Come collegare il database in tempo reale di Firebase al modulo del tuo sito web
Stai cercando di archiviare i dati dei moduli del tuo sito Web su Firebase? Se sì, allora sei nel posto giusto. In questo articolo, ti mostro come connettere il database in tempo reale di Firebase con il modulo e archiviare i suoi dati su Firebase.
Il database in tempo reale di Firebase è un database NoSQL ospitato nel cloud. In Firebase, i dati vengono archiviati come JSON e sincronizzati in tempo reale con tutti i client connessi creati utilizzando SDK iOS, Android e JavaScript. Quando diciamo in tempo reale significa dati scambiati tra applicazioni e database in tempo reale (senza ritardi). Puoi leggere ulteriori informazioni sulle funzionalità di Firebase nella loro documentazione.
Per questo tutorial, creerò un semplice modulo di contatto e memorizzerò i dati del modulo nel database in tempo reale di Firebase. Per inviare i dati dal modulo a Firebase utilizzerò JavaScript SDK.
Configurazione Firebase
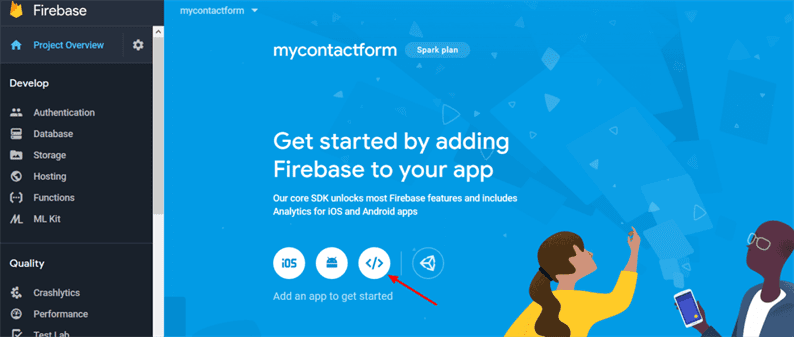
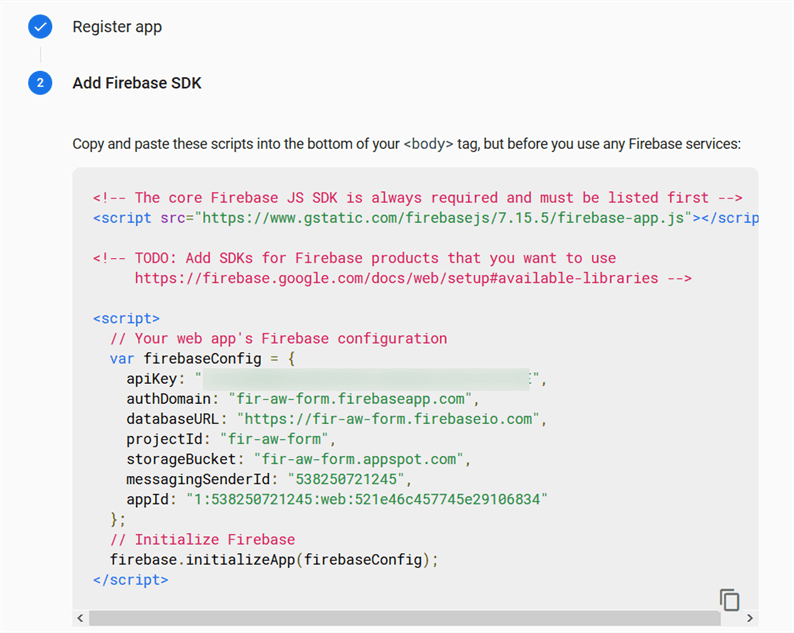
Per iniziare, vai su Firebase Console e crea un nuovo progetto. L’utente può anche scegliere un progetto esistente. Una volta creato un nuovo progetto, verrai reindirizzato a una pagina in cui otterresti il codice JavaScript di Firebase. Fare clic sull’icona di un codice che aprirà un popup.
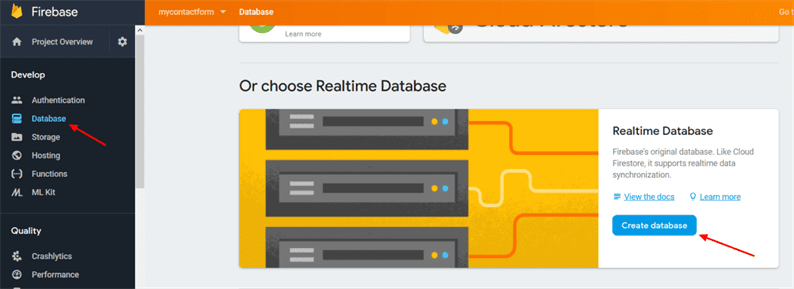
Copia il codice mostrato nel popup che richiede nei passaggi successivi. Dal menu di sinistra, cliccare su ‘Database’ e poi su ‘Crea database’ nella sezione Realtime Database.
Si aprirà un popup, scegliere la modalità di prova e infine fare clic sul pulsante "Abilita".
