Accetta pagamenti con carta di credito utilizzando PayPal Payments Pro in PHP
Stai cercando di integrare un gateway di pagamento che accetti pagamenti con carta di credito? Il pagamento con carta di credito è una delle migliori opzioni per accettare pagamenti online. I clienti preferiscono pagare online tramite le proprie carte di credito. Può succedere che tu stia perdendo clienti solo perché il tuo sito web non accetta pagamenti con carta di credito. In qualità di proprietario del negozio online, dovresti aggiungere un’opzione per la carta di credito per accettare il pagamento sul tuo sito web.
Sono disponibili molti gateway di pagamento che supportano una carta di credito. Ad esempio, Authorize.Net e Stripe consentono di accettare pagamenti con carta online.
- Accetta pagamenti con carta di credito utilizzando il gateway di pagamento Authorize.Net in PHP
- Una guida per l’integrazione di Stripe nel sito Web con PHP
I lettori scelgono una delle opzioni di cui sopra, ma se vogliono optare per PayPal, continua a leggere. In questo articolo, ti mostro come accettare pagamenti con carta di credito utilizzando PayPal Payments Pro.
PayPal Payments Pro accetta pagamenti con una soluzione completamente personalizzabile. Significa che puoi creare il tuo modulo di pagamento e addebitare il tuo cliente. Non ti reindirizza al sito web di PayPal per completare la transazione.
Creeremo anche il nostro modulo in cui un cliente inserisce i dettagli della sua carta e può pagare senza uscire dal sito web. L’utente può progettare la propria pagina di pagamento e consente all’utente di inserire i dettagli della carta. Quindi, senza ulteriori indugi, tuffiamoci.
Iniziare
Prima di accettare pagamenti in tempo reale è sempre consigliabile testarlo prima in modalità sandbox. Se tutto funziona come previsto sulla sandbox, dovremmo renderlo attivo per evitare problemi con i pagamenti dei clienti. Per testare i pagamenti, devi disporre di un account sandbox PayPal. Crea il tuo account su PayPal Developer. Dopo aver creato un account, vai su SANDBOX->Account dal menu a sinistra e crea un account aziendale.
Al momento della stesura di questo articolo, PayPal Payments Pro è disponibile negli Stati Uniti, nel Regno Unito e in Canada. Significa che durante la creazione di un account devi selezionare uno di questi paesi.
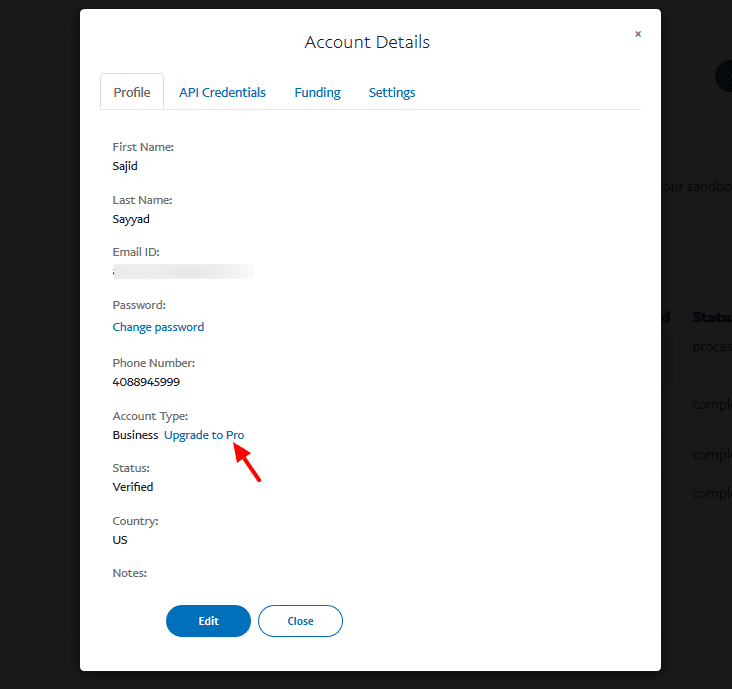
Una volta che hai un account aziendale, devi aggiornare il tuo tipo di account a "Business-Pro". Devi avere il tipo di account "Business-Pro" per accettare pagamenti con carta di credito. Per aggiornarlo, fai clic sul link "Aggiorna a Pro" e PayPal convertirà il tuo tipo di conto in "Business-Pro".
