Validation de formulaire HTML à l’aide de persil
Vous cherchez à appliquer des validations sur votre formulaire HTML? Les validations côté client sont utiles pour garantir que tous les champs du formulaire sont remplis et dans un format approprié. Il aide les utilisateurs à corriger immédiatement les données invalides. Vous devriez toujours avoir des validations côté client sur les formulaires de votre site Web. Si vous l’ignorez et n’appliquez que la validation côté serveur, cela retarderait la soumission du formulaire en cas d’erreur.
Parsley est une bibliothèque de validation de formulaires utile et facile à intégrer. Cette bibliothèque offre une meilleure UX par rapport aux validations HTML5 par défaut. Vous avez besoin d’écrire quelques déclarations et vous avez terminé. Parsley fournit un riche ensemble d’options à l’aide desquelles vous pouvez étendre vos validations personnalisées. Je ne vais pas couvrir chaque option. Le but de ce tutoriel est de vous familiariser avec Parsley et de vous montrer comment appliquer les validations de base. On peut explorer leur documentation et se familiariser avec toutes les fonctionnalités fournies par la bibliothèque.
Pour ce tutoriel, je vais créer un formulaire simple avec quelques champs comme le nom, l’email, le sexe, etc. Tous les champs du formulaire sont obligatoires et nous appliquerons des validations en utilisant Persil sur notre formulaire.
Afin de valider le formulaire à l’aide de Parsley, nous devons inclure son fichier JS. Je vais le faire en utilisant CDN.
Parsley recommande d’utiliser votre propre style pour les messages d’erreur. Mais à des fins de test, vous pouvez utiliser leur fichier CSS disponible sur ce lien.
Comment utiliser le persil
À des fins de démonstration, je vais créer un formulaire à l’aide de Bootstrap. J’inclurai donc Bootstrap en utilisant CDN avec les fichiers Parsley. J’inclus également jQuery car le persil en dépend.
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.3/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="http://parsleyjs.org/src/parsley.css" />
<div class="container">
<form class="form-horizontal" id="signup_form">
<div class="form-group">
<label for="inputFirstName" class="col-sm-2 control-label">First Name</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="inputFirstName" name="first_name" placeholder="First Name" required>
</div>
</div>
<div class="form-group">
<label for="inputLastName" class="col-sm-2 control-label">Last Name</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="inputLastName" name="last_name" placeholder="Last Name" required>
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-4">
<input type="email" class="form-control" id="inputEmail3" name="email" placeholder="Email" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Gender</label>
<div class="col-sm-4">
<div class="gender">
<input type="radio" name="gender" value="male" required> Male
<input type="radio" name="gender" value="female" required> Female
</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Skills</label>
<div class="col-sm-4">
<div class="skills">
<input type="checkbox" name="skills[]" value="php" required> PHP
<input type="checkbox" name="skills[]" value="mysql" required> MySQL
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.3/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/parsley.js/2.9.2/parsley.min.js"></script>
<script type="text/javascript">
jQuery('#signup_form').parsley();
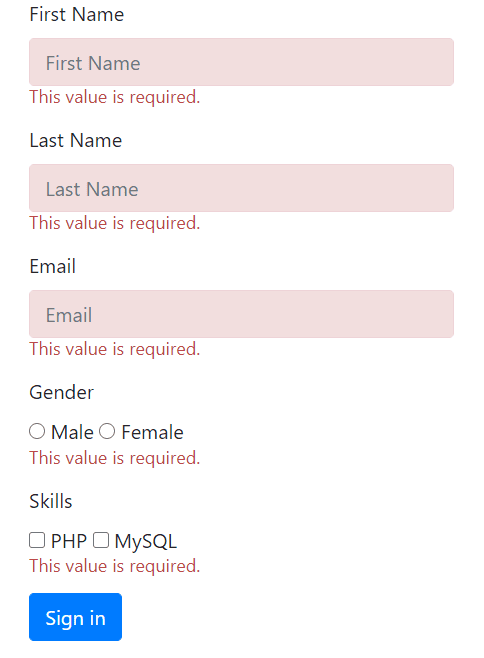
</script>Dans le code ci-dessus, j’ai inclus tous les fichiers JS et CSS requis à l’aide de CDN. Enfin, j’ai utilisé $('#signup_form').parsley();où #signup_form est l’identifiant du formulaire. Maintenant, lorsque vous appuyez directement sur le bouton Soumettre, les erreurs s’affichent, comme indiqué dans la capture d’écran ci-dessous.
Une fois toutes les erreurs corrigées, Parsley vous permet de soumettre un formulaire que vous utilisez ensuite pour le traitement côté serveur.
J’espère que vous comprenez la validation de formulaire HTML à l’aide de Parsley. S’il vous plaît partager vos pensées et suggestions dans la section commentaires ci-dessous.
Articles Liés
- Déployez gratuitement un site Web statique sur Firebase Hosting
- Obtenez une liste de vidéos YouTube par mots-clés à l’aide de l’API de recherche YouTube et de JavaScript
- Comment connecter la base de données en temps réel Firebase à votre formulaire de site Web