous devez donner l’URL de votre route à l’action du formulaire.
Intégration de PayPal Payments Pro dans Laravel
Nous avons terminé la configuration requise pour accepter les paiements par carte de crédit. Maintenant, dans le contrôleur, nous devons écrire le code conformément aux instructions d’Omnipay. Omnipay facilite la vie du développeur. Nous devons simplement suivre leurs instructions et ils font tout le travail acharné pour capturer le paiement et renvoyer une réponse finale.
PaiementController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
class PaymentController extends Controller
{
public $gateway;
public function __construct()
{
$this->gateway = Omnipay::create('PayPal_Pro');
$this->gateway->setUsername(env('PAYPAL_API_USERNAME'));
$this->gateway->setPassword(env('PAYPAL_API_PASSWORD'));
$this->gateway->setSignature(env('PAYPAL_API_SIGNATURE'));
$this->gateway->setTestMode(true); // here 'true' is for sandbox. Pass 'false' when go live
}
public function index()
{
return view('payment');
}
public function store(Request $request)
{
$arr_expiry = explode("/", $request->input('expiry'));
$formData = array(
'firstName' => $request->input('first-name'),
'lastName' => $request->input('last-name'),
'number' => $request->input('number'),
'expiryMonth' => trim($arr_expiry[0]),
'expiryYear' => trim($arr_expiry[1]),
'cvv' => $request->input('cvc')
);
try {
// Send purchase request
$response = $this->gateway->purchase([
'amount' => $request->input('amount'),
'currency' => 'USD',
'card' => $formData
])->send();
// Process response
if ($response->isSuccessful()) {
// Payment was successful
$arr_body = $response->getData();
$amount = $arr_body['AMT'];
$currency = $arr_body['CURRENCYCODE'];
$transaction_id = $arr_body['TRANSACTIONID'];
echo "Payment of $amount $currency is successful. Your Transaction ID is: $transaction_id";
} else {
// Payment failed
echo "Payment failed. ". $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}
}Ici, dans le constructeur, nous construisons un objet et lui transmettons les informations d’identification. Lorsqu’un utilisateur soumet un formulaire, le contrôle passe à la méthode ‘store’. Dans cette méthode, Omnipay appelle l’API PayPal en arrière-plan, traite le paiement et donne une réponse finale.
Allez-y et essayez-le. Comme nous testons le paiement en mode sandbox, vous aurez besoin de cartes de test. Cliquez ici pour obtenir les détails de la carte de crédit factice. Après avoir soumis un formulaire, vous devriez voir le message de réussite avec votre identifiant de transaction.
Acceptez le paiement en direct avec PayPal Payments Pro
Une fois que vos paiements fonctionnent correctement en mode sandbox, vous pouvez passer en mode live. Pour cela, vous devez remplacer les informations d’identification du bac à sable par les détails en direct dans le .envfichier. Transmettez également une valeur ‘false’ à la méthode setTestMode() dans le constructeur. Cela désactivera le mode sandbox et activera le mode live.
Il s’agit d’accepter les paiements par carte de crédit avec PayPal Payments Pro dans Laravel. J’aimerais entendre vos pensées et suggestions dans la section des commentaires ci-dessous.
Articles Liés
- Intégration de la passerelle de paiement Authorize.Net dans Laravel
- Intégration de la passerelle de paiement Stripe dans Laravel
- Intégration de la passerelle de paiement PayPal dans Laravel