Integracja MailChimp z WordPress bez użycia wtyczki
Jeśli chodzi o WordPress, otrzymasz prawie każdy rodzaj wtyczki, która działa zgodnie z Twoimi oczekiwaniami. Korzystanie z wtyczek na stronie WordPress nie stanowi oczywiście problemu, dopóki nie przeładujesz swojej witryny mnóstwem wtyczek. Jeśli masz dużą liczbę wtyczek na swojej stronie WordPress, na pewno wpłynie to na twój serwer, stronę internetową, powodując konflikty między wtyczkami. Może to również spowolnić Twoją witrynę.
W Artisans Web zawsze zalecam użytkownikom korzystanie z minimalnych wtyczek w jak największym stopniu. Jeśli możesz osiągnąć swoje rzeczy, pisząc własny kod, idź po to. To zawsze dobra praktyka, a nie używanie wtyczki. Pisząc własny kod, staniesz się lepszym programistą WordPress. W końcu kluczowe jest, aby zostać ekspertem w zakresie rozwoju WordPressa.
W tym artykule dowiemy się, jak wykonać integrację MailChimp w WordPress bez użycia żadnej wtyczki. Zamierzamy stworzyć własny formularz biuletynu, przesłać formularz przez WordPress Ajax, zapisać użytkownika do listy odbiorców MailChimp.
Uzyskaj klucz API MailChimp i identyfikator odbiorców
Aby rozpocząć integrację MailChimp z WordPress, musisz najpierw uzyskać klucz API MailChimp i identyfikator publiczności. Zdobądź te szczegóły, wykonując poniższe czynności.
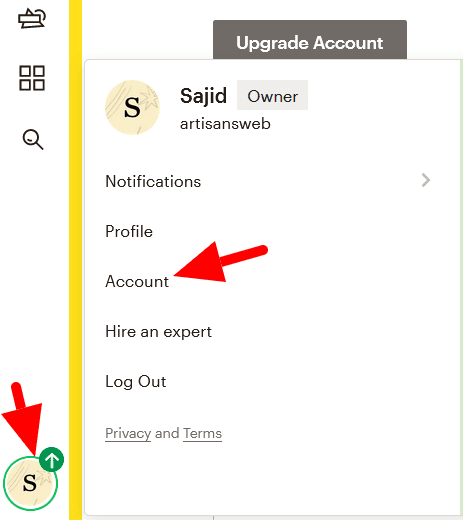
Zaloguj się na swoje konto MailChimp. Z ikony użytkownika wybierz Konto.
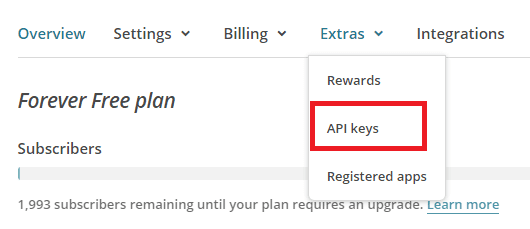
Na następnej stronie kliknij Extra->Klucze API.
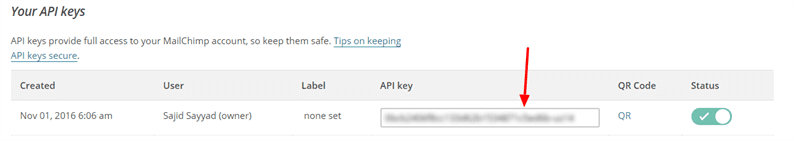
W sekcji Twoje klucze API kliknij Utwórz klucz i skopiuj klucz API, którego potrzebujemy za chwilę.
Teraz masz gotowy klucz API. Następnie zdobądź identyfikator odbiorców, do którego musisz dodać swoich subskrybentów. W tym celu kliknij menu Odbiorcy, a następnie wybierz opcję Ustawienia z menu rozwijanego Zarządzaj odbiorcami.
W Ustawieniach kliknij nazwę odbiorców i ustawienia domyślne.
Na następnej stronie znajdziesz swój identyfikator odbiorców.
Utwórz skrót WordPress
Naszym celem końcowym jest stworzenie działającego formularza biuletynu, aby odwiedzający mogli stać się odbiorcami MailChimp. W tym celu najpierw musisz stworzyć statyczny formularz, który ma 2 pola – e-mail i przycisk przesyłania. Stwórzmy krótki kod, który renderuje ten formularz i możesz umieścić ten formularz biuletynu w dowolnym miejscu na swojej stronie internetowej za pomocą shortcode.
