5 prostych sposobów na tworzenie przycisków WordPress
Dodawanie przycisków w WordPressie nie zawsze było tak proste, jak można by się spodziewać po platformie, która poza tym jest tak przyjazna dla użytkownika. Wielu użytkowników WordPressa jest zaskoczonych, gdy napotykają potrzebę przycisków w swojej witrynie WordPress. Ale naprawdę nie ma się czym martwić, dodanie przycisku nie wymaga żadnych specjalnych umiejętności ani wiedzy, a my udostępnimy cztery różne, proste sposoby dodawania przycisków do dowolnej strony w Twojej witrynie.
W tym artykule dowiesz się, co następuje:
Dlaczego przyciski są przydatne
Każdy przycisk to konkretne wezwanie do działania. Kierując się tą logiką, możesz użyć przycisku zawsze, gdy chcesz skierować zachowanie użytkowników w konkretny cel – przeczytać jakąś specjalną część artykułu, zaprosić ich do wypełnienia formularza, wysłać na zewnętrzną stronę, landing page lub inną stronę Twojej witryny lub dowolny inny adres URL itp. Przyciski aż proszą się o klikanie, zwłaszcza gdy są stylizowane i inteligentnie rozmieszczone. Oprócz zastanowienia się nad ich funkcją, należy również dokładnie przemyśleć projekt przycisków WordPress. Mogą znacznie poprawić i wzbogacić wrażenia użytkownika, jednocześnie pomagając Ci osiągnąć cel.
Jak dodać przycisk w Elementorze
Jeśli z jakiegoś powodu wolisz pracować z Elementorem, nie musisz zmieniać swoich nawyków, możesz również łatwo dodać przycisk za pomocą Elementora. Ta metoda będzie prawdopodobnie pierwszym wyborem każdego początkującego. Zobaczmy, jak to się robi.
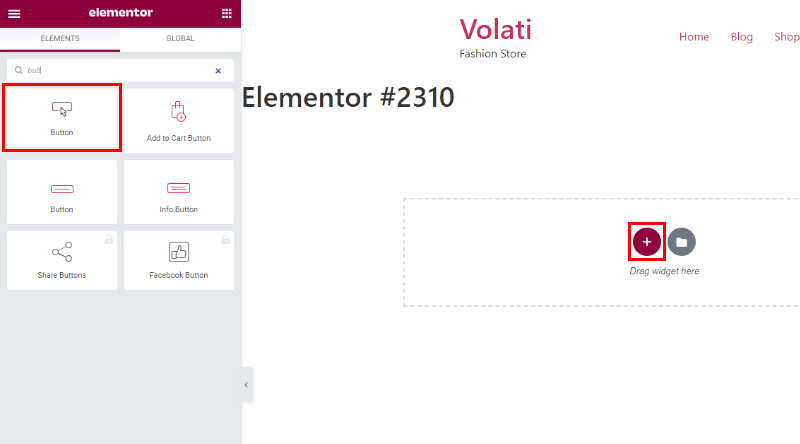
Po otwarciu posta w Elementorze kliknij ikonę plusa, aby dodać nowy element.
Następnie wpisz „przycisk" w polu wyszukiwania w menu po lewej stronie i kliknij opcję przycisku, gdy pojawi się w wynikach wyszukiwania.
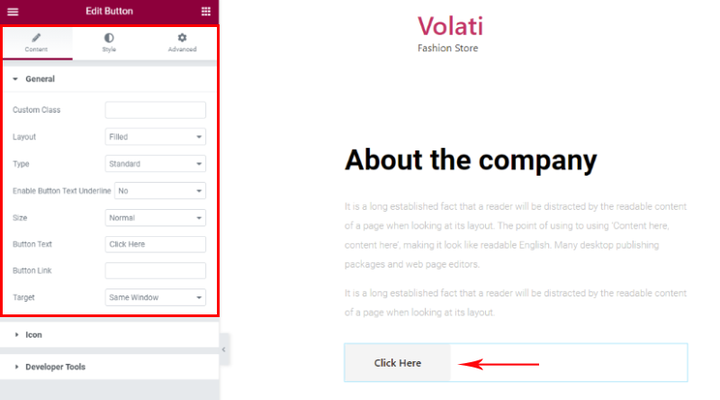
Zauważysz kilka opcji dostosowywania przycisków:
Typ – ta opcja pozwala wybrać typ przycisku, który chcesz utworzyć i odpowiednio ustawić kolor przycisku. Jeśli jest to przycisk informacyjny, będzie niebieski. Jeśli jest to przycisk ostrzegawczy, będzie pomarańczowy i tak dalej.
