Obtenez une liste de vidéos YouTube par mots-clés à l’aide de l’API de recherche YouTube et de JavaScript
Dans le passé, j’ai publié un article Comment obtenir une liste de vidéos YouTube par mots-clés à l’aide de l’API de recherche YouTube qui a été écrit pour les développeurs PHP. Un de nos lecteurs recherchait la même solution en JavaScript.
Dans cet article, nous étudions comment rechercher des vidéos YouTube par mot-clé avec JavaScript à l’aide d’une API de recherche YouTube. Un utilisateur peut utiliser cette solution dans ses applications JavaScript basées sur ReactJS, AngularJs, NodeJS, etc.
Obtenez votre clé API
Pour commencer, vous devez d’abord créer une clé API sur votre compte Google Console. Cette clé est nécessaire lors de l’interaction avec les API YouTube. Sans cette clé, YouTube considère tous les appels API entrants comme non autorisés.
Vous trouverez ci-dessous les étapes pour récupérer la clé API.
- Rendez-vous sur la console développeur de Google https://console.developers.google.com.
- Créer un nouveau projet. En option, vous pouvez également sélectionner un projet existant.
- Donnez un nom à votre projet. Google Console créera un ID de projet unique pour vous.
- Votre projet nouvellement créé apparaîtra en haut de la barre latérale gauche.
- Cliquez sur Bibliothèque dans le menu de gauche. Vous verrez une liste d’API Google. Activez l’API de données YouTube.
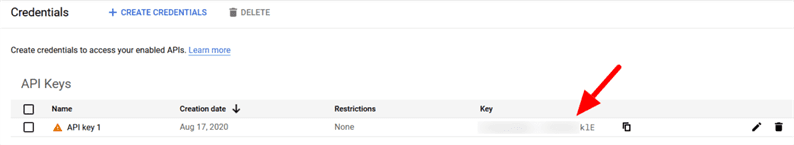
- Ensuite, dans le menu de gauche, cliquez sur les informations d’identification. Sélectionnez la clé API sous Créer des informations d’identification.
- Copiez cette clé API.
Créer une interface utilisateur
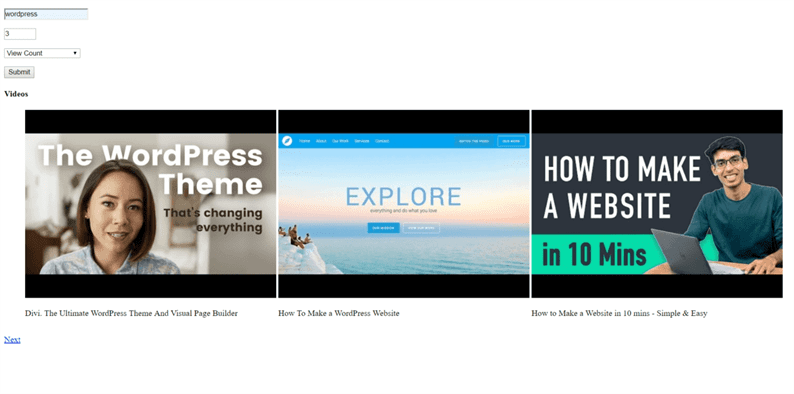
Comme nous allons obtenir une liste de vidéos YouTube par mot-clé, créons un formulaire simple où l’utilisateur peut saisir son mot-clé. J’ajoute également deux champs supplémentaires pour saisir un certain nombre de vidéos à retourner et choisir la recherche par option. Vous pouvez rechercher des vidéos YouTube en fonction de la date, de l’évaluation, de la pertinence, du titre ou du nombre de vues.
Créez un index.htmlfichier et ajoutez-y le code suivant.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Get YouTube Video by Keyword</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.css" />
<style>
.paginate {
margin-right: 5px;
}
li {
display: inline-block;
}
</style>
</head>
<body>
<form id="yt-form">
<p><input type="text" id="keyword-input" placeholder="Enter keyword" required></p>
<p><input type="number" id="maxresult-input" placeholder="Max Results" min="1" max="50" required></p>
<p>
<select id="order-input" required>
<option value="">--SELECT ORDER--</option>
<option value="date">Date</option>
<option value="rating">Rating</option>
<option value="relevance">Relevance</option>
<option value="title">Title</option>
<option value="viewCount" selected>View Count</option>
</select>
</p>
<p>
<input type="submit" value="Submit">
</p>
</form>
<div id="videoListContainer"></div>
<script src="https://apis.google.com/js/api.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.js"></script>
<script src="js/custom.js"></script>
</body>
</html>Dans le code ci-dessus, j’ai ajouté ‘id’ à chaque entrée de formulaire qui sera utilisée pour obtenir les valeurs d’entrée. Il a également un div vide avec un identifiant à l’ videoListContainerintérieur duquel notre liste de vidéos s’affichera. J’ai inclus deux fichiers JS – l’un provient de Google et l’autre est notre propre JS où nous écrirons le code de l’API de recherche YouTube. J’ai également inclus Fancybox CSS et JS via CDN qui lira des vidéos YouTube dans la fenêtre contextuelle.
