Un guide pour l’intégration de Stripe dans un site Web avec PHP
Si vous exploitez un site Web et collectez un paiement en ligne, vous avez probablement entendu parler de la passerelle de paiement Stripe. En utilisant Stripe, on peut accepter le paiement en utilisant une carte de crédit ou de débit. C’est un moyen plus pratique de payer en ligne pour vos clients. Dans cet article, nous étudions l’intégration de Stripe au site Web avec PHP.
Pourquoi utiliser la passerelle de paiement Stripe ?
Stripe est l’une des passerelles de paiement les plus populaires et les plus sécurisées sur Internet. Les détails de la carte de l’utilisateur sont toujours en sécurité avec les paiements Stripe. En fait, lors du paiement Stripe, ils fournissent des éléments générés dans lesquels un utilisateur doit saisir les détails de sa carte. Les éléments pour saisir les détails de la carte sont générés par Stripe au moment de l’exécution, ce qui rend cette passerelle plus sécurisée.
Après avoir entré les détails de la carte, Stripe génère un jeton qui servira à débiter le paiement par carte. Par conséquent, il n’est pas du tout nécessaire de stocker les détails de la carte.
Cela étant dit, examinons l’intégration de Stripe à un site Web utilisant PHP.
Obtenir des clés API pour l’intégration Stripe
Pour commencer, vous devez avoir un compte Stripe. Pour intégrer la passerelle Stripe dans votre application, vous devez obtenir votre clé secrète Stripe et votre clé publiable.
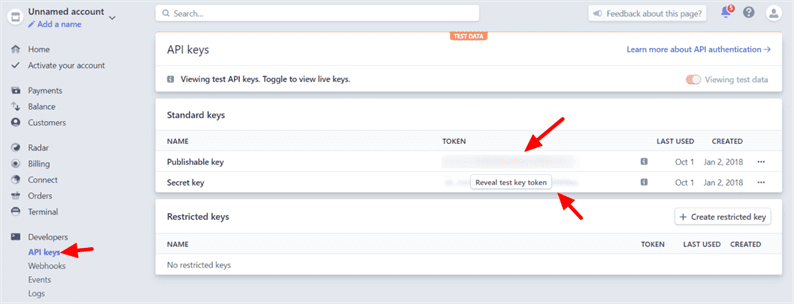
Connectez-vous à votre tableau de bord Stripe. Vous obtiendrez ces clés à partir de Developers->API Keys. Je vous recommande de tester d’abord les transactions de paiement avec le mode test. Si tout fonctionne bien, passez en mode direct. Alors prenez les clés API pour le mode test.
Formulaire de paiement à rayures
Chaque fois que nous intégrons une passerelle de paiement sur le site Web, nous devons stocker les détails de la transaction dans la base de données. Créons donc une paymentstable en utilisant la requête SQL ci-dessous.
CREATE TABLE `payments` ( `id` int(11) NOT NULL AUTO_INCREMENT,
`payment_id` varchar(255) NOT NULL,
`amount` float(10,2) NOT NULL,
`currency` varchar(255) NOT NULL,
`payment_status` varchar(255) NOT NULL,
`captured_at` datetime NOT NULL DEFAULT current_timestamp(),
PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=latin1;Ensuite, créez un formulaire de paiement. Comme je l’ai mentionné précédemment, Stripe génère des éléments de carte pour vous. Nous générerons ces éléments dans le formulaire de paiement en suivant la documentation Stripe.
Créez un index.htmlfichier et placez-y le code ci-dessous.
<link rel="stylesheet" href="style.css" />
<script src="https://js.stripe.com/v3/"></script>
<form action="charge.php" method="post" id="payment-form">
<div class="form-row">
<input type="text" name="amount" placeholder="Enter Amount" />
<label for="card-element">
Credit or debit card
</label>
<div id="card-element">
<!-- A Stripe Element will be inserted here. -->
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
</div>
<button>Submit Payment</button>
</form>
<script src="card.js"></script>Ajoutez du style au formulaire en utilisant le code ci-dessous dans le style.cssfichier.
.StripeElement {
box-sizing: border-box;
height: 40px;
padding: 10px 12px;
border: 1px solid transparent;
border-radius: 4px;
background-color: white;
box-shadow: 0 1px 3px 0 #e6ebf1;
-webkit-transition: box-shadow 150ms ease;
transition: box-shadow 150ms ease;
}
.StripeElement--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}
.StripeElement--invalid {
border-color: #fa755a;
}
.StripeElement--webkit-autofill {
background-color: #fefde5 !important;
}Après cela, pour générer l’élément de carte et le stripeToken, vous devez ajouter le code JavaScript suivant dans le card.jsfichier. Ce code JavaScript valide également les détails de la carte.
// Create a Stripe client.
var stripe = Stripe('PUBLISHABLE_KEY');
// Create an instance of Elements.
var elements = stripe.elements();
// Custom styling can be passed to options when creating an Element.