Tekst – tutaj wpisujesz tekst, który ma być wyświetlany na przycisku.
Link – tutaj wstawiasz adres URL, który chcesz otworzyć po kliknięciu przycisku.
Rozmiar – możesz wybrać rozmiar mały, średni, duży i bardzo mały/duży dla swojego guzika.
Ikona – jeśli chcesz dodać ikonę, aby uatrakcyjnić przycisk, kliknij tutaj, a będziesz mógł wybierać spośród wielu gotowych ikon.
Pozycja ikony – sprawdź, czy ikona wygląda lepiej przed czy za tekstem na przycisku.
Odstępy ikon – możesz również ustawić odległość pomiędzy ikoną a tekstem na przycisku.
Możesz zmodyfikować swój przycisk za pomocą opcji z zakładki Styl.
Jak dodać przycisk z dodatkami Qi dla Elementora
Dodatki Qi do Elementora to niezwykle wszechstronna i łatwa w użyciu wtyczka, która zawiera 60 darmowych i ponad 40 widżetów premium, a także widżet przycisku. Jest to bardzo stylowe rozwiązanie do dodawania przycisków do Twojej witryny i od samego początku możesz wybrać, czy chcesz dodać widżet przycisku, widżet przycisku informacyjnego lub niesamowity przycisk premium do swojej strony.
Widżet przycisku
Po wybraniu przycisku, który chcesz utworzyć, możesz rozpocząć dostosowywanie zgodnie ze swoimi potrzebami. Masz dwa podstawowe ustawienia dostosowywania treści i stylu, a także opcje zaawansowane, które pozwalają dopracować jeszcze więcej szczegółów. Niemniej jednak w większości przypadków pierwsze dwa ustawienia wystarczą, aby stworzyć piękny i skuteczny przycisk. Zacznijmy od ustawień treści.
Ustawienia treści zawierają ustawienia, które pozwalają zdefiniować przeznaczenie przycisku – tutaj wpisujesz tekst, który pojawi się na przycisku, wybierasz typ układu przycisku, ustawiasz link do adresu URL, który ma prowadzić przycisk do i określ, czy nowy adres URL ma się otwierać w tym samym, czy w nowym oknie. Masz również możliwość wyboru rozmiaru i rodzaju guzika tutaj.
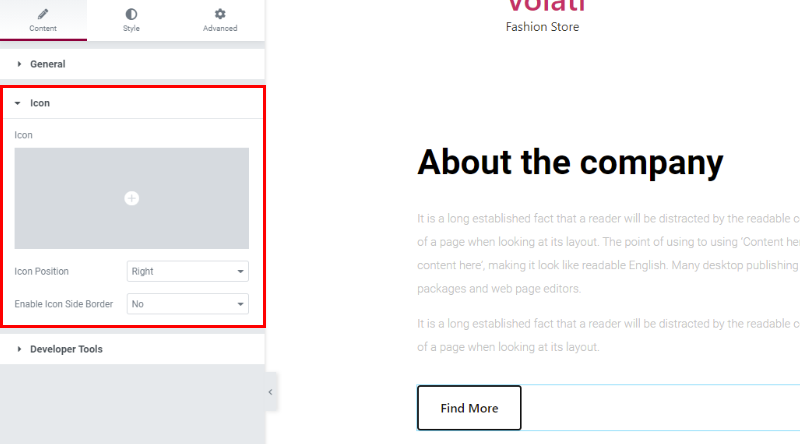
Kolejną interesującą opcją jest opcja Ikona, która umożliwia dodanie ikony do przycisku z biblioteki ikon lub poprzez przesłanie jej z komputera.
