Ottieni l’elenco dei video di YouTube per parole chiave utilizzando l’API di ricerca di YouTube e JavaScript
In passato, ho pubblicato un articolo Come ottenere l’elenco dei video di YouTube tramite parole chiave utilizzando l’API di ricerca di YouTube, scritto per gli sviluppatori PHP. Uno dei nostri lettori stava cercando la stessa soluzione in JavaScript.
In questo articolo, studiamo come cercare i video di YouTube per parola chiave con JavaScript utilizzando un’API di ricerca di YouTube. Un utente può utilizzare questa soluzione nelle proprie applicazioni JavaScript basate su ReactJS, AngularJs, NodeJS, ecc.
Ottieni la tua chiave API
Per iniziare, devi prima creare una chiave API sul tuo account Google Console. Questa chiave è necessaria durante l’interazione con le API di YouTube. Senza questa chiave YouTube considera non autorizzate tutte le chiamate API in entrata.
Di seguito sono riportati i passaggi per acquisire la chiave API.
- Vai alla Console per gli sviluppatori di Google https://console.developers.google.com.
- Crea un nuovo progetto. Facoltativamente, puoi anche selezionare un progetto esistente.
- Dai un nome al tuo progetto. Google Console creerà per te un ID progetto univoco.
- Il tuo progetto appena creato apparirà nella parte superiore della barra laterale sinistra.
- Fare clic su Libreria dal menu a sinistra. Vedrai un elenco di API di Google. Abilita l’API dei dati di YouTube.
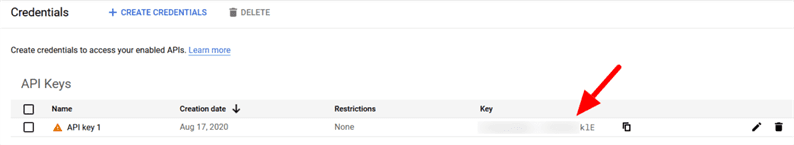
- Successivamente, dal menu di sinistra, fai clic su Credenziali. Seleziona la chiave API in Crea credenziali.
- Copia questa chiave API.
Crea un’interfaccia utente
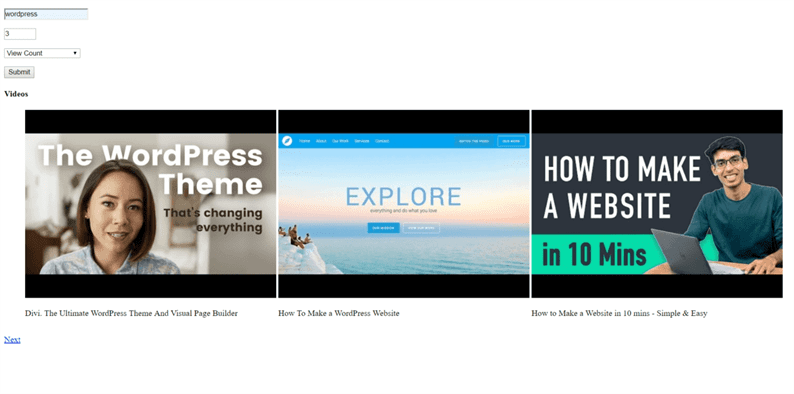
Poiché otterremo un elenco di video di YouTube per parola chiave, costruiamo un semplice modulo in cui l’utente può inserire la propria parola chiave. Sto anche aggiungendo altri due campi per inserire un numero di video da restituire e scegliere l’opzione di ricerca per. Puoi cercare i video di YouTube in base a data, valutazione, pertinenza, titolo o numero di visualizzazioni.
Crea un index.htmlfile e aggiungi il seguente codice al suo interno.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Get YouTube Video by Keyword</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.css" />
<style>
.paginate {
margin-right: 5px;
}
li {
display: inline-block;
}
</style>
</head>
<body>
<form id="yt-form">
<p><input type="text" id="keyword-input" placeholder="Enter keyword" required></p>
<p><input type="number" id="maxresult-input" placeholder="Max Results" min="1" max="50" required></p>
<p>
<select id="order-input" required>
<option value="">--SELECT ORDER--</option>
<option value="date">Date</option>
<option value="rating">Rating</option>
<option value="relevance">Relevance</option>
<option value="title">Title</option>
<option value="viewCount" selected>View Count</option>
</select>
</p>
<p>
<input type="submit" value="Submit">
</p>
</form>
<div id="videoListContainer"></div>
<script src="https://apis.google.com/js/api.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.js"></script>
<script src="js/custom.js"></script>
</body>
</html>Nel codice sopra, ho aggiunto "id" a ciascun input del modulo che verrà utilizzato per ottenere i valori di input. Ha anche un div vuoto con id videoListContainerall’interno del quale verrà visualizzato il nostro elenco di video. Ho incluso due file JS: uno è di Google e l’altro è il nostro JS dove scriveremo il codice per l’API di ricerca di YouTube. Ho anche incluso Fancybox CSS e JS tramite CDN che riprodurranno i video di YouTube nel pop-up.