API de recherche YouTube en JavaScript
En ce qui concerne JavaScript, nous devons d’abord charger le client API Google. Une fois que nous chargeons le client API Google, ils nous permettent d’appeler leurs API. Créons un js/custom.jsfichier et chargeons le client API Google comme suit.
gapi.load("client", loadClient);
function loadClient() {
gapi.client.setApiKey("YOUTUBE_API_KEY");
return gapi.client.load("https://www.googleapis.com/discovery/v1/apis/youtube/v3/rest")
.then(function() { console.log("GAPI client loaded for API"); },
function(err) { console.error("Error loading GAPI client for API", err); });
}Assurez-vous d’ajouter votre clé API à la setApiKeyméthode. Si vous le configurez correctement, dans la console du navigateur, vous devriez voir le message « client GAPI chargé pour l’API ». Cela signifie que nous sommes prêts à aller de l’avant.
Appeler l’API et afficher le résultat
Nous sommes tous prêts à appeler l’API de recherche YouTube et à afficher le résultat dans le code HTML. Il y a 2 choses où nous devons appeler l’API. La recherche doit démarrer en cliquant sur le bouton d’envoi et sur les liens de pagination. YouTube renvoie un certain nombre de vidéos pour une recherche par mot clé. Nous allons donc ajouter une pagination pour naviguer dans l’ensemble de vidéos suivant et précédent.
Pour gérer ces scénarios, notre code sera le suivant. Le code ci-dessous va également à l’intérieur du js/custom.jsfichier.
const ytForm = document.getElementById('yt-form');
const keywordInput = document.getElementById('keyword-input');
const maxresultInput = document.getElementById('maxresult-input');
const orderInput = document.getElementById('order-input');
const videoList = document.getElementById('videoListContainer');
var pageToken = '';
ytForm.addEventListener('submit', e => {
e.preventDefault();
execute();
});
function paginate(e, obj) {
e.preventDefault();
pageToken = obj.getAttribute('data-id');
execute();
}
// Make sure the client is loaded before calling this method.
function execute() {
const searchString = keywordInput.value;
const maxresult = maxresultInput.value;
const orderby = orderInput.value;
var arr_search = {
"part": 'snippet',
"type": 'video',
"order": orderby,
"maxResults": maxresult,
"q": searchString
};
if (pageToken != '') {
arr_search.pageToken = pageToken;
}
return gapi.client.youtube.search.list(arr_search)
.then(function(response) {
// Handle the results here (response.result has the parsed body).
const listItems = response.result.items;
if (listItems) {
let output = '<h4>Videos</h4><ul>';
listItems.forEach(item => {
const videoId = item.id.videoId;
const videoTitle = item.snippet.title;
output += `
<li><a data-fancybox href="https://www.youtube.com/watch?v=${videoId}"><img src="http://i3.ytimg.com/vi/${videoId}/hqdefault.jpg" /></a><p>${videoTitle}</p></li>
`;
});
output += '</ul>';
if (response.result.prevPageToken) {
output += `<br><a class="paginate" href="#" data-id="${response.result.prevPageToken}" onclick="paginate(event, this)">Prev</a>`;
}
if (response.result.nextPageToken) {
output += `<a href="#" class="paginate" data-id="${response.result.nextPageToken}" onclick="paginate(event, this)">Next</a>`;
}
// Output list
videoList.innerHTML = output;
}
},
function(err) { console.error("Execute error", err); });
}Ici, nous obtenons d’abord les valeurs d’entrée d’un formulaire et les stockons dans des variables. Dans la executeméthode, nous écrivons un code qui appelle l’API YouTube. En réponse, nous obtenons la liste des vidéos avec prevPageToken ou nextPageToken ou les deux. Ces jetons sont utilisés pour obtenir un ensemble de listes de vidéos suivantes ou précédentes par mot-clé. Nous ajoutons ces jetons en tant qu’attributs de données aux liens de pagination. Désormais, lorsque nous cliquons sur les liens de pagination, l’appel d’API est à nouveau lancé, exécute sa tâche et nous donne une réponse. À partir de la réponse de l’API, nous affichons des informations vidéo à l’intérieur du div qui a l’id videoListContainer.
Dans notre didacticiel, nous affichons des vignettes vidéo et des titres vidéo sur la liste. Vous pouvez également imprimer d’autres informations vidéo selon vos besoins. L’utilisateur peut imprimer la variable listItemspour vérifier le type d’informations que l’API YouTube renvoie dans la réponse. En dehors de cela, j’ai également utilisé Fancybox dans le code ci-dessus en utilisant l’ data-fancyboxattribut. Cet attribut va lire la vidéo dans une fenêtre contextuelle.
J’espère que vous avez appris à obtenir une liste de vidéos YouTube par mots-clés en JavaScript. S’il vous plaît partager vos pensées et suggestions dans la section commentaires ci-dessous.
Articles Liés
- API YouTube – Comment obtenir la liste des vidéos YouTube de votre chaîne
- Comment obtenir des balises vidéo YouTube à l’aide de l’API YouTube
- Comment utiliser l’API YouTube pour télécharger une vidéo sur la chaîne YouTube