Valider Google reCAPTCHA à l’aide de JavaScript
Google reCAPTCHA est un choix populaire pour protéger les formulaires du site Web contre le spam et les robots. Le reCAPTCHA demande aux utilisateurs de résoudre des énigmes simples qui sont faciles pour les humains mais difficiles pour les bots. En conséquence, on peut économiser de l’espace sur le serveur en évitant d’insérer des enregistrements de spam inutiles dans la base de données. Cela nous fait également gagner du temps car nous ne recevons jamais de commentaires de spam dans notre boîte aux lettres.
Lorsque nous ajoutons un Google reCAPTCHA dans des formulaires de site Web, nous devons écrire un morceau de code pour valider la réponse de reCAPTCHA. Si une réponse est valide, seul notre formulaire doit continuer.
Il existe 2 façons de valider la réponse, l’une côté serveur et l’autre côté client. Dans cet article, nous nous concentrons sur la validation côté client et nous étudions donc comment valider Google reCAPTCHA à l’aide de JavaScript.
Si vous recherchez une validation côté serveur, veuillez vous reporter à l’article Utilisation de Google reCAPTCHA sur vos formulaires de site Web avec PHP.
Enregistrez le site et obtenez des clés API
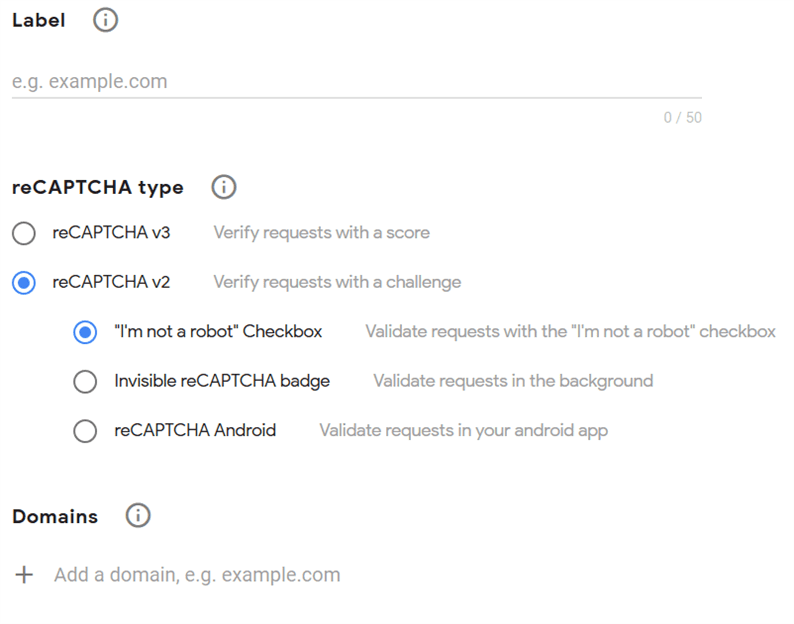
Pour commencer, vous devez enregistrer votre site ici – https://www.google.com/recaptcha/admin.
Choisissez l’option ‘reCAPTCHA v2’ qui donne une case à cocher "Je ne suis pas un robot".
Une fois que vous avez entré les détails dans le formulaire ci-dessus, vous obtiendrez votre clé de site et votre clé secrète. Comme nous traitons de la validation côté client, nous n’avons besoin que d’une clé de site.
Si vous souhaitez le tester sur un serveur local, ajoutez "localhost" en tant que domaine.
Valider Google reCAPTCHA à l’aide de JavaScript
Tout d’abord, vous devez ajouter Google reCAPTCHA sur votre formulaire. Vous pouvez le faire en utilisant le code ci-dessous.
<form method="post" onsubmit="return submitUserForm();">
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY" data-callback="verifyCaptcha"></div>
<div id="g-recaptcha-error"></div>
<input type="submit" name="submit" value="Submit" />
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>Dans le code ci-dessus, j’utilise onsubmitevent. En effet, lorsque l’utilisateur soumet un formulaire, nous devons vérifier la réponse reCAPTCHA, puis lui permettre de soumettre un formulaire.
Ensuite, j’ai ajouté un ‘verifyCaptcha’ comme nom d’une fonction de rappel à l’attribut ‘data-callback’. J’utiliserai cette méthode de rappel pour supprimer le message d’erreur une fois la validation passée. J’ai également ajouté un div avec un identifiant ‘g-recaptcha-error’ pour afficher le message d’erreur.
Vous devez remplacer l’espace réservé « YOUR_SITE_KEY » par votre clé de site réelle.
Enfin, écrivons un code JavaScript qui gère la réponse reCAPTCHA. Et en fonction de la réponse, il affiche un message d’erreur ou permet au formulaire de continuer.
<script>
function submitUserForm() {
var response = grecaptcha.getResponse();
if(response.length == 0) {
document.getElementById('g-recaptcha-error').innerHTML = '<span style="color:red;">This field is required.</span>';
return false;
}
return true;
}
function verifyCaptcha() {
document.getElementById('g-recaptcha-error').innerHTML = '';
}
</script>Dans la méthode, submitUserFormnous obtenons la réponse reCAPTCHA en utilisant grecaptcha.getResponse(). Il s’agit d’une fonction intégrée fournie par le service Google reCAPTCHA.
Si la réponse n’est pas valide, elle renvoie 0. Cela signifie qu’un utilisateur n’a pas encore validé reCAPTCHA. Et donc, il renvoie une erreur et s’ajoute au div qui a l’ID ‘g-recaptcha-error’.
Lorsque Google reCAPTCHA envoie une réponse valide, je renvoie une valeur vraie, ce qui permet au formulaire de continuer.
La verifyCaptchaméthode reçoit un appel lorsque vous résolvez toutes les énigmes de reCAPTCHA. Nous supprimons ensuite le message d’erreur une fois qu’un puzzle est résolu.
Notre code final est :
<form method="post" onsubmit="return submitUserForm();">
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY" data-callback="verifyCaptcha"></div>
<div id="g-recaptcha-error"></div>
<input type="submit" name="submit" value="Submit" />
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitUserForm() {
var response = grecaptcha.getResponse();
if(response.length == 0) {
document.getElementById('g-recaptcha-error').innerHTML = '<span style="color:red;">This field is required.</span>';
return false;
}
return true;
}
function verifyCaptcha() {
document.getElementById('g-recaptcha-error').innerHTML = '';
}
</script>J’espère que vous comprenez comment valider Google reCAPTCHA à l’aide de JavaScript. Essayez-le dans votre projet et partagez vos réflexions ou suggestions dans la section commentaires ci-dessous.
Articles Liés
- Intégrer Google Invisible reCAPTCHA avec PHP
- Un guide sur l’ajout de Google reCAPTCHA v3 à votre site Web Laravel
- Comment ajouter Je ne suis pas un robot captcha dans Laravel Forms