API di ricerca di YouTube in JavaScript
Quando si tratta di JavaScript, dobbiamo prima caricare il client API di Google. Una volta caricato il client API di Google, ci consentono di chiamare le loro API. Creiamo un js/custom.jsfile e carichiamo il client API di Google come segue.
gapi.load("client", loadClient);
function loadClient() {
gapi.client.setApiKey("YOUTUBE_API_KEY");
return gapi.client.load("https://www.googleapis.com/discovery/v1/apis/youtube/v3/rest")
.then(function() { console.log("GAPI client loaded for API"); },
function(err) { console.error("Error loading GAPI client for API", err); });
}Assicurati di aggiungere la tua chiave API al setApiKeymetodo. Se lo imposti correttamente, nella console del browser dovresti vedere il messaggio "Client GAPI caricato per API". Significa che siamo a posto per andare avanti.
Chiama l’API e visualizza il risultato
Siamo tutti pronti per chiamare l’API di ricerca di YouTube e visualizzare il risultato nell’HTML. Ci sono 2 cose in cui dobbiamo chiamare l’API. La ricerca dovrebbe iniziare con il clic del pulsante di invio e sui collegamenti di paginazione. YouTube restituisce un numero di video per una ricerca per parole chiave. Quindi aggiungeremo la paginazione per navigare nel set di video successivo e precedente.
Per gestire questi scenari, il nostro codice sarà il seguente. Il codice seguente va anche all’interno del js/custom.jsfile.
const ytForm = document.getElementById('yt-form');
const keywordInput = document.getElementById('keyword-input');
const maxresultInput = document.getElementById('maxresult-input');
const orderInput = document.getElementById('order-input');
const videoList = document.getElementById('videoListContainer');
var pageToken = '';
ytForm.addEventListener('submit', e => {
e.preventDefault();
execute();
});
function paginate(e, obj) {
e.preventDefault();
pageToken = obj.getAttribute('data-id');
execute();
}
// Make sure the client is loaded before calling this method.
function execute() {
const searchString = keywordInput.value;
const maxresult = maxresultInput.value;
const orderby = orderInput.value;
var arr_search = {
"part": 'snippet',
"type": 'video',
"order": orderby,
"maxResults": maxresult,
"q": searchString
};
if (pageToken != '') {
arr_search.pageToken = pageToken;
}
return gapi.client.youtube.search.list(arr_search)
.then(function(response) {
// Handle the results here (response.result has the parsed body).
const listItems = response.result.items;
if (listItems) {
let output = '<h4>Videos</h4><ul>';
listItems.forEach(item => {
const videoId = item.id.videoId;
const videoTitle = item.snippet.title;
output += `
<li><a data-fancybox href="https://www.youtube.com/watch?v=${videoId}"><img src="http://i3.ytimg.com/vi/${videoId}/hqdefault.jpg" /></a><p>${videoTitle}</p></li>
`;
});
output += '</ul>';
if (response.result.prevPageToken) {
output += `<br><a class="paginate" href="#" data-id="${response.result.prevPageToken}" onclick="paginate(event, this)">Prev</a>`;
}
if (response.result.nextPageToken) {
output += `<a href="#" class="paginate" data-id="${response.result.nextPageToken}" onclick="paginate(event, this)">Next</a>`;
}
// Output list
videoList.innerHTML = output;
}
},
function(err) { console.error("Execute error", err); });
}Qui otteniamo prima i valori di input da un form e li memorizziamo in variabili. Nel executemetodo, scriviamo un codice che dà una chiamata all’API di YouTube. In risposta, otteniamo l’elenco dei video insieme a prevPageToken o nextPageToken o entrambi. Questi token vengono utilizzati per ottenere una serie di elenchi di video successivi o precedenti per parola chiave. Stiamo aggiungendo questi token come attributi di dati ai collegamenti di impaginazione. Ora, quando facciamo clic sui collegamenti di paginazione, la chiamata API si avvia di nuovo, esegue il suo compito e ci dà una risposta. Dalla risposta dell’API, stiamo visualizzando le informazioni video all’interno del div che ha l’id videoListContainer.
Nel nostro tutorial, stiamo visualizzando le miniature dei video e i titoli dei video nell’elenco. Puoi anche stampare altre informazioni video secondo le tue esigenze. L’utente può stampare la variabile listItemsper verificare che tipo di informazioni restituisce l’API di YouTube nella risposta. A parte questo, ho anche usato Fancybox nel codice sopra usando l’ data-fancyboxattributo. Questo attributo riprodurrà il video in un popup.
Spero che tu sappia come ottenere un elenco di video di YouTube tramite parole chiave in JavaScript. Si prega di condividere i tuoi pensieri e suggerimenti nella sezione commenti qui sotto.
articoli Correlati
- API di YouTube: come ottenere l’elenco dei video di YouTube del tuo canale
- Come ottenere i tag video di YouTube utilizzando l’API di YouTube
- Come utilizzare l’API di YouTube per caricare video sul canale YouTube