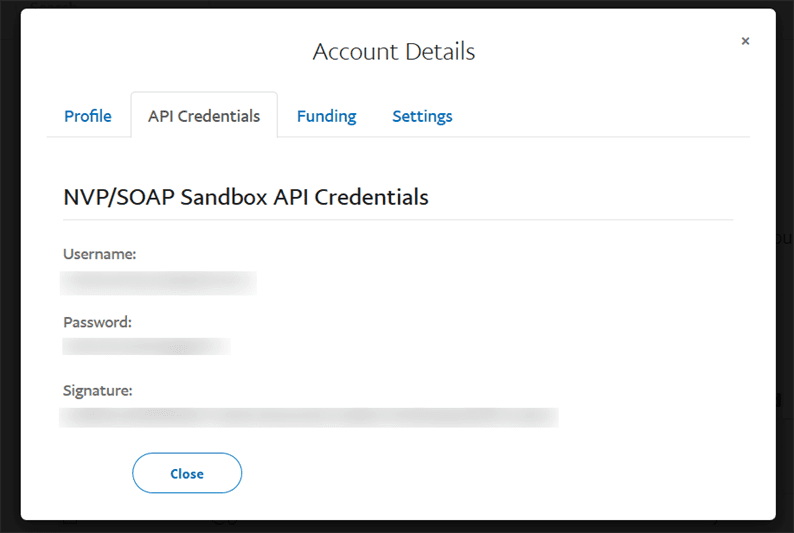
Quindi, fai clic sulla scheda "Credenziali API" e prendi le tue credenziali. Avremo bisogno di queste credenziali nella parte successiva di questo tutorial.
Modulo di pagamento personalizzabile
Come ho detto, utilizzando PayPal Payments Pro puoi progettare il tuo modulo di pagamento. Creiamo un bel modulo di pagamento in cui il cliente inserisce i dettagli del pagamento. Userò un modulo ben progettato su codepen per questo tutorial.
La struttura della cartella finale dovrebbe essere la seguente:
Non pensare a vendor, charge.php, composer.json, composer.lockper ora. Lo creeremo nella parte successiva.
Crea un css/card.cssfile e aggiungi il codice sottostante come fornito su codepen.
@import url(https://fonts.googleapis.com/css?family=Roboto:400,900,700,500);
body {
padding: 60px 0;
background-color: rgba(178,209,229,0.7);
margin: 0 auto;
width: 600px;
}
.body-text {
padding: 0 20px 30px 20px;
font-family: "Roboto";
font-size: 1em;
color: #333;
text-align: center;
line-height: 1.2em;
}
.form-container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.card-wrapper {
background-color: #6FB7E9;
width: 100%;
display: flex;
}
.personal-information {
background-color: #3C8DC5;
color: #fff;
padding: 1px 0;
text-align: center;
}
h1 {
font-size: 1.3em;
font-family: "Roboto"
}
input {
margin: 1px 0;
padding-left: 3%;
font-size: 14px;
}
input[type="text"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="email"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="submit"]{
display: block;
height: 60px;
width: 100%;
border: none;
background-color: #3C8DC5;
color: #fff;
margin-top: 2px;
curson: pointer;
font-size: 0.9em;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
}
input[type="submit"]:hover{
background-color: #6FB7E9;
transition: 0.3s ease;
}
#column-left {
width: 46.5%;
float: left;
margin-bottom: 2px;
}
#column-right {
width: 46.5%;
float: right;
}
@media only screen and (max-width: 480px){
body {
width: 100%;
margin: 0 auto;
}
.form-container {
margin: 0 2%;
}
input {
font-size: 1em;
}
#input-button {
width: 100%;
}
#input-field {
width: 96.5%;
}
h1 {
font-size: 1.2em;
}
input {
margin: 2px 0;
}
input[type="submit"]{
height: 50px;
}
#column-left {
width: 96.5%;
display: block;
float: none;
}
#column-right {
width: 96.5%;
display: block;
float: none;
}
}Allo stesso modo, il nostro js/card.jsfile avrà il seguente codice.
/* Card.js plugin by Jesse Pollak. https://github.com/jessepollak/card */
$('form').card({
container: '.card-wrapper',
width: 280,
formSelectors: {
nameInput: 'input[name="first-name"], input[name="last-name"]'
}
});Ottieni una copia di jquery.card.jsda questo repository GitHub. Memorizza questo file nella directory ‘js’.