Verrai reindirizzato alla schermata successiva in cui vedrai il tuo database in tempo reale. Al momento non ci sono dati, quindi il tuo database è vuoto.
Collega il database in tempo reale di Firebase al modulo del tuo sito web
Abbiamo finito con la configurazione di Firebase. La prossima cosa da fare è creare un modulo e memorizzare i dati del modulo su Firebase. Costruiamo un semplice modulo di contatto su Bootstrap. Crea un file index.html e aggiungi il codice sottostante.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Firebase</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
</head>
<body>
<div class="row">
<div class="container">
<h2>Contact Form</h2>
<div class="alert alert-success success-message" style="display:none;">Form submitted successfully.</div>
<form id="contactForm">
<div class="form-group">
<label for="exampleFullName">Full Name</label>
<input type="text" class="form-control fullname" id="exampleFullName" placeholder="Enter Full Name" required>
</div>
<div class="form-group">
<label for="exampleEmail">Email</label>
<input type="email" class="form-control email" id="exampleEmail" placeholder="Enter Email" required>
</div>
<div class="form-group">
<label for="exampleSubject">Subject</label>
<input type="text" class="form-control subject" id="exampleSubject" placeholder="Enter Subject" required>
</div>
<div class="form-group">
<label for="exampleMessage">Message</label>
<textarea class="form-control message" id="exampleMessage" placeholder="Enter Message" cols="30" rows="10" required></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-database.js"></script>
<script src="js/main.js"></script>
</body>
</html>Nel codice sopra, ho incluso un file JS Firebase prima del main.jsquale ho copiato prima più il JS di Realtime Database. Crea un main.jsfile nella cartella ‘js’. Questo file JS avrà una logica effettiva per interagire con Firebase. Aggiungi il codice copiato da Firebase nella parte superiore del main.jsfile.
// Paste the code from Firebase
var config = {
apiKey: "YOUR_API_KEY",
authDomain: "Your_AuthDomain",
databaseURL: "YOUR_DATABAE_URL",
projectId: "YOUR_PROJECT_ID",
storageBucket: "YOUR_STORAGE_BUCKET",
messagingSenderId: "YOUR_SENDER_ID",
appId: "YOUR_APP_ID"
};
firebase.initializeApp(config);Successivamente, crea una raccolta in cui verranno archiviati i dati del modulo. Puoi dare qualsiasi nome alla collezione. Nel mio caso, creo una raccolta chiamata ‘contactformmessages’.
// Reference messages collection
var messagesRef = firebase.database().ref('contactformmessages');Infine, prenderemo tutti i valori del modulo e li passeremo a Firebase al momento dell’invio del modulo nel modo seguente.
$('#contactForm').submit(function(e) {
e.preventDefault();
var newMessageRef = messagesRef.push();
newMessageRef.set({
name: $('.fullname').val(),
email: $('.email').val(),
subject: $('.subject').val(),
message: $('.message').val()
});
$('.success-message').show();
$('#contactForm')[0].reset();
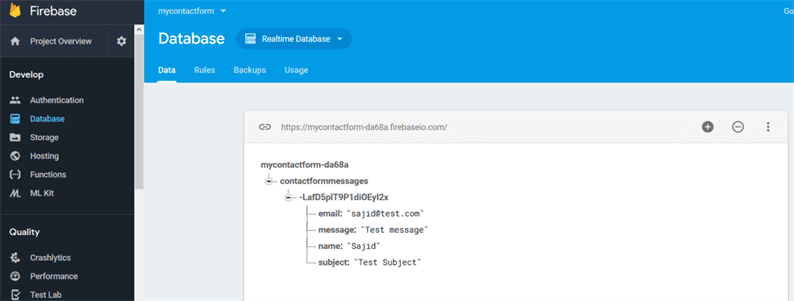
});Ora, prova a inviare un modulo con valori fittizi e vai al database in tempo reale di Firebase, dovresti vedere i tuoi dati memorizzati nel database. Apparirà come sotto.
Leggi i dati dal database in tempo reale di Firebase
Devi imparare a scrivere dati nel Realtime Database di Firebase. Potresti anche volerlo leggere da Firebase. La lettura dei dati da Firebase è facile e richiede solo poche righe di codice JavaScript. Abbiamo creato una raccolta di messaggi come messagesRef. Utilizzando questa variabile è possibile leggere i dati come segue.
messagesRef.once('value').then((snapshot) => {
Object.keys(snapshot.val()).forEach((key) => {
console.log(`Name: ${snapshot.val()[key].name}`);
console.log(`Email: ${snapshot.val()[key].email}`);
console.log(`Subject: ${snapshot.val()[key].subject}`);
console.log(`Message: ${snapshot.val()[key].message}`);
});
});Spero che tu abbia imparato a collegare Firebase al modulo del sito web. Per favore condividi i tuoi pensieri e suggerimenti nella sezione commenti qui sotto.
articoli Correlati
- Come eseguire il backup dell’applicazione Laravel
- Come archiviare automaticamente il backup di WordPress su Dropbox
- Distribuisci gratuitamente un sito Web statico su Firebase Hosting