Una guida per l’integrazione di Stripe nel sito Web con PHP
Se stai gestendo un sito Web, riscuotendo un pagamento online, probabilmente hai sentito parlare dello Stripe Payment Gateway. Utilizzando Stripe, si può accettare il pagamento utilizzando una carta di credito o di debito. Questo è un modo più conveniente per pagare online per i tuoi clienti. In questo articolo, studiamo l’integrazione di Stripe nel sito Web con PHP.
Perché dovresti usare il gateway di pagamento Stripe?
Stripe è uno dei gateway di pagamento più popolari e sicuri su Internet. I dettagli della carta dell’utente sono sempre al sicuro con i pagamenti Stripe. Infatti, al checkout di Stripe forniscono elementi generati in cui un utente deve inserire i dettagli della carta. Gli elementi per inserire i dettagli della carta sono generati da Stripe in fase di esecuzione, il che rende questo gateway più sicuro.
Dopo aver inserito i dettagli della carta, Stripe genera un token che utilizzerà per addebitare il pagamento con carta. Di conseguenza, non è necessario memorizzare i dettagli della carta.
Detto questo, diamo un’occhiata all’integrazione di Stripe in un sito Web che utilizza PHP.
Ottieni chiavi API per l’integrazione con Stripe
Per iniziare, dovresti avere un account Stripe. Per integrare il gateway Stripe nella tua applicazione, devi ottenere la tua chiave segreta Stripe e la chiave pubblicabile.
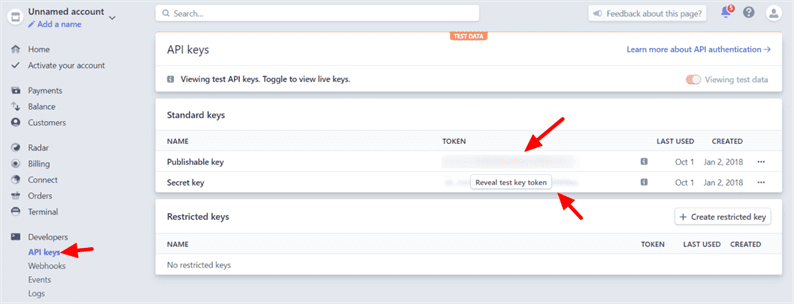
Accedi alla tua dashboard di Stripe. Otterrai quelle chiavi da Developers->API Keys. Ti consiglio di provare prima le transazioni di pagamento con la modalità di prova. Se tutto funziona bene, vai in modalità live. Quindi prendi le chiavi API per la modalità di test.
Modulo di pagamento a strisce
Ogni volta che integriamo un gateway di pagamento sul sito Web, dobbiamo memorizzare i dettagli della transazione nel database. Quindi creiamo una paymentstabella utilizzando la query SQL seguente.
CREATE TABLE `payments` ( `id` int(11) NOT NULL AUTO_INCREMENT,
`payment_id` varchar(255) NOT NULL,
`amount` float(10,2) NOT NULL,
`currency` varchar(255) NOT NULL,
`payment_status` varchar(255) NOT NULL,
`captured_at` datetime NOT NULL DEFAULT current_timestamp(),
PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=latin1;Quindi, crea un modulo di pagamento. Come ho detto prima, Stripe genera elementi di carte per te. Genereremo questi elementi nel modulo di pagamento seguendo la documentazione di Stripe.
Crea il index.htmlfile e inserisci il codice seguente al suo interno.
<link rel="stylesheet" href="style.css" />
<script src="https://js.stripe.com/v3/"></script>
<form action="charge.php" method="post" id="payment-form">
<div class="form-row">
<input type="text" name="amount" placeholder="Enter Amount" />
<label for="card-element">
Credit or debit card
</label>
<div id="card-element">
<!-- A Stripe Element will be inserted here. -->
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
</div>
<button>Submit Payment</button>
</form>
<script src="card.js"></script>Aggiungi uno stile al modulo utilizzando il codice seguente nel style.cssfile.
.StripeElement {
box-sizing: border-box;
height: 40px;
padding: 10px 12px;
border: 1px solid transparent;
border-radius: 4px;
background-color: white;
box-shadow: 0 1px 3px 0 #e6ebf1;
-webkit-transition: box-shadow 150ms ease;
transition: box-shadow 150ms ease;
}
.StripeElement--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}
.StripeElement--invalid {
border-color: #fa755a;
}
.StripeElement--webkit-autofill {
background-color: #fefde5 !important;
}Successivamente, per generare l’elemento card e lo stripeToken è necessario aggiungere il seguente codice JavaScript nel card.jsfile. Questo codice JavaScript convalida anche i dettagli della carta.
// Create a Stripe client.
var stripe = Stripe('PUBLISHABLE_KEY');
// Create an instance of Elements.
var elements = stripe.elements();
// Custom styling can be passed to options when creating an Element.
