Trascina e rilascia il caricamento di più file utilizzando JavaScript e PHP
In passato, ho scritto un articolo Drag and Drop File Upload utilizzando JavaScript e PHP. Alcuni lettori hanno chiesto di scrivere un articolo sull’aggiunta di un uploader di file che consente agli utenti di caricare più file con le funzionalità di trascinamento della selezione.
Durante il lavoro su un’applicazione Web potrebbe essere necessario caricare più file con un unico uploader sul modulo. Può aiutare un utente a caricare file singoli o multipli in una volta sola. A loro non piace caricare più file uno per uno. Fornire una tale funzione di caricamento file aggiunge una migliore esperienza utente e velocizza anche la tua applicazione.
In questo articolo, ti mostro come aggiungere questo caricatore di file senza utilizzare alcun plug-in di trascinamento della selezione esterno. Caricherò i file usando Ajax. Significa che i file verranno caricati sul server senza ricaricare un’intera pagina.
Iniziare
Come ho detto, non utilizzeremo alcun plug-in esterno per la funzione di trascinamento della selezione. Scriverò tutto il codice da zero. È molto più facile. Non ci sono cose complesse in esso. Basta seguire i passaggi seguenti e il gioco è fatto.
Creiamo un file index.htmle aggiungiamo il codice qui sotto.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Drag Drop Multiple File Upload</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="drop_file_zone" ondrop="upload_file(event)" ondragover="return false">
<div id="drag_upload_file">
<p>Drop file(s) here</p>
<p>or</p>
<p><input type="button" value="Select File(s)" onclick="file_explorer();"></p>
<input type="file" id="selectfile" multiple>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="custom.js"></script>
</body>
</html>Qui ho incluso style.csse custom.jsin cui aggiungeremo un codice correlato. Poiché intendiamo utilizzare Ajax, ho incluso una libreria jQuery.
Per fornire un’interfaccia utente di base per il nostro uploader di file aggiungiamo alcune proprietà CSS. Naturalmente, puoi aggiungere il tuo CSS per dare un aspetto diverso all’uploader di file.
stile.css
#drop_file_zone {
background-color: #EEE;
border: #999 5px dashed;
width: 290px;
height: 200px;
padding: 8px;
font-size: 18px;
}
#drag_upload_file {
width:50%;
margin:0 auto;
}
#drag_upload_file p {
text-align: center;
}
#drag_upload_file #selectfile {
display: none;
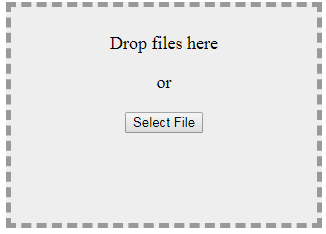
}Dopo questo, dovresti vedere il tuo uploader di file come sotto lo screenshot:
Trascina e rilascia più file usando JavaScript e PHP
Sei impostato con l’interfaccia utente di base. Ora possiamo andare avanti e scrivere il codice effettivo per JavaScript e PHP che carica i file su un server. Nel nostro HTML ho aggiunto 2 metodi upload_file() e file_explorer() che richiamano rispettivamente i file di rilascio e selezionano i file.
Definiamo questi metodi e passiamo i file allo script lato server che carica i file su un server.
custom.js
var fileobj;
function upload_file(e) {
e.preventDefault();
ajax_file_upload(e.dataTransfer.files);
}
function file_explorer() {
document.getElementById('selectfile').click();
document.getElementById('selectfile').onchange = function() {
files = document.getElementById('selectfile').files;
ajax_file_upload(files);
};
}
function ajax_file_upload(file_obj) {
if(file_obj != undefined) {
var form_data = new FormData();
for(i=0; i<file_obj.length; i++) {
form_data.append('file[]', file_obj[i]);
}
$.ajax({
type: 'POST',
url: 'ajax.php',
contentType: false,
processData: false,
data: form_data,
success:function(response) {
alert(response);
$('#selectfile').val('');
}
});
}
}Infine scrivi un codice lato server per il caricamento del ajax.phpfile nel file.
ajax.php
<?php
foreach($_FILES['file']['name'] as $key=>$val){
$file_name = $_FILES['file']['name'][$key];
// get file extension
$ext = strtolower(pathinfo($file_name, PATHINFO_EXTENSION));
// get filename without extension
$filenamewithoutextension = pathinfo($file_name, PATHINFO_FILENAME);
if (!file_exists(getcwd(). '/uploads')) {
mkdir(getcwd(). '/uploads', 0777);
}
$filename_to_store = $filenamewithoutextension. '_' .uniqid(). '.' .$ext;
move_uploaded_file($_FILES['file']['tmp_name'][$key], getcwd(). '/uploads/'.$filename_to_store);
}
echo "File(s) uploaded successfully";
die;Questo codice crea una directory "uploads" sul tuo server e memorizza tutti i file all’interno di questa directory. Durante la memorizzazione dei file su un server ci occupiamo di mantenere il nome univoco di ogni file caricato utilizzando la funzione PHP uniqid().
Si tratta di caricare più file utilizzando la funzione di trascinamento. Spero che tu lo sappia. Mi piacerebbe sentire i tuoi pensieri e suggerimenti nella sezione commenti qui sotto.
articoli Correlati
- Ottimizzazione delle immagini utilizzando il pacchetto di ottimizzazione delle immagini/web di artigiani
- Come implementare il caricamento di blocchi in PHP
- Come leggere il testo dall’immagine in PHP