Biblioteka ikon oferuje bogaty wybór ikon.
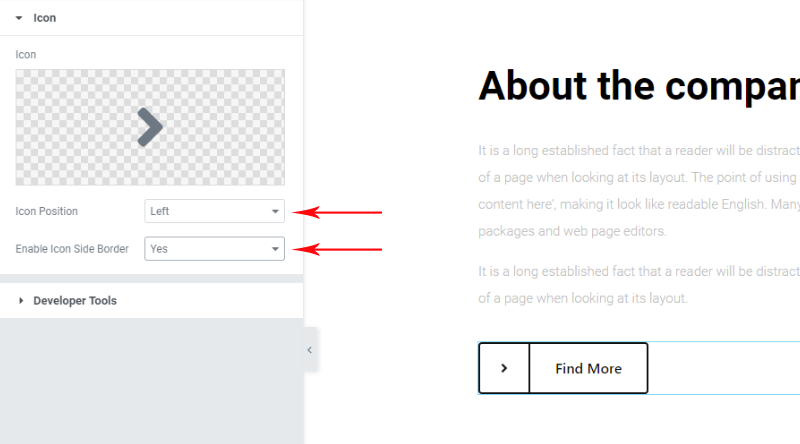
Niemniej jednak, jeśli masz już przygotowaną ikonę, możesz ją po prostu wgrać ze swojego komputera, a następnie kontynuować ustawianie jej położenia i obramowania.
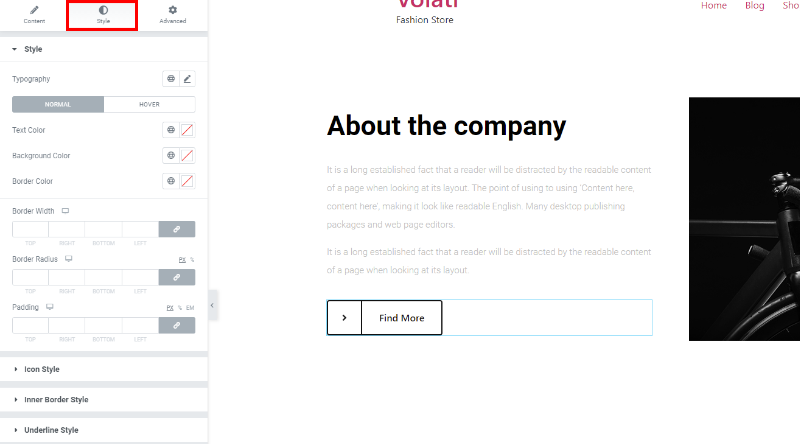
Masz do dyspozycji więcej opcji dopracowania wyglądu przycisku i znajdującej się na nim ikony. Możesz dostosować wszystkie szczegóły, takie jak kolor tekstu, szerokość obramowania, promień i kolor, kolor tła i dopełnienie.
Tak wygląda wynik w naszym przypadku:
Widżet informacji o przycisku
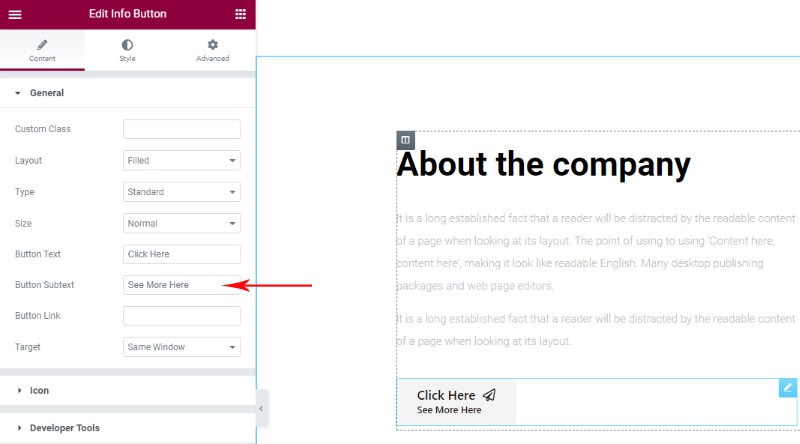
Jak wspomnieliśmy wcześniej, dodatki QI pozwalają wybierać między dodawaniem przycisków a przyciskami informacyjnymi. Jeśli zdecydujesz się na przycisk info, procedura ustawienia jest praktycznie taka sama, ale z jednym istotnym wyróżnikiem. Przycisk informacyjny Ustawienia treści obejmują opcję ustawiania podtekstu przycisku. Jest to tekst, który pojawi się pod głównym tekstem na przycisku i możesz go użyć do dokładniejszego opisania przeznaczenia przycisku.