Ora, crea un index.htmlfile. In questo file aggiungeremo il markup HTML che mostra il nostro modulo di checkout.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Online Payments</title>
<link rel="stylesheet" href="css/card.css">
</head>
<body>
<form method="POST" action="charge.php">
<div class="form-container">
<div class="personal-information">
<h1>Payment Information</h1>
</div> <!-- end of personal-information -->
<input id="column-left" type="text" name="first-name" placeholder="First Name" required="required" />
<input id="column-right" type="text" name="last-name" placeholder="Surname" required="required" />
<input id="input-field" type="text" name="number" placeholder="Card Number" required="required" />
<input id="column-left" type="text" name="expiry" placeholder="MM / YY" required="required" />
<input id="column-right" type="text" name="cvc" placeholder="CCV" required="required" />
<div class="card-wrapper"></div>
<input id="input-field" type="text" name="streetaddress" required="required" autocomplete="on" maxlength="45" placeholder="Streed Address"/>
<input id="column-left" type="text" name="city" required="required" autocomplete="on" maxlength="20" placeholder="City"/>
<input id="column-right" type="text" name="zipcode" required="required" autocomplete="on" pattern="[0-9]*" maxlength="5" placeholder="ZIP code"/>
<input id="input-field" type="email" name="email" required="required" autocomplete="on" maxlength="40" placeholder="Email"/>
<input id="input-field" type="text" name="amount" required="required" autocomplete="on" maxlength="40" placeholder="Amount"/>
<input id="input-button" name="submit" type="submit" value="Submit"/>
</div>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="js/jquery.card.js"></script>
<script src="js/card.js"></script>
</body>
</html>Vai al browser ed esegui il index.htmlfile. Ora dovresti vedere un modulo di pagamento dall’aspetto gradevole.
Accetta pagamenti con carta di credito utilizzando PayPal Payments Pro
Ora sei pronto con le tue credenziali API PayPal e il modulo HTML. È tempo di rendere le cose dinamiche. L’integrazione di un gateway di pagamento non è un compito facile. È necessario ricercarlo e leggere l’intera documentazione fornita dal venditore. A volte diventa così confuso e nonostante le lunghe ore, non sei riuscito a raggiungere il tuo obiettivo. L’avevo affrontato molte volte. E quando si tratta di PayPal, la situazione diventa più complessa a causa della vasta documentazione di PayPal.
Questo non è più il caso. Omnipay semplifica la vita dei nostri sviluppatori in termini di integrazione del gateway di pagamento. Utilizzando questa libreria, non è necessario leggere la documentazione del gateway di pagamento. Ottieni le tue credenziali API, segui le istruzioni Omnipay e il gioco è fatto. Dai un’occhiata alla loro pagina GitHub per maggiori dettagli.
Esegui il comando seguente per installare Omnipay e la libreria PayPal supportata.
composer require league/omnipay:^3 omnipay/paypalDopo aver installato le librerie sopra, il codice sottostante andrà all’interno del tuo charge.phpfile.
<?php
require_once "vendor/autoload.php";
use OmnipayOmnipay;
$gateway = Omnipay::create('PayPal_Pro');
$gateway->setUsername(PAYPAL_API_USERNAME);
$gateway->setPassword(PAYPAL_API_PASSWORD);
$gateway->setSignature(PAYPAL_API_SIGNATURE);
$gateway->setTestMode(true); // here 'true' is for sandbox. Pass 'false' when go live
if (isset($_POST['submit'])) {
$arr_expiry = explode("/", $_POST['expiry']);
$formData = array(
'firstName' => $_POST['first-name'],
'lastName' => $_POST['last-name'],
'number' => $_POST['number'],
'expiryMonth' => trim($arr_expiry[0]),
'expiryYear' => trim($arr_expiry[1]),
'cvv' => $_POST['cvc']
);
try {
// Send purchase request
$response = $gateway->purchase([
'amount' => $_POST['amount'],
'currency' => 'USD',
'card' => $formData
])->send();
// Process response
if ($response->isSuccessful()) {
// Payment was successful
echo "Payment is successful. Your Transaction ID is: ". $response->getTransactionReference();
} else {
// Payment failed
echo "Payment failed. ". $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}Assicurati di sostituire PAYPAL_API_USERNAME, PAYPAL_API_PASSWORD, PAYPAL_API_SIGNATURE del segnaposto con i valori effettivi. Ora vai sul tuo browser e prova a effettuare un pagamento con i dati fittizi della carta di credito. Dovresti ricevere un messaggio di successo insieme all’ID della transazione. L’utente può ottenere carte di credito di prova fornite da PayPal.
Accetta pagamenti in tempo reale con PayPal Pro Payment Gateway
Una volta completato il test della sandbox, passa le credenziali live per i segnaposto utilizzati in un codice. Devi anche passare il valore ‘false’ al setTestMode()metodo.
Si tratta di accettare pagamenti con carta di credito utilizzando PayPal Payments Pro in PHP. Spero che ti aiuterà a integrare una soluzione di pagamento per il tuo sito web. Prova questo tutorial e fammi sapere i tuoi pensieri e suggerimenti nella sezione commenti qui sotto.