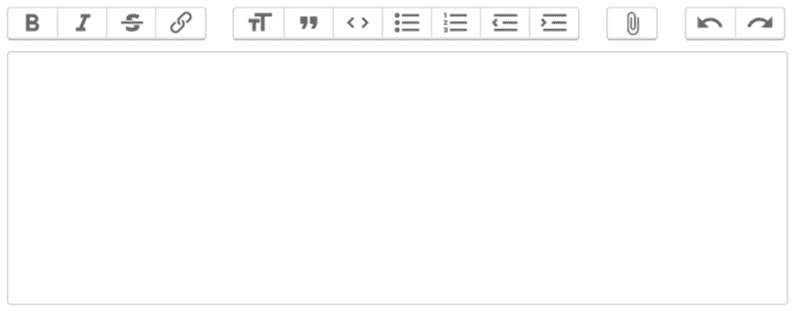
Trix – Un éditeur WYSIWYG Open Source pour les sites Web
Un éditeur de texte enrichi ou un éditeur WYSIWYG est utile pour rédiger un contenu descriptif comprenant des éléments HTML et des images. Dans la balise HTML textarea, on ne peut pas écrire de contenu avec des balises HTML. C’est pourquoi la plupart des sites Web utilisent l’éditeur HTML WYSIWYG.
Trix est un éditeur de texte riche open source de Basecamp. Comme il est utilisé dans Basecamp, des millions de personnes l’utilisent déjà pour rédiger leur contenu. Dans cet article, nous étudions comment ajouter l’éditeur Trix dans vos applications web.
Installation
Trix a hébergé son package sur GitHub afin que les utilisateurs puissent facilement utiliser ce bel éditeur dans leurs applications Web. Pour commencer, vous devez d’abord inclure les fichiers JS et CSS de Trix. Vous pouvez obtenir ces fichiers directement dans le dossier dist à partir de leur page GitHub. Ou bien, téléchargez leur package et copiez trix.jset trix.cssfichiers.
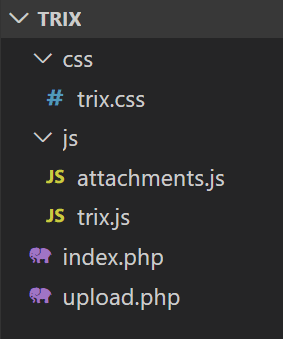
Vous devez également créer 2 fichiers PHP et un autre fichier JS. Nous verrons pourquoi et comment utiliser ces fichiers dans la suite. La structure de votre dossier doit être la suivante :
Ensuite, pour ajouter l’éditeur Trix sur votre page Web, écrivez le code ci-dessous.
index.php
<link rel="stylesheet" href="css/trix.css">
<script src="js/trix.js"></script>
<script src="js/attachments.js"></script>
<form method="post">
<input id="x" type="hidden" name="content" value="" />
<trix-editor input="x"></trix-editor>
<input type="submit" name="submit" value="Submit" />
</form>Dans le code ci-dessus, nous avons ajouté directement les fichiers CSS et JS. Bien sûr, vous devez suivre les directives de votre framework/CMS pour inclure ces fichiers.
L’éditeur Trix ajoute tout le contenu écrit au champ caché que nous avons ajouté ci-dessus. Et lorsque vous soumettez le formulaire, vous devez continuer avec le champ masqué pour obtenir le contenu de l’éditeur. Fondamentalement, vous obtiendrez le contenu de l’éditeur Trix côté serveur en utilisant :
<?php
echo $_POST['content']; //here 'content' is the name given to hidden fieldDe la même manière, vous souhaitez pré-remplir l’éditeur avec le contenu puis passer le contenu dans les attributs de valeur du champ masqué. L’éditeur Trix remplit automatiquement le contenu à partir d’un élément masqué.
Ensuite, exécutez ce fichier dans votre navigateur et vous devriez voir votre éditeur WYSIWYG sur la page.
Télécharger l’image dans l’éditeur Trix WYSIWYG
Sur la documentation GitHub, ils ont mentionné le stockage des fichiers joints.
Trix accepte automatiquement les fichiers glissés ou collés dans un éditeur et les insère en pièces jointes dans le document. Chaque pièce jointe est considérée comme en attente jusqu’à ce que vous la stockiez à distance et que vous fournissiez à Trix une URL permanente.
Cela signifie que vous devez prendre une image de l’éditeur, l’envoyer côté serveur, télécharger des images sur le serveur et renvoyer l’URL de l’image. Pour effectuer ce processus, nous allons écrire du code JS et PHP dans les prochaines étapes.
Tout d’abord, commençons par le code JS. Vous avez créé un attachments.jsfichier dans le répertoire ‘js’. Ce fichier JS aura le code suivant.
(function() {
var HOST = "YOUR_DOMAIN_URL/upload.php"
addEventListener("trix-attachment-add", function(event) {
if (event.attachment.file) {
uploadFileAttachment(event.attachment)
}
})
function uploadFileAttachment(attachment) {
uploadFile(attachment.file, setProgress, setAttributes)
function setProgress(progress) {
attachment.setUploadProgress(progress)
}
function setAttributes(attributes) {
attachment.setAttributes(attributes)
}
}
function uploadFile(file, progressCallback, successCallback) {
var formData = createFormData(file)
var xhr = new XMLHttpRequest()
xhr.open("POST", HOST, true)
xhr.upload.addEventListener("progress", function(event) {
var progress = event.loaded / event.total * 100
progressCallback(progress)
})
xhr.addEventListener("load", function(event) {
var attributes = {
url: xhr.responseText,
href: xhr.responseText + "?content-disposition=attachment"
}
successCallback(attributes)
})
xhr.send(formData)
}
function createFormData(file) {
var data = new FormData()
data.append("Content-Type", file.type)
data.append("file", file)
return data
}
})();Remplacez l’espace réservé "YOUR_DOMAIN_URL" par votre URL réelle. Ce que fait ce code, c’est qu’il écoute l’ trix-attachment-addévénement, envoie une pièce jointe au upload.phpfichier. Au retour de la réponse du serveur, il définit l’URL de l’image permanente dans les attributs de l’éditeur.
Enfin, écrivez le code de téléchargement de l’image dans le upload.phpfichier.
<?php
if (!file_exists('uploads')) {
mkdir('uploads', 0777);
}
move_uploaded_file($_FILES['file']['tmp_name'], 'uploads/'.$_FILES['file']['name']);
echo "YOUR_DOMAIN_URL/uploads/".$_FILES['file']['name'];Nous espérons que vous comprendrez comment ajouter l’éditeur Trix WYSIWYG en utilisant PHP sur votre site Web. Nous aimerions entendre vos pensées dans la section des commentaires ci-dessous.
- Comment installer et utiliser CKEditor dans Laravel
- Comment installer et utiliser TinyMCE – Éditeur HTML WYSIWYG dans Laravel