// (Note that this demo uses a wider set of styles than the guide below.)
var style = {
base: {
color: '#32325d',
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSmoothing: 'antialiased',
fontSize: '16px',
'::placeholder': {
color: '#aab7c4'
}
},
invalid: {
color: '#fa755a',
iconColor: '#fa755a'
}
};
// Create an instance of the card Element.
var card = elements.create('card', {style: style});
// Add an instance of the card Element into the `card-element` <div>.
card.mount('#card-element');
// Handle real-time validation errors from the card Element.
card.addEventListener('change', function(event) {
var displayError = document.getElementById('card-errors');
if (event.error) {
displayError.textContent = event.error.message;
} else {
displayError.textContent = '';
}
});
// Handle form submission.
var form = document.getElementById('payment-form');
form.addEventListener('submit', function(event) {
event.preventDefault();
stripe.createToken(card).then(function(result) {
if (result.error) {
// Inform the user if there was an error.
var errorElement = document.getElementById('card-errors');
errorElement.textContent = result.error.message;
} else {
// Send the token to your server.
stripeTokenHandler(result.token);
}
});
});
// Submit the form with the token ID.
function stripeTokenHandler(token) {
// Insert the token ID into the form so it gets submitted to the server
var form = document.getElementById('payment-form');
var hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput);
// Submit the form
form.submit();
}Devi sostituire il segnaposto PUBLISHABLE_KEY con la tua chiave effettiva nel codice sopra.
Ho aggiunto uno stile casuale al modulo. Puoi modificare il design del modulo per adattarlo al tuo sito web. Inoltre, Stripe offre diversi design degli elementi delle carte. Maggiori informazioni sulla documentazione.
Quando l’utente invia un modulo con i dettagli della carta, Stripe genera un token in background che verrà impostato come "token" di campo nascosto. Questo token verrà utilizzato per addebitare un pagamento con carta utilizzando Stripe SDK.
Stiamo inviando i dati del modulo al file charge.php. In questo file PHP, addebiteremo la carta ed eseguiremo il pagamento.
Integrazione Stripe con Omnipay in PHP
Abbiamo impostato tutto con la configurazione di base. Ora, per addebitare il pagamento con carta, installa la libreria Omnipay Stripe. Apri il terminale nella directory principale del tuo progetto ed esegui il comando seguente:
composer require league/omnipay omnipay/stripeAl momento dell’installazione della libreria, creare un file config.php e inizializzare l’oggetto di pagamento e la connessione al database.
<?php
require_once "vendor/autoload.php";
use OmnipayOmnipay;
// Connect with the database
$db = new mysqli('MYSQL_HOST', 'MYSQL_DB_USERNAME', 'MYSQL_DB_PASSWORD', 'MYSQL_DB_NAME');
if ($db->connect_errno) {
die("Connect failed: ". $db->connect_error);
}
$gateway = Omnipay::create('Stripe');
$gateway->setApiKey('SECRET_KEY_HERE');Assicurati di sostituire tutti i segnaposto con i valori effettivi. Successivamente, nel tuo charge.phpscrivere il codice come segue.
<?php
require_once "config.php";
if (isset($_POST['stripeToken']) && !empty($_POST['stripeToken'])) {
try {
$token = $_POST['stripeToken'];
$response = $gateway->purchase([
'amount' => $_POST['amount'],
'currency' => 'USD',
'token' => $token,
])->send();
if ($response->isSuccessful()) {
// payment was successful: update database
$arr_payment_data = $response->getData();
$payment_id = $arr_payment_data['id'];
$amount = $_POST['amount'];
// Insert transaction data into the database
$isPaymentExist = $db->query("SELECT * FROM payments WHERE payment_id = '".$payment_id."'");
if($isPaymentExist->num_rows == 0) {
$insert = $db->query("INSERT INTO payments(payment_id, amount, currency, payment_status) VALUES('$payment_id', '$amount', 'USD', 'Captured')");
}
echo "Payment is successful. Your payment id is: ". $payment_id;
} else {
// payment failed: display message to customer
echo $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}Abbiamo finito con la parte di codifica. Vai avanti e prova i pagamenti sandbox. Stripe fornisce i dettagli della carta fittizia per testare il pagamento.
Ogni volta che hai deciso di andare in diretta, devi solo cambiare la tua chiave segreta e pubblicabile con le credenziali live.
Spero che tu possa conoscere l’integrazione di Stripe su un sito Web con PHP. Mi piacerebbe sentire i tuoi pensieri e suggerimenti nella sezione commenti qui sotto.
articoli Correlati
- Integrazione del gateway di pagamento PayPal in PHP utilizzando l’API REST di PayPal
- Accetta pagamenti con carta di credito utilizzando il gateway di pagamento Authorize.net in PHP
- Come impostare pagamenti ricorrenti in Authorize.net