Możesz także dostosować czcionkę i kolor podtekstu. Poniżej możesz zobaczyć jak wygląda wynik na naszej stronie:
Jak dodać przycisk za pomocą wtyczki?
MaxButton to jedna z najpopularniejszych wtyczek służących do dodawania przycisków w WordPressie. Jest przyjazny dla użytkownika i pozwala w prosty sposób dodać przycisk, choć nie tak szybko, jak możesz sobie wyobrazić. Zaczynasz tak samo jak z każdą inną wtyczką, instalując ją i aktywując.
Po zainstalowaniu i aktywacji wtyczki, w menu pulpitu WordPress po lewej stronie zobaczysz nowo dodaną opcję dla MaxButtons. Kliknij Dodaj nowy, aby przejść do strony ustawień, gdzie możesz utworzyć nowy przycisk.
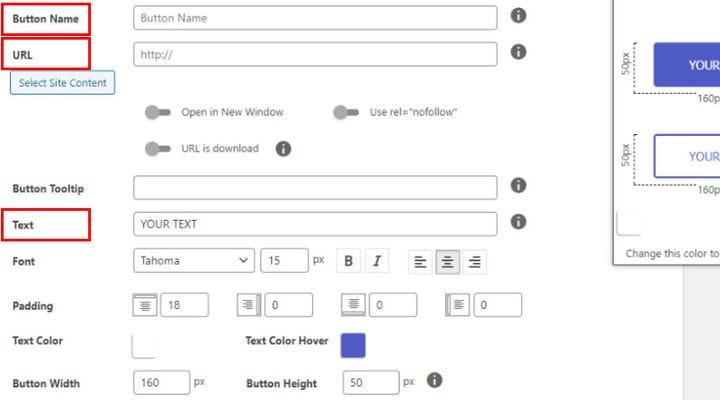
Na tej stronie znajdziesz różnorodne ustawienia i opcje stylizacji przycisku. Pamiętaj, aby wprowadzić nazwę i tekst przycisku oraz oczywiście adres URL strony, którą chcesz otworzyć po kliknięciu przycisku. Po podjęciu decyzji o tych podstawowych ustawieniach możesz przejść do udoskonalenia wyglądu swojego przycisku.
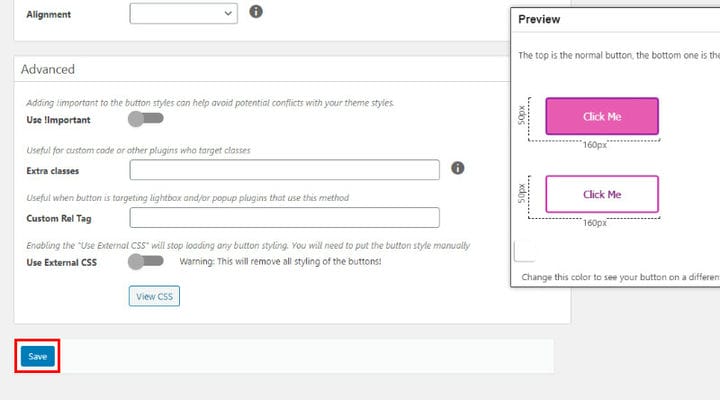
Przewiń w dół, aby zobaczyć wszystkie opcje, które możesz dostosować. Zobaczysz ustawienia umożliwiające dostosowanie obramowania przycisku.
