Convalida del modulo HTML utilizzando prezzemolo
Stai cercando di applicare convalide sul tuo modulo HTML? Le convalide lato client sono utili per garantire che tutti i campi del modulo siano compilati e in un formato corretto. Aiuta gli utenti a correggere immediatamente eventuali dati non validi. Dovresti sempre avere convalide lato client sui moduli del tuo sito web. Se lo salti e applichi solo la convalida lato server, ritarderebbe l’invio del modulo in caso di errori.
Parsley è un’utile libreria di convalida dei moduli che è facile da integrare. Questa libreria fornisce una migliore UX rispetto alle convalide HTML5 predefinite. Devi scrivere solo alcune dichiarazioni e il gioco è fatto. Parsley offre un ricco set di opzioni con cui puoi estendere le tue convalide personalizzate. Non ho intenzione di coprire ogni opzione. Lo scopo di questo tutorial è farti familiarizzare con Parsley e mostrarti come applicare le convalide di base. È possibile esplorare la loro documentazione e familiarizzare con tutte le funzionalità fornite dalla libreria.
Per questo tutorial, creerò un modulo semplice con pochi campi come nome, e-mail, genere, ecc. Tutti i campi del modulo sono obbligatori e applicheremo le convalide utilizzando Parsley sul nostro modulo.
Per convalidare il modulo utilizzando Parsley, è necessario includere il suo file JS. Lo farò usando CDN.
Parsley consiglia di utilizzare il proprio stile per i messaggi di errore. Ma a scopo di test, puoi utilizzare il loro file CSS disponibile su questo link.
Come usare il prezzemolo
A scopo dimostrativo, creerò un modulo utilizzando Bootstrap. Quindi includerò Bootstrap usando CDN insieme ai file Parsley. Includo anche jQuery poiché Prezzemolo dipende da esso.
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.3/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="http://parsleyjs.org/src/parsley.css" />
<div class="container">
<form class="form-horizontal" id="signup_form">
<div class="form-group">
<label for="inputFirstName" class="col-sm-2 control-label">First Name</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="inputFirstName" name="first_name" placeholder="First Name" required>
</div>
</div>
<div class="form-group">
<label for="inputLastName" class="col-sm-2 control-label">Last Name</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="inputLastName" name="last_name" placeholder="Last Name" required>
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-4">
<input type="email" class="form-control" id="inputEmail3" name="email" placeholder="Email" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Gender</label>
<div class="col-sm-4">
<div class="gender">
<input type="radio" name="gender" value="male" required> Male
<input type="radio" name="gender" value="female" required> Female
</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Skills</label>
<div class="col-sm-4">
<div class="skills">
<input type="checkbox" name="skills[]" value="php" required> PHP
<input type="checkbox" name="skills[]" value="mysql" required> MySQL
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.3/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/parsley.js/2.9.2/parsley.min.js"></script>
<script type="text/javascript">
jQuery('#signup_form').parsley();
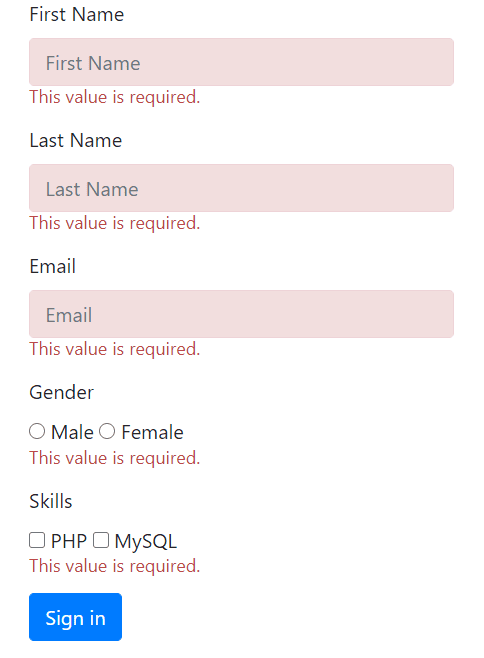
</script>Nel codice sopra, ho incluso tutti i file JS e CSS richiesti utilizzando CDN. Infine ho usato $('#signup_form').parsley();dove #signup_form è l’id del modulo. Ora, quando premi direttamente il pulsante Invia, verranno visualizzati gli errori come mostrato nello screenshot qui sotto.
Una volta che tutti gli errori sono stati corretti, Parsley ti consente di inviare un modulo che poi utilizzerai per l’elaborazione lato server.
Spero che tu capisca la convalida del modulo HTML usando Parsley. Per favore condividi i tuoi pensieri e suggerimenti nella sezione commenti qui sotto.
articoli Correlati
- Distribuisci gratuitamente un sito Web statico su Firebase Hosting
- Ottieni l’elenco dei video di YouTube per parole chiave utilizzando l’API di ricerca di YouTube e JavaScript
- Come collegare il database in tempo reale di Firebase al modulo del tuo sito web