Integracja bramki płatności Authorize.Net w Laravel
Authorize.Net jest bez wątpienia jednym z zaufanych i popularnych rozwiązań płatniczych w Internecie. Jeśli prowadzisz sklep internetowy i chcesz otrzymywać płatności za pomocą kart kredytowych/debetowych, to Authorize.Net będzie Twoim wyborem. W tym artykule pokażę Ci jak zintegrować bramkę płatności Authorize.Net w Twojej aplikacji Laravel.
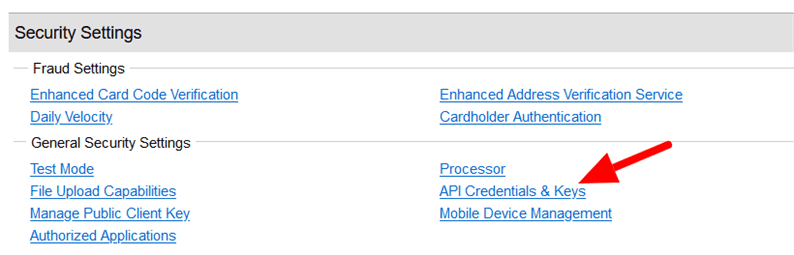
Na początek powinieneś mieć konto na Authorize.Net. Powinieneś najpierw przetestować swoje płatności w trybie piaskownicy, a jeśli wszystko działa zgodnie z oczekiwaniami, przejdź do trybu na żywo. Aby zaakceptować płatność za pomocą Authorize.Net, musisz pobrać dane uwierzytelniające API. Zaloguj się na swoje konto piaskownicy, a możesz uzyskać te klucze API z Konto->Poświadczenia i klucze API.
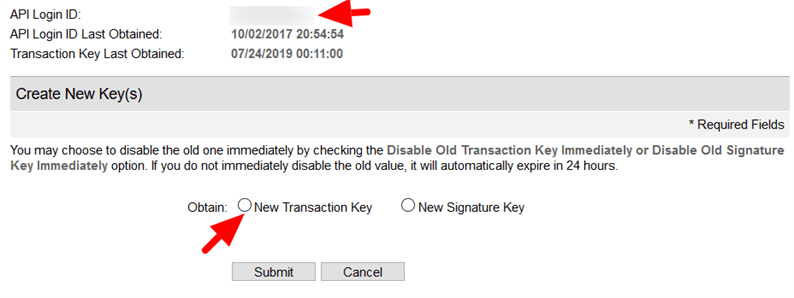
Na następnej stronie otrzymasz „Identyfikator logowania API" i utworzysz nowy klucz transakcji w sekcji „Utwórz nowy klucz(e)”.
Podstawowa konfiguracja w Laravel do akceptowania płatności za pomocą Authorize.Net
Kiedy Twoi klienci kupują produkty, powinieneś przechowywać ich dane dotyczące płatności w bazie danych. Mając to na uwadze, stwórzmy tabelę „płatności” do przechowywania szczegółów transakcji.
php artisan make:migration create_payments_tableW wygenerowanym pliku migracji dodaj poniższy kod do metody up.
<?php
...
...
public function up()
{
Schema::create('payments', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('transaction_id');
$table->string('payer_email');
$table->float('amount', 10, 2);
$table->string('currency');
$table->string('payment_status');
$table->timestamps();
});
}Następnie uruchom polecenie migrate, które doda tę tabelę do Twojej bazy danych.
php artisan migrateDo interakcji z tabelą „Płatności” potrzebny jest model „Płatność”. Utwórz go za pomocą polecenia:
php artisan make:model PaymentSkopiowano dane uwierzytelniające Authorize.Net API. Umieśćmy to w twoim .envpliku w następujący sposób.
ANET_API_LOGIN_ID=PASTE_HERE_API_LOGIN_ID
ANET_TRANSACTION_KEY=PASTE_HERE_TRANSACTION_KEYPamiętaj, aby zastąpić symbole zastępcze rzeczywistymi wartościami. Następnie wyczyść pamięć podręczną konfiguracji.
php artisan config:clearPodczas przetwarzania płatności w Laravelu musisz zdefiniować trasy. Zdefiniujmy więc dla niego trasy.
trasy/web.php
<?php
...
...
Route::get('payment', 'PaymentController@index');
Route::post('charge', 'PaymentController@charge');Integracja bramki płatności Authorize.Net w Laravel
Dawno minęły czasy, kiedy programiści musieli czytać dokumentację API dostawców bram płatniczych, aby zintegrować swoje usługi. Omnipay to biblioteka do przetwarzania płatności dla PHP, która wykonuje całą ciężką pracę, aby ułatwić życie naszym programistom. Zapewniają wsparcie dla usług bramek dla wielu płatności. Zamierzamy również wykorzystać Omnipay do integracji Authorize.Net w Laravel. Wraz z Omnipay wykorzystujemy również ich inną bibliotekę do implementacji API Authorize.Net.