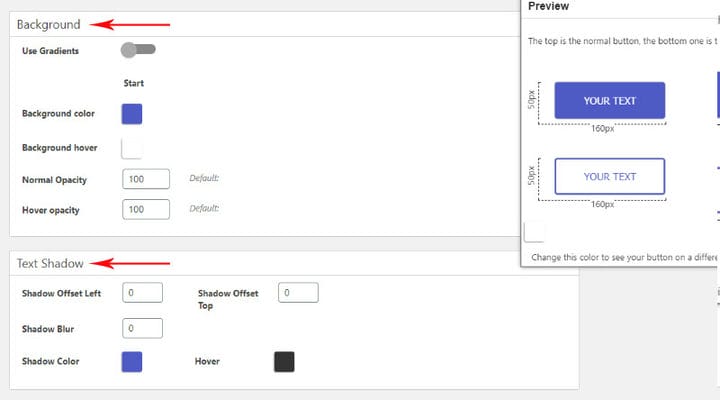
Zauważ, że zawsze możesz spojrzeć na podgląd przycisku w wyskakującym okienku w prawym górnym rogu strony ustawień. Podczas przewijania w dół pojawi się więcej opcji, możesz łatwo ustawić kolor tła przycisku, a także cień tekstu, jeśli chcesz go mieć.
Nie martw się, jeśli pominiesz wprowadzenie pewnych zmian w tym miejscu, będziesz mógł ponownie zmienić wszystkie szczegóły po wstawieniu przycisku na dedykowanym poście/stronie. Jeśli więc jesteś zadowolony z wyglądu swojego przycisku, nie zapomnij kliknąć Zapisz.
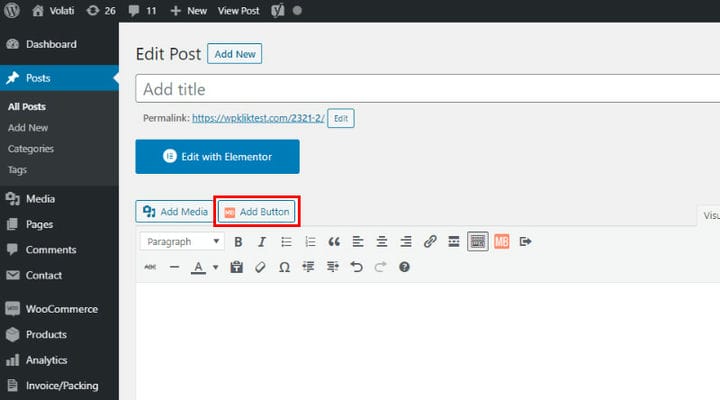
Teraz nadchodzi część, w której wstawiasz przycisk do artykułu. Przejdź do nowego postu lub edytuj stronę posta z menu pulpitu nawigacyjnego WP. Zauważysz nową opcję dodawania przycisków. Kliknij na niego i wybierz wcześniej utworzony przycisk.
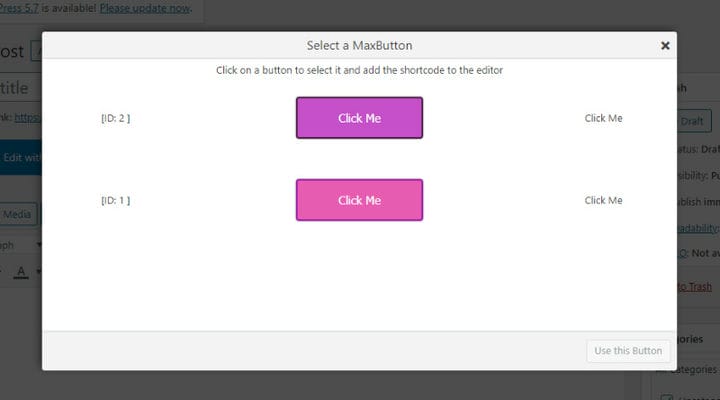
Jeśli utworzyłeś więcej niż jedną wersję przycisku, zobaczysz je wszystkie tutaj. Wybierz ten, który chcesz wstawić do określonego artykułu.