Otwórz functions.phpplik aktywnych motywów i dodaj do niego poniższy kod.
add_shortcode('mailchimp', 'mailchimp_form');
function mailchimp_form() {
ob_start();
?>
<form class="form-inline">
<div class="form-group mb-2">
<label for="email" class="sr-only"><?php _e('Email'); ?></label>
<input type="email" class="form-control-plaintext" id="email">
</div>
<button type="button" class="btn btn-primary mb-2 subscribe"><?php _e('Subscribe'); ?></button>
</form>
<?php
return ob_get_clean();
}Po dodaniu powyższego kodu możesz teraz korzystać z shortcode [mailchimp]. Umieść go w dowolnym miejscu, a powinieneś zobaczyć formularz zapisu. Oczywiście może być konieczne dodanie własnego stylu do formularza zgodnie z projektem witryny.
Do naszego formularza dodaliśmy id ’email’ do pola e-mail i klasę ‘subskrybuj’ do przycisku przesyłania. Ten identyfikator i klasa będą używane, gdy prześlemy formularz przez Ajax.
Dodaj plik JavaScript w WordPress
Ponieważ zamierzamy używać WordPress Ajax, musimy napisać trochę kodu JavaScript. Dlatego musimy dołączyć plik JS do środowiska WordPress. WordPress zapewnia standardowy sposób dołączenia pliku JS, którym powinniśmy się kierować. Utwórz js/awscript.jsplik w swoim katalogu motywów. Do naszego pliku JS przekażemy własną zmienną ‘security’, która zachowuje się jak jednorazowa.
Poniższy kod również trafia do functions.phppliku.
add_action( 'wp_enqueue_scripts', 'twentynineteen_scripts' );
function twentynineteen_scripts() {
// Register the script
wp_register_script( 'awscript', get_stylesheet_directory_uri(). '/js/awscript.js', array('jquery') );
// Localize the script with new data
$script_array = array(
'ajaxurl' => admin_url('admin-ajax.php'),
'security' => wp_create_nonce("subscribe_user"),
);
wp_localize_script( 'awscript', 'aw', $script_array );
// Enqueued script with localized data.
wp_enqueue_script( 'awscript' );
}Teraz przejdź do js/awscript.jsi napisz kod, który pobiera e-mail wprowadzony przez użytkownika, przekazuje go do Ajax i pokazuje odpowiedź użytkownikowi.
jQuery(function($){
$('body').on('click', '.subscribe', function(e) {
e.preventDefault();
email = $('#email').val();
if(isEmail(email)) {
var data = {
'action': 'subscribe_user',
'email': email,
'security': aw.security
};
$.post(aw.ajaxurl, data, function(response) {
if (response == 200) {
alert('You have subscribed successfully.');
} else {
alert(response);
}
});
} else {
alert('This is not a valid email');
}
});
});
function isEmail(email) {
var regex = /^([a-zA-Z0-9_.+-])+@(([a-zA-Z0-9-])+.)+([a-zA-Z0-9]{2,4})+$/;
return regex.test(email);
}W powyższym kodzie oprócz obsługi odpowiedzi Ajax dodałem również funkcję, isEmail()która będzie sprawdzać czy podany email jest poprawny czy nie.
Dodaj subskrybenta do odbiorców MailChimp
Jak dotąd skończyliśmy z naszym formularzem biuletynu i połączeniem Ajax. Teraz napisz kod, który faktycznie wysyła wiadomość e-mail do interfejsu API MailChimp i dodaje subskrybenta do identyfikatora odbiorców MailChimp.
Tutaj, ponieważ musimy podać wywołanie API, użyjemy metody wp_remote_post do wysyłania żądań i obsługi odpowiedzi.
W functions.phppliku należy dodać poniższy kod .
add_action('wp_ajax_subscribe_user', 'subscribe_user_to_mailchimp');
add_action('wp_ajax_nopriv_subscribe_user', 'subscribe_user_to_mailchimp');
function subscribe_user_to_mailchimp() {
check_ajax_referer('subscribe_user', 'security');
$email = $_POST['email'];
$audience_id = 'YOUR_AUDIENCE_ID';
$api_key = 'YOUR_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
if (is_wp_error( $response)) {
$error_message = $response->get_error_message();
echo "Something went wrong: $error_message";
} else {
$status_code = wp_remote_retrieve_response_code( $response );
switch ($status_code) {
case '200':
echo $status_code;
break;
case '400':
$api_response = json_decode( wp_remote_retrieve_body( $response ), true );
echo $api_response['title'];
break;
default:
echo 'Something went wrong. Please try again.';
break;
}
}
wp_die();
}Dodając powyższy kod, pamiętaj, aby zastąpić symbole zastępcze YOUR_AUDIENCE_ID i YOUR_API_KEY rzeczywistymi wartościami. Powyższy kod wywołuje interfejs API MailChimp i dodaje wiