Utilisation de Google reCAPTCHA sur vos formulaires de site Web avec PHP
Vous cherchez à intégrer Google reCAPTCHA dans votre site Web? Google fournit un service reCAPTCHA qui ajoute la case à cocher "Je ne suis pas un robot" dans votre formulaire pour valider les utilisateurs. Ce reCAPTCHA protège vos formulaires contre les bots. Dans cet article, nous étudions comment ajouter et valider Google reCAPTCHA sur un site Web en utilisant PHP .
La protection de votre base de données contre les spams est un élément crucial de tout site Web. De nos jours, de nombreux robots envoient en permanence de fausses données via des formulaires de sites Web. En ajoutant reCAPTCHA sur le site Web, cela nous aidera à arrêter les enregistrements de spam, les commentaires, les langages abusifs, etc.
Google reCAPTCHA est conçu pour savoir si une demande entrante provient d’un vrai humain ou d’un bot.
Cela étant dit, voyons un guide étape par étape sur l’ajout et la validation de reCAPTCHA sur votre site Web.
Remarque : Dans le passé, nous avons écrit un article sur l’ajout de reCAPTCHA dans les formulaires Laravel. Si quelqu’un cherche à intégrer reCAPTCHA dans Laravel, veuillez lire l’article Ajouter Google reCAPTCHA sur les formulaires de site Web Laravel.
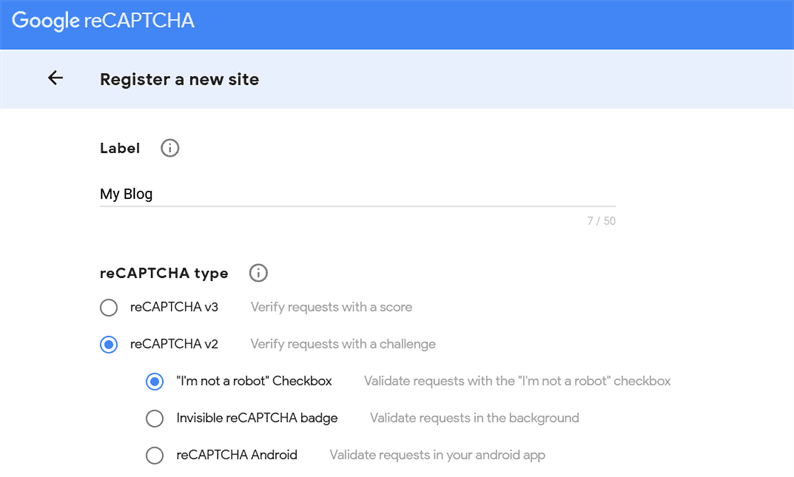
Enregistrez le site et obtenez des clés API
Dans un premier temps, vous devez enregistrer votre site ici – https://www.google.com/recaptcha/admin. Choisissez les options pour reCAPTCHA v2 et la case à cocher « Je ne suis pas un robot » comme indiqué dans la capture d’écran.
Si vous avez l’intention de le tester sur un serveur local, utilisez la chaîne ‘localhost’ dans le champ domaine.
Après avoir rempli le formulaire ci-dessus, vous obtiendrez votre clé de site et votre clé secrète.
Intégrer Google reCAPTCHA
Vous êtes prêt avec vos clés API reCAPTCHA. Ensuite, installez cette bibliothèque GitHub qui permet d’ajouter et de valider reCAPTCHA. La méthode recommandée pour installer cette bibliothèque est via Composer.
Ouvrez le terminal dans le répertoire racine de votre projet et exécutez la commande :
composer require anhskohbo/no-captchaAprès avoir installé la bibliothèque, nous pouvons ajouter le reCAPTCHA dans notre formulaire en utilisant les méthodes fournies dans la bibliothèque.
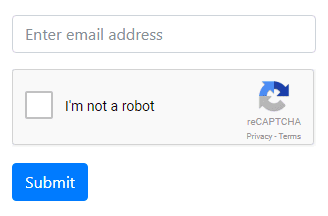
Par exemple, créons un formulaire contenant des champs tels que l’e-mail, reCAPTCHA et un bouton d’envoi.
<?php
require_once "vendor/autoload.php";
$secret = 'YOUR_SECRET_KEY';
$sitekey = 'YOUR_SITE_KEY';
$captcha = new AnhskohboNoCaptchaNoCaptcha($secret, $sitekey);
?>
<form method="POST">
<p>
<input type="email" class="form-control" placeholder="Enter email address">
</p>
<?php echo $captcha->display(); ?>
<button type="submit" name="submit" class="btn btn-primary">Submit</button>
</form>
<?php echo $captcha->renderJs(); ?>Assurez-vous de remplacer les espaces réservés par les valeurs réelles. Dans le code ci-dessus, la fonction $captcha->display()affiche la case à cocher « Je ne suis pas un robot ». La méthode $captcha->renderJs()inclut le fichier JS requis de reCAPTCHA.
Maintenant, pour valider l’utilisateur, écrivez le code ci-dessous sur la soumission du formulaire.
if (isset($_POST['submit'])) {
if($captcha->verifyResponse($_POST['g-recaptcha-response'])) {
//proceed further
} else {
echo "Incorrect captcha";
}
}Notre code final est donc le suivant.
<?php
require_once "vendor/autoload.php";
$secret = 'YOUR_SECRET_KEY';
$sitekey = 'YOUR_SITE_KEY';
$captcha = new AnhskohboNoCaptchaNoCaptcha($secret, $sitekey);
if (isset($_POST['submit'])) {
if($captcha->verifyResponse($_POST['g-recaptcha-response'])) {
//proceed further
} else {
echo "Incorrect captcha";
}
}
?>
<form method="POST">
<p>
<input type="email" class="form-control" placeholder="Enter email address">
</p>
<?php echo $captcha->display(); ?>
<button type="submit" name="submit" class="btn btn-primary">Submit</button>
</form>
<?php echo $captcha->renderJs(); ?>C’est ça! J’espère que vous avez appris à intégrer Google reCAPTCHA sur les formulaires de votre site Web. S’il vous plaît partager vos pensées et suggestions dans la section commentaires ci-dessous.
Articles Liés
- Valider Google reCAPTCHA à l’aide de JavaScript
- Speech-To-Text à l’aide d’Amazon Transcribe en PHP
- Compresser des images pour un site Web à l’aide de reSmush.it en PHP