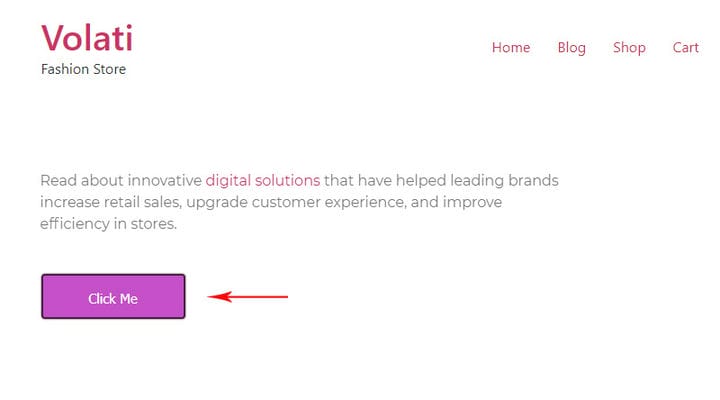
I tak wygląda wynik w naszym przypadku.
Dzięki tej wtyczce dostępnych jest wiele innych opcji dostosowywania przycisków. Chcieliśmy omówić podstawowe kroki, a kiedy poczujesz się wystarczająco pewnie, możesz kontynuować odkrywanie wszystkich możliwości, jakie daje to narzędzie. Jedno jest pewne, jest łatwy w obsłudze i szybko go opanujesz.
Innym sposobem dodawania przycisków w Elementorze jest skopiowanie krótkiego kodu w widżecie shortcode, ale z pewnością nie jest to najlepsze rozwiązanie dla użytkowników Elementora.
Jak dodać przycisk w edytorze Gutenberg
Dodanie przycisku za pomocą edytora Gutenberga jest niezwykle łatwe. Chociaż nie oferuje tak wielu opcji jak wtyczka, jeśli chcesz prostego i eleganckiego rozwiązania, jest to dobry wybór.
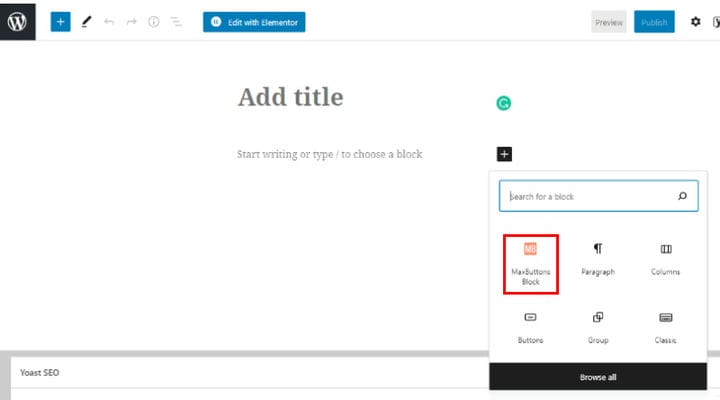
Tak więc pierwszą rzeczą do zrobienia jest kliknięcie ikony plusa, aby dodać blok. Następnie poszukaj bloku przycisku.
Po kliknięciu ikony przycisku pojawi się przycisk z powyższym menu. Po prostu wprowadź tekst, który chcesz, aby pojawił się na przycisku w polu przycisku, a powyżej możesz ustawić link, wybierz jedno z trzech dostępnych wyrównań, aby określić położenie przycisku, ustaw styl, kolor, czcionkę przycisku i trochę więcej szczegółów.
Poniżej możesz zobaczyć przycisk, który stworzyliśmy w ten sposób.
Zachęcamy do zapoznania się z wszystkimi dostępnymi opcjami i cieszenia się prostotą zabiegu.
Wtyczka Max może być również używana do dodawania przycisków w Gutenbergu. Jest dostarczany z dołączonym blokiem przycisków, a procedura jest również bardzo prosta. Wystarczy kliknąć opcję bloku MaxButtons, a złożony przycisk pokaże, aby rozpocząć dostosowywanie.
