Come ottimizzare l’immagine al caricamento in PHP
Recentemente uno dei lettori mi ha chiesto come ottimizzare le immagini in upload in PHP. Per rispondere alla domanda, ho deciso di scrivere un articolo che mostrerà come possiamo ridurre o comprimere le dimensioni del file al momento del caricamento.
Come sviluppatore, il caricamento di file è il nostro compito normale. Lo facciamo sempre in modo tradizionale. Usando la funzione integrata move_uploaded_filespostiamo le immagini nella directory e le lasciamo così com’è. Pensiamo ad alcuni punti come qual è la dimensione dell’immagine caricata? Ci vorrà del tempo per caricare questa immagine su un sito web? Posso ottimizzare un’immagine senza perderne la qualità?
Le immagini giocano un ruolo importante nella velocità del sito. Le immagini pesanti rallentano la velocità della pagina che di conseguenza fa perdere pubblico e traffico. Questa situazione non è conveniente. Ci impegniamo molto per costruire il pubblico e il traffico. Quindi, come buona pratica, dovresti ottimizzare l’immagine durante il caricamento.
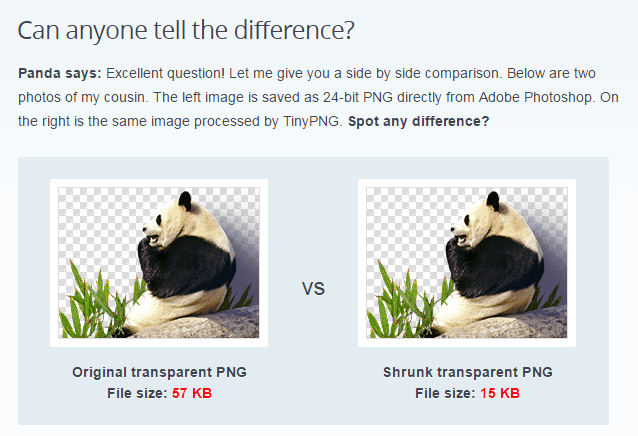
In questo articolo, utilizzerò il servizio TinyPNG per ottimizzare le immagini. Scriveremo un codice per esso in pochi istanti. Nel frattempo, di seguito è riportato lo screenshot di tinypng.com per visualizzare la differenza tra l’immagine originale e quella ottimizzata.
Usa TinyPNG per ottimizzare l’immagine al caricamento
Per iniziare è necessario installare la libreria TinyPNG. Installa la libreria utilizzando il comando seguente.
composer require tinify/tinifyDopo aver installato la libreria, ottieni la tua chiave API dal sito Web di TinyPNG.
Nota: TinyPNG consente di comprimere 500 immagini gratuitamente al mese. Per più di 500 immagini devi pagarle. Se stai gestendo un piccolo sito web, questa quota è sufficiente.
Una volta che sei pronto con la chiave API, iniziamo con il codice. Sto creando un semplice modulo HTML che contiene input di file e un pulsante di invio.
<form method="post" enctype="multipart/form-data">
<p><input type="file" name="myfile" accept="image/*" required /></p>
<button type="submit" name="submit">Submit</button>
</form>Quando gli utenti caricano un’immagine utilizzando questo modulo, gli sviluppatori scrivono il tipo di codice seguente per spostare l’immagine caricata sul server.
if (isset($_POST['submit'])) {
$allowed_mime_types = array('image/gif', 'image/jpg', 'image/jpeg', 'image/png');
if (!in_array($_FILES['myfile']['type'], $allowed_mime_types)) {
echo 'Invalid file format.';
exit();
}
if (!file_exists(getcwd().'/uploads')) {
mkdir(getcwd().'/uploads', 0777);
}
$src_file_name = $_FILES['myfile']['name'];
move_uploaded_file($_FILES['myfile']['tmp_name'], getcwd().'/uploads/'.$src_file_name);
echo "File uploaded successfully";
}Il codice sopra è corretto e non c’è nessun problema tranne la parte mancante dell’ottimizzazione dell’immagine. Per ottimizzare le immagini, devi solo aggiungere 2 righe di codice dopo l’ move_uploaded_fileistruzione.
//optimize image using TinyPNG
$source = TinifyfromFile(getcwd().'/uploads/'.$src_file_name);
$source->toFile(getcwd().'/uploads/'.$src_file_name);Le 2 righe precedenti prendono un’immagine dal percorso di origine, la ottimizzano con la libreria TinyPNG senza perdere qualità e la salvano nello stesso percorso di origine. In altre parole, sostituisce l’immagine originale con la versione ottimizzata.
Il nostro codice finale è il seguente.
<?php
require_once("vendor/autoload.php");
TinifysetKey("TINYPNG_API_KEY"); //pass your actual API key
if (isset($_POST['submit'])) {
$allowed_mime_types = array('image/gif', 'image/jpg', 'image/jpeg', 'image/png');
if (!in_array($_FILES['myfile']['type'], $allowed_mime_types)) {
echo 'Invalid file format.';
exit();
}
if (!file_exists(getcwd().'/uploads')) {
mkdir(getcwd().'/uploads', 0777);
}
$src_file_name = $_FILES['myfile']['name'];
move_uploaded_file($_FILES['myfile']['tmp_name'], getcwd().'/uploads/'.$src_file_name);
//optimize image using TinyPNG
$source = TinifyfromFile(getcwd().'/uploads/'.$src_file_name);
$source->toFile(getcwd().'/uploads/'.$src_file_name);
echo "File uploaded successfully.";
}
?>
<form method="post" enctype="multipart/form-data">
<p><input type="file" name="myfile" accept="image/*" required /></p>
<button type="submit" name="submit">Submit</button>
</form>Vai avanti e provalo. Dovresti vedere la versione ottimizzata dell’immagine archiviata nella tua directory.
Spero che tu capisca come ottimizzare l’immagine durante il caricamento in PHP. Mi piacerebbe sentire i tuoi pensieri e suggerimenti nella sezione commenti qui sotto.
articoli Correlati
- TinyPNG Comprimi le immagini usando PHP
- Carica e comprimi più immagini in PHP
- Una guida per caricare e comprimere immagini in Laravel