Как добавить красивые всплывающие формы в WordPress
Любите их или ненавидите, есть одна причина, по которой всплывающие окна вернулись.
Они работают!
Конечно, вы можете добавлять формы электронной почты на свою боковую панель, перед вашими сообщениями, после ваших сообщений и т.д.
Но независимо от того, куда вы включаете свои формы, всплывающее окно всегда лучше конвертируется. Да, они могут раздражать посетителей, но, поскольку они работают намного лучше, чем другие формы подписки, их слишком эффективно игнорировать.
Всплывающие окна могут сильно раздражать, но вы узнаете, как создавать привлекательные, минимально инвазивные и эффективные для создания списков всплывающие окна .
Для этого вам понадобится новый плагин. Давайте начнем это руководство с того, что расскажем, какие плагины вы можете использовать для добавления всплывающих форм на свой сайт WordPress.
Как и в случае с большинством других вещей WordPress, существует множество плагинов на выбор.
У меня есть коллекция лучших плагинов для всплывающих окон, которые вы можете попробовать, но мой личный фаворит – MailOptin.
Это плагин, который я использую для всех форм на этом веб-сайте, включая всплывающую форму, которую вы, возможно, видели 😉
Что мне нравится в MailOptin, так это то, что:
- Формы легко создавать и настраивать
- Есть множество вариантов отображения
- Работает со всеми ведущими службами электронного маркетинга.
Более того, есть встроенное A / B-тестирование, так что вы можете постоянно запускать тесты, чтобы улучшить свою подписку. В конце концов, приятно иметь красивую всплывающую форму, но еще лучше иметь высококонвертирующую.
И, наконец, многие решения для всплывающих окон электронной почты, которые имеют функции, аналогичные MailOptin, требуют ежемесячной подписки. MailOptin – это единовременный платеж, и есть даже «облегченная» версия, доступная бесплатно.
Теперь, когда у вас есть единственный инструмент, который вам нужен для создания всплывающих окон, давайте рассмотрим шаги по добавлению вашей первой всплывающей формы на ваш сайт.
Подключитесь к своей электронной почте
Прежде чем создавать какие-либо формы, вам необходимо подключить MailOptin к своей службе электронного маркетинга.
Если вам нужна рекомендация, ConvertKit – это третья почтовая платформа, которую я использовал за последние шесть лет, работая с темами Compete, и она, безусловно, моя любимая.
Вы можете прочитать мой подробный обзор ConvertKit здесь.
А теперь вернемся к настройке MailOptin!
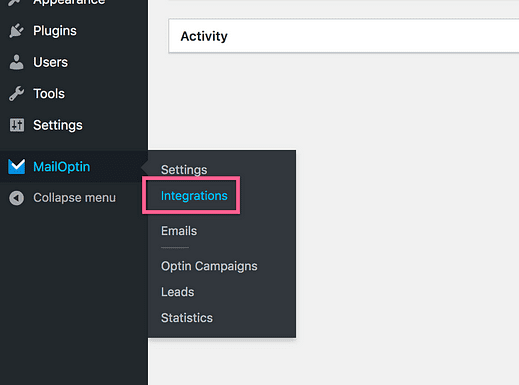
После того, как вы установили плагин MailOptin, вы увидите новый пункт меню на панели администратора WP. Наведите указатель мыши на пункт меню MailOptin и щелкните ссылку «Интеграции».
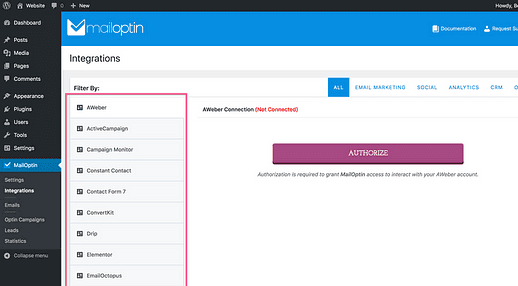
На этой странице вы увидите все возможные интеграции, перечисленные в левой части экрана.