// (Note that this demo uses a wider set of styles than the guide below.)
var style = {
base: {
color: '#32325d',
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSmoothing: 'antialiased',
fontSize: '16px',
'::placeholder': {
color: '#aab7c4'
}
},
invalid: {
color: '#fa755a',
iconColor: '#fa755a'
}
};
// Create an instance of the card Element.
var card = elements.create('card', {style: style});
// Add an instance of the card Element into the `card-element` <div>.
card.mount('#card-element');
// Handle real-time validation errors from the card Element.
card.addEventListener('change', function(event) {
var displayError = document.getElementById('card-errors');
if (event.error) {
displayError.textContent = event.error.message;
} else {
displayError.textContent = '';
}
});
// Handle form submission.
var form = document.getElementById('payment-form');
form.addEventListener('submit', function(event) {
event.preventDefault();
stripe.createToken(card).then(function(result) {
if (result.error) {
// Inform the user if there was an error.
var errorElement = document.getElementById('card-errors');
errorElement.textContent = result.error.message;
} else {
// Send the token to your server.
stripeTokenHandler(result.token);
}
});
});
// Submit the form with the token ID.
function stripeTokenHandler(token) {
// Insert the token ID into the form so it gets submitted to the server
var form = document.getElementById('payment-form');
var hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput);
// Submit the form
form.submit();
}Vous devez remplacer l’espace réservé PUBLISHABLE_KEY par votre clé réelle dans le code ci-dessus.
J’ai ajouté un style aléatoire au formulaire. Vous pouvez ajuster la conception du formulaire pour l’adapter à votre site Web. De plus, Stripe propose différentes conceptions d’éléments de carte. En savoir plus à ce sujet sur la documentation.
Lorsque l’utilisateur soumet un formulaire avec les détails de la carte, Stripe génère un jeton en arrière-plan qui sera défini comme un champ caché « jeton ». Ce jeton servira à débiter un paiement par carte à l’aide du SDK Stripe.
Nous publions les données du formulaire dans le fichier charge.php. Dans ce fichier PHP, nous débiterons la carte et exécuterons le paiement.
Intégration Stripe avec Omnipay en PHP
Nous avons tous réglé avec la configuration de base. Maintenant, pour débiter le paiement par carte, installez la bibliothèque Omnipay Stripe. Ouvrez le terminal dans le répertoire racine de votre projet et exécutez la commande ci-dessous :
composer require league/omnipay omnipay/stripeLors de l’installation de la bibliothèque, créez un fichier config.php et initialisez l’objet de paiement et la connexion à la base de données.
<?php
require_once "vendor/autoload.php";
use OmnipayOmnipay;
// Connect with the database
$db = new mysqli('MYSQL_HOST', 'MYSQL_DB_USERNAME', 'MYSQL_DB_PASSWORD', 'MYSQL_DB_NAME');
if ($db->connect_errno) {
die("Connect failed: ". $db->connect_error);
}
$gateway = Omnipay::create('Stripe');
$gateway->setApiKey('SECRET_KEY_HERE');Assurez-vous de remplacer tous les espaces réservés par les valeurs réelles. Ensuite, dans votre charge.phpécrivez le code comme suit.
<?php
require_once "config.php";
if (isset($_POST['stripeToken']) && !empty($_POST['stripeToken'])) {
try {
$token = $_POST['stripeToken'];
$response = $gateway->purchase([
'amount' => $_POST['amount'],
'currency' => 'USD',
'token' => $token,
])->send();
if ($response->isSuccessful()) {
// payment was successful: update database
$arr_payment_data = $response->getData();
$payment_id = $arr_payment_data['id'];
$amount = $_POST['amount'];
// Insert transaction data into the database
$isPaymentExist = $db->query("SELECT * FROM payments WHERE payment_id = '".$payment_id."'");
if($isPaymentExist->num_rows == 0) {
$insert = $db->query("INSERT INTO payments(payment_id, amount, currency, payment_status) VALUES('$payment_id', '$amount', 'USD', 'Captured')");
}
echo "Payment is successful. Your payment id is: ". $payment_id;
} else {
// payment failed: display message to customer
echo $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}Nous en avons fini avec la partie codage. Allez-y et testez les paiements sandbox. Stripe fournit des détails de carte factice pour tester le paiement.
Chaque fois que vous décidez de passer en direct, il vous suffit de modifier votre clé secrète et publiable avec les informations d’identification en direct.
J’espère que vous pourrez en apprendre davantage sur l’intégration de Stripe sur un site Web avec PHP. J’aimerais entendre vos pensées et suggestions dans la section des commentaires ci-dessous.
Articles Liés
- Intégration de la passerelle de paiement PayPal dans PHP à l’aide de l’API REST PayPal
- Accepter le paiement par carte de crédit à l’aide de la passerelle de paiement Authorize.net en PHP
- Comment configurer des paiements récurrents dans Authorize.net