Powiedziawszy to, zainstaluj te 2 biblioteki za pomocą polecenia Composer:
composer require league/omnipay:^3 "academe/omnipay-authorizenetapi: ~3.0"Teraz utwórz kontroler, który wywoła plik widoku, przetworzy płatność i zapisze szczegóły transakcji w bazie danych.
php artisan make:controller PaymentControllerDo tego kontrolera dodaj poniższy kod, który będzie obsługiwał wszystkie rzeczy związane z płatnościami.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
use AppPayment;
class PaymentController extends Controller
{
public $gateway;
public function __construct()
{
$this->gateway = Omnipay::create('AuthorizeNetApi_Api');
$this->gateway->setAuthName(env('ANET_API_LOGIN_ID'));
$this->gateway->setTransactionKey(env('ANET_TRANSACTION_KEY'));
$this->gateway->setTestMode(true); //comment this line when move to 'live'
}
public function index()
{
return view('payment');
}
public function charge(Request $request)
{
try {
$creditCard = new OmnipayCommonCreditCard([
'number' => $request->input('cc_number'),
'expiryMonth' => $request->input('expiry_month'),
'expiryYear' => $request->input('expiry_year'),
'cvv' => $request->input('cvv'),
]);
// Generate a unique merchant site transaction ID.
$transactionId = rand(100000000, 999999999);
$response = $this->gateway->authorize([
'amount' => $request->input('amount'),
'currency' => 'USD',
'transactionId' => $transactionId,
'card' => $creditCard,
])->send();
if($response->isSuccessful()) {
// Captured from the authorization response.
$transactionReference = $response->getTransactionReference();
$response = $this->gateway->capture([
'amount' => $request->input('amount'),
'currency' => 'USD',
'transactionReference' => $transactionReference,
])->send();
$transaction_id = $response->getTransactionReference();
$amount = $request->input('amount');
// Insert transaction data into the database
$isPaymentExist = Payment::where('transaction_id', $transaction_id)->first();
if(!$isPaymentExist)
{
$payment = new Payment;
$payment->transaction_id = $transaction_id;
$payment->payer_email = $request->input('email');
$payment->amount = $request->input('amount');
$payment->currency = 'USD';
$payment->payment_status = 'Captured';
$payment->save();
}
return "Payment is successful. Your transaction id is: ". $transaction_id;
} else {
// not successful
return $response->getMessage();
}
} catch(Exception $e) {
return $e->getMessage();
}
}
}Ten kontroler pobiera kwotę, dane karty z formularza HTML i przetwarza płatność. Po pomyślnej płatności przechowuje wszystkie szczegóły transakcji w tabeli „płatności”.
Na koniec utwórz widok, payment.blade.phpktóry będzie zawierał następujący kod.
płatność.blade.php
<form action="{{ url('charge') }}" method="post">
{{ csrf_field() }}
<input type="email" name="email" placeholder="Enter Email" />
<input type="text" name="amount" placeholder="Enter Amount" />
<input type="text" name="cc_number" placeholder="Card Number" />
<input type="text" name="expiry_month" placeholder="Month" />
<input type="text" name="expiry_year" placeholder="Year" />
<input type="text" name="cvv" placeholder="CVV" />
<input type="submit" name="submit" value="Submit" />
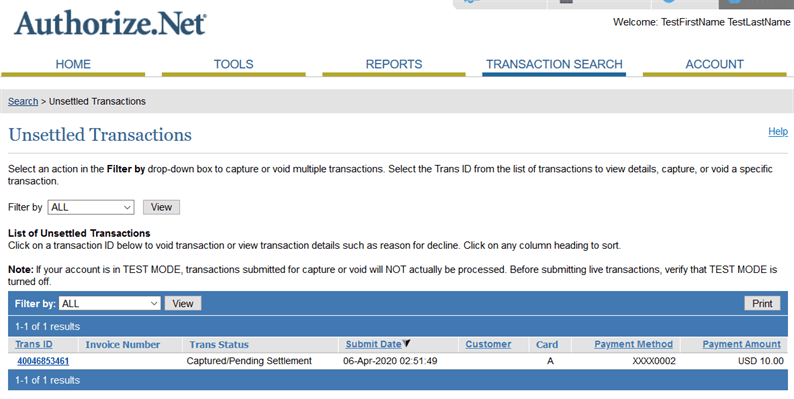
</form>Po przesłaniu tego formularza kontrola przechodzi do chargefunkcji w PaymentControlleri kontroler wykonuje resztę procesu płatności. Kliknij tutaj, aby uzyskać fałszywe numery kart kredytowych w celu przetestowania płatności w piaskownicy. Użytkownik może również zobaczyć swoją transakcję na pulpicie nawigacyjnym Authorize.Net. Początkowo transakcje oznaczone jako „Transakcje nierozliczone”. Authorize.Net później sam rozlicza transakcję.
Dokonaj płatności na żywo
Po pomyślnym przetestowaniu płatności w trybie piaskownicy możesz przejść do trybu produkcyjnego. Wszystko, co musisz zrobić, to zastąpić poświadczenia piaskownicy szczegółami produkcji w .envpliku. Skomentuj także poniższy wiersz z __constructmetody PaymentController.
$this->gateway->setTestMode(true); //comment this line when move to 'live'To wszystko! Mam nadzieję, że rozumiesz Integrację bramki płatności Authorize.Net w Laravel. Chciałbym usłyszeć Twoje przemyślenia lub sugestie w sekcji komentarzy poniżej.