Как видите, их очень много!
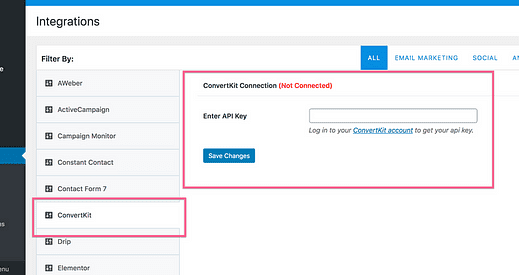
Чтобы подключить MailOptin к вашей почтовой службе, прокрутите страницу вниз, пока не найдете свою почтовую службу на боковой панели, и щелкните по ней. Страница мгновенно обновится с одним полем ввода, в которое вы можете ввести свой ключ API.
Независимо от того, какую платформу электронной почты вы используете, вы сможете найти свой ключ API где-нибудь в меню настроек приложения. Каждая почтовая служба предоставляет ключ API для такого типа интеграции.
Получив ключ, вставьте его во вход и нажмите кнопку «Сохранить изменения».
Что происходит дальше (за кадром), так это то, что ваша почтовая служба авторизует MailOptin как доверенное приложение для связи. Теперь, когда кто-то вводит свой адрес электронной почты в одну из ваших форм, MailOptin может автоматически отправлять эту информацию в службу электронной почты.
Когда все подключено, вы готовы создать всплывающую форму.
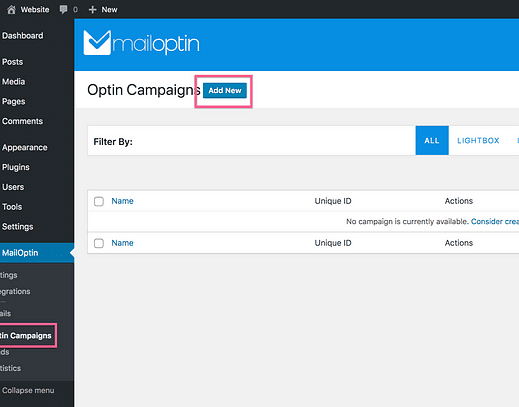
Чтобы создать форму, перейдите в меню «Кампании Optin» и нажмите кнопку «Добавить» вверху.
На этой странице будут отображены все ваши существующие кампании и их эффективность.
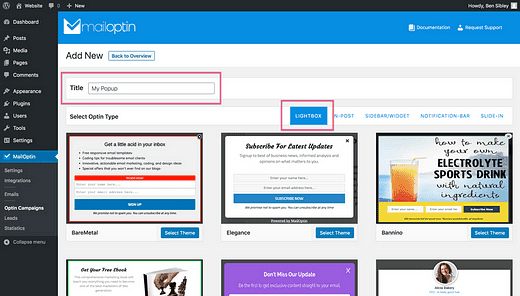
На следующем экране вы дадите своей кампании название и выберите тему для всплывающего окна.
Тип формы лайтбокса уже должен быть выбран
Есть довольно много тем на выбор. Как вы вскоре увидите, текст, изображения, цвета, поля и шрифты можно настраивать, поэтому вам нужно просто выбрать тему, которая больше всего соответствует вашему видению для вашего всплывающего окна.
Как только вы выберете тему, откроется настройщик подписок.
Как видите, это специализированная версия Live Customizer, используемая темами WordPress.
Я не буду вдаваться в подробности, поскольку это довольно просто. Вы можете изменить цвета, шрифты и многое другое на панели настройки. Вы также можете щелкнуть любой элемент в форме, чтобы открыть его раздел на боковой панели.
Когда вы будете довольны тем, как форма выглядит и читается, самое время связать ее со списком рассылки.
Подключиться к списку рассылки
Здесь все становится интересно.