Jak dodać przycisk w edytorze Gutenberg za pomocą wtyczki Ultimate Blocks
Jeśli domyślny przycisk w Gutenberg nie spełnia twoich potrzeb, możesz rozważyć wtyczkę Ultimate Blocks.
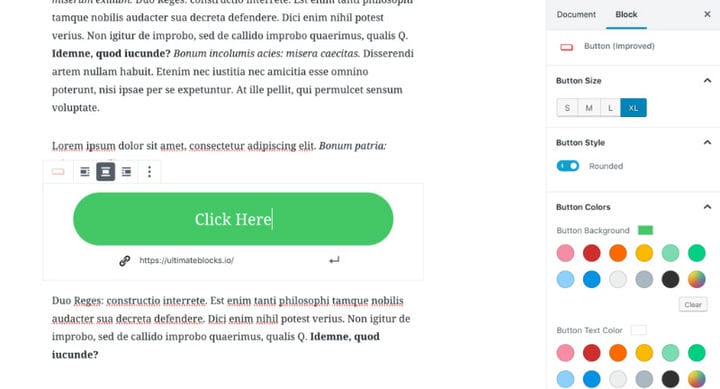
Wtyczka zawiera blok ulepszonego przycisku, który zawiera kilka bardzo dobrych opcji dostosowywania.
Pozwala wybrać rozmiar przycisku spośród 4 różnych opcji: mały, średni, duży i bardzo duży.
Co więcej, możesz również wybrać, czy przyciski mają być zaokrąglone lub kwadratowe. Na koniec możesz również dodać ikonę do przycisku, aby wyglądał bardziej urzekająco.
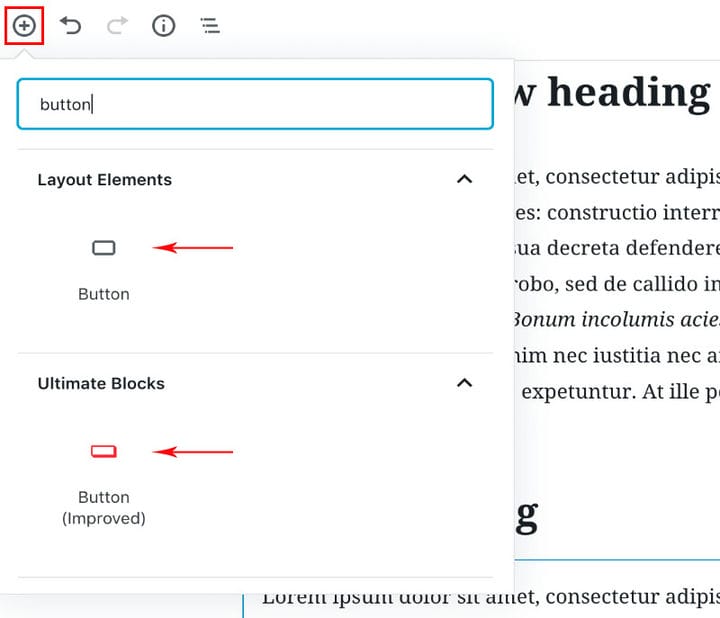
Aby użyć bloku ulepszonego przycisku w Gutenberg, wystarczy zainstalować wtyczkę Ultimate Blocks, kliknąć ikonę (+) i wyszukać „Przycisk”.
Po dodaniu bloku możesz go dostosować do swoich potrzeb, zmieniając jego kolory, rozmiar, ikonę i styl.
Na zakończenie
Jak widać, dodanie przycisku w WordPressie nie jest nauką rakietową. Wszystkie cztery opisane tutaj metody są łatwe i wygodne dla początkujących. Wybór zależy od tego, ile personalizacji potrzebujesz oraz ile czasu i wysiłku chcesz zainwestować w stworzenie przycisku. Jeśli potrzebujesz więcej wskazówek na ten temat, daj nam znać w sekcji komentarzy!