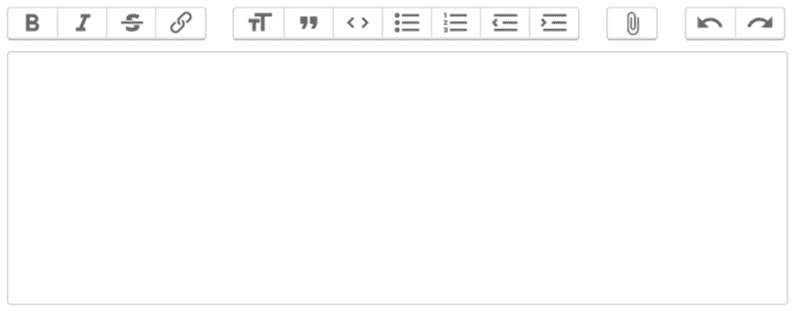
Trix – Un editor WYSIWYG open source per siti web
Un editor di testo RTF o un editor WYSIWYG è utile per scrivere contenuti descrittivi che includano elementi HTML e immagini. Nel tag textarea HTML, non è possibile scrivere contenuto con tag HTML. Questo è il motivo per cui la maggior parte dei siti Web utilizza l’editor HTML WYSIWYG.
Trix è un editor di testo RTF open source di Basecamp. Poiché viene utilizzato in Basecamp, milioni di persone lo utilizzano già per scrivere i propri contenuti. In questo articolo, studiamo come aggiungere l’editor Trix nelle tue applicazioni web.
Installazione
Trix ha ospitato il proprio pacchetto su GitHub in modo che gli utenti possano utilizzare facilmente questo simpatico editor nelle loro applicazioni web. Per iniziare, devi prima includere i file JS e CSS di Trix. Puoi ottenere questi file direttamente nella cartella dist dalla loro pagina GitHub. Oppure, scarica il loro pacchetto e copia trix.jse trix.cssfile.
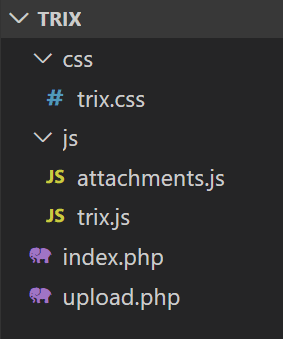
Devi anche creare 2 file PHP e un altro file JS. Vedremo perché e come utilizzare questi file nella parte successiva. La struttura delle tue cartelle dovrebbe essere la seguente:
Successivamente per aggiungere l’editor Trix alla tua pagina web, scrivi il codice qui sotto.
index.php
<link rel="stylesheet" href="css/trix.css">
<script src="js/trix.js"></script>
<script src="js/attachments.js"></script>
<form method="post">
<input id="x" type="hidden" name="content" value="" />
<trix-editor input="x"></trix-editor>
<input type="submit" name="submit" value="Submit" />
</form>Nel codice sopra, abbiamo aggiunto direttamente i file CSS e JS. Ovviamente, dovresti seguire le linee guida del tuo framework/CMS per includere questi file.
L’editor Trix aggiunge tutto il contenuto scritto al campo nascosto che abbiamo aggiunto sopra. E quando invii il modulo dovresti procedere con il campo nascosto per ottenere il contenuto dall’editor. Fondamentalmente otterrai il contenuto dell’editor Trix sul lato server usando:
<?php
echo $_POST['content']; //here 'content' is the name given to hidden fieldAllo stesso modo, si desidera precompilare l’editor con il contenuto, quindi passare il contenuto negli attributi del valore del campo nascosto. L’editor Trix popola automaticamente il contenuto da un elemento nascosto.
Quindi, esegui questo file nel tuo browser e dovresti vedere il tuo editor WYSIWYG sulla pagina.
Carica immagine nell’editor WYSIWYG di Trix
Nella documentazione di GitHub hanno menzionato l’archiviazione dei file allegati.
Trix accetta automaticamente i file trascinati o incollati in un editor e li inserisce come allegati nel documento. Ogni allegato è considerato in sospeso finché non lo memorizzi in remoto e fornisci a Trix un URL permanente.
Significa che devi prendere un’immagine dall’editor, inviarla al lato server, caricare le immagini sul server e restituire l’URL dell’immagine. Per eseguire questo processo scriveremo codice JS e PHP nei passaggi successivi.
Innanzitutto, iniziamo con il codice JS. Hai creato il attachments.jsfile all’interno della directory ‘js’. Questo file JS avrà il seguente codice.
(function() {
var HOST = "YOUR_DOMAIN_URL/upload.php"
addEventListener("trix-attachment-add", function(event) {
if (event.attachment.file) {
uploadFileAttachment(event.attachment)
}
})
function uploadFileAttachment(attachment) {
uploadFile(attachment.file, setProgress, setAttributes)
function setProgress(progress) {
attachment.setUploadProgress(progress)
}
function setAttributes(attributes) {
attachment.setAttributes(attributes)
}
}
function uploadFile(file, progressCallback, successCallback) {
var formData = createFormData(file)
var xhr = new XMLHttpRequest()
xhr.open("POST", HOST, true)
xhr.upload.addEventListener("progress", function(event) {
var progress = event.loaded / event.total * 100
progressCallback(progress)
})
xhr.addEventListener("load", function(event) {
var attributes = {
url: xhr.responseText,
href: xhr.responseText + "?content-disposition=attachment"
}
successCallback(attributes)
})
xhr.send(formData)
}
function createFormData(file) {
var data = new FormData()
data.append("Content-Type", file.type)
data.append("file", file)
return data
}
})();Sostituisci il segnaposto "YOUR_DOMAIN_URL" con il tuo URL effettivo. Ciò che fa questo codice è ascoltare l’ trix-attachment-addevento, inviare un allegato al upload.phpfile. Quando restituisce la risposta dal server, imposta l’URL dell’immagine permanente negli attributi dell’editor.
Infine, scrivi il codice dell’immagine di caricamento nel upload.phpfile.
<?php
if (!file_exists('uploads')) {
mkdir('uploads', 0777);
}
move_uploaded_file($_FILES['file']['tmp_name'], 'uploads/'.$_FILES['file']['name']);
echo "YOUR_DOMAIN_URL/uploads/".$_FILES['file']['name'];Ci auguriamo che tu capisca come aggiungere l’editor WYSIWYG di Trix utilizzando PHP sul tuo sito web. Ci piacerebbe sentire i tuoi pensieri nella sezione commenti qui sotto.
- Come installare e utilizzare CKEditor in Laravel
- Come installare e utilizzare TinyMCE – Editor HTML WYSIWYG in Laravel