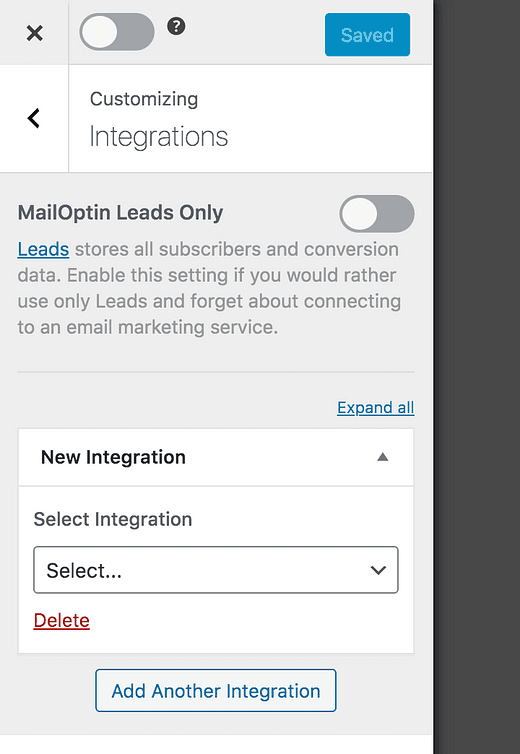
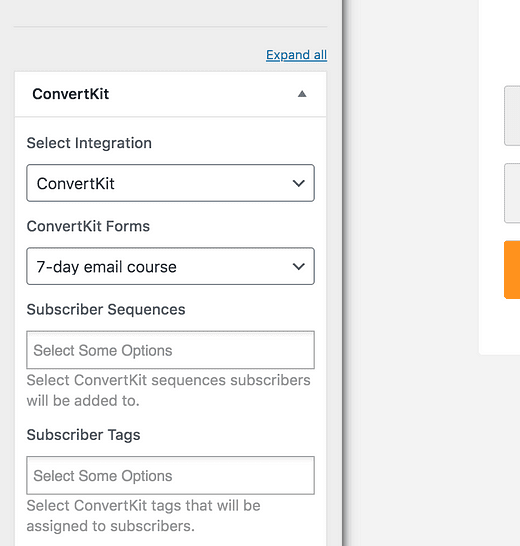
Вы уже подключили MailOptin к своей электронной почте. Теперь, когда вы нажмете на раздел «Интеграции» в настройщике, вы найдете это поле, где вы можете выбрать почтовую службу, с которой вы интегрировались.
Когда вы щелкнете раскрывающееся меню «Выбрать», вы увидите в списке своего поставщика услуг электронной почты. После того, как вы выберете свою почтовую службу, вы увидите еще одно раскрывающееся меню, в котором перечислены все ваши списки адресов электронной почты.
Подключение формы к списку в ConvertKit
Это означает, что каждую форму, которую вы создаете с помощью MailOptin, можно подключить к другому списку адресов электронной почты, который вы создали в своем приложении для электронного маркетинга.
Более того, большинство почтовых платформ предоставляют MailOptin варианты сегментации. Например, в приведенном выше примере вы можете видеть, что ConvertKit позволяет добавлять определенные теги людям, которые подписываются через эту форму.
Сначала у вас может быть только одно предложение для ваших посетителей, но со временем вы наверняка создадите несколько форм подписки, которые должны будут доставлять подписчикам разные электронные письма. MailOptin делает эту сложную настройку простой и возможной.
Когда ваша всплывающая форма WordPress полностью настроена и подключена к списку, последний шаг – решить, когда и где показывать ее на вашем сайте.
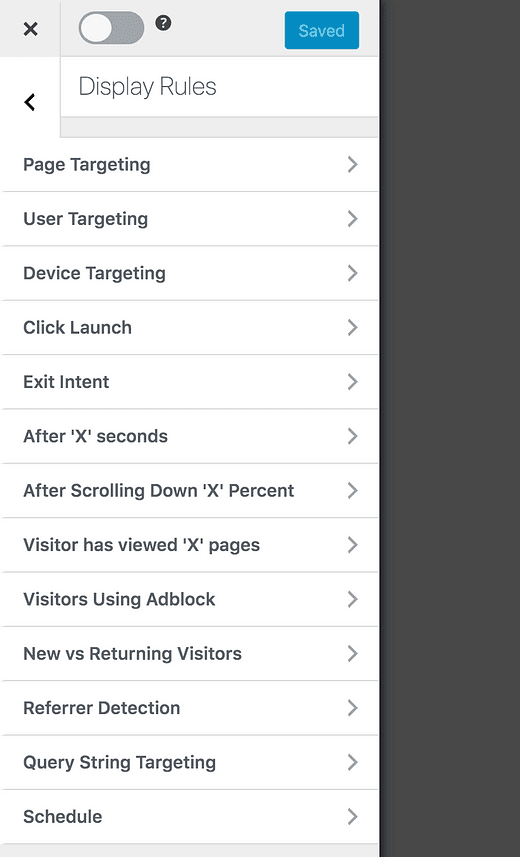
Все еще находясь в настройщике, щелкните раздел «Правила отображения», и вы увидите все эти великолепные параметры.
На этом этапе у вас есть выбор.
Во-первых, вам нужно решить, кто будет видеть ваше всплывающее окно. У вас есть масса вариантов, из которых вы можете выбрать. Некоторые из этих вариантов включают таргетинг:
- Устройство посетителя
- Текущая страница
- Строка запроса в URL
- Используется ли AdBlock
- Если посетитель новый VS возвращается
Эти параметры позволяют точно настроить таргетинг, но в моем примере будет использоваться простая и популярная реализация.
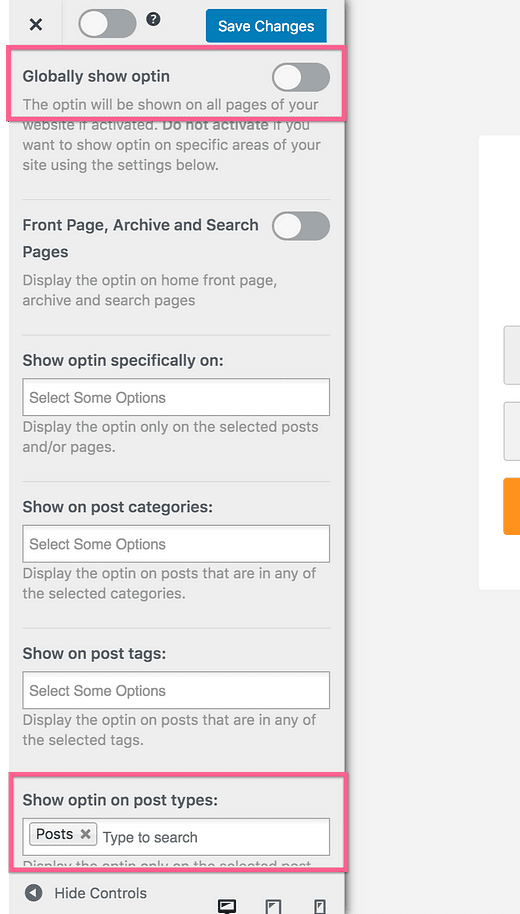
В моем примере я хочу отображать всплывающее окно для всех, кто читает сообщение в блоге. Я не хочу, чтобы он отображался на моей домашней странице или каких-либо других страницах (например, «О себе» или «Контакты»).
Для этого я бы отключил опцию отображения подписки глобально, а затем выбрал «Сообщения» в качестве единственного типа сообщения, на котором будет отображаться форма.
Ниже также доступны другие настройки.
Вы можете отображать свою форму в сообщениях в определенных категориях или даже выбирать отдельные сообщения и страницы, если хотите. Вы также можете добавить еще одно правило, чтобы всплывающее окно отображалось только для вернувшихся посетителей или людей, использующих мобильные устройства.
Для моего примера этих настроек достаточно.
Теперь, когда я выбрал, где и кому показывать форму, последний шаг – решить, когда она должна появиться.
Возможны следующие варианты отображения формы:
- Через X секунд
- После того, как они прокрутят X процентов вниз по странице
- После просмотра X страниц
- О «намерении выйти»
- По щелчку
Первые три довольно очевидны. Например, отображение формы через 30 секунд после того, как кто-то дошел до публикации, – это простой и легкий вариант для начала.
Следующие два варианта более интересны.
Опция Exit Intent будет отслеживать движение мыши посетителя, и когда он направляется в меню браузера, предположительно, чтобы закрыть окно или нажать кнопку «назад», тогда появится всплывающее окно.
Намерение выхода – хорошее решение, потому что оно не помешает вашим посетителям, пока они читают ваш сайт и взаимодействуют с ним.
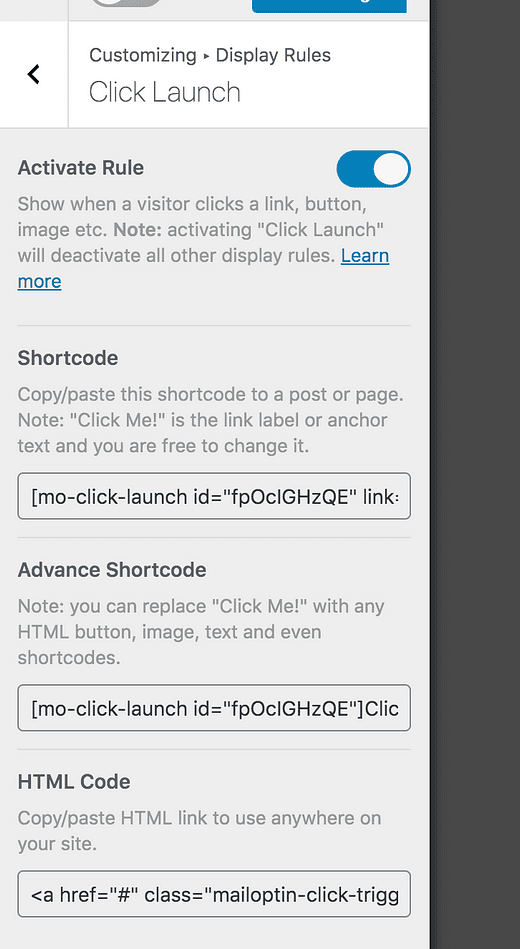
Другой вариант, Click Launch, позволяет разместить ссылку в любом месте вашего сайта, по которой посетители могут щелкнуть. Когда кто-то нажимает на ссылку, появляется всплывающее окно. Это действительно уникальный вариант, который может привести к отличным показателям подписки.
Также доступна опция шорткода
На этом завершаются параметры отображения формы.
Если вы решите, что всплывающее окно слишком агрессивно, вы всегда можете попробовать вместо него вставную форму. У вас будут все те же параметры отображения, но форма будет занимать только немного места в углу экрана, вместо того, чтобы занимать весь экран.
Теперь вы знаете все, что нужно, чтобы добавить красивую всплывающую форму на свой сайт WordPress.
Как только вы освоитесь, я уверен, что вы получите удовольствие от сплит-тестирования и оптимизации ваших форм для повышения конверсии.
Вам также следует попробовать добавить форму на свою боковую панель с помощью виджета MailOptin. Вы получите больше конверсий с помощью двух или трех форм подписки, а не просто всплывающего окна.
Если вы новичок в электронном маркетинге, возможно, вы захотите прочитать следующий пост:
Как создать список рассылки с помощью WordPress
Если это руководство помогло вам добавить всплывающую форму в WordPress, поделитесь ею с кем-нибудь, кому, по вашему мнению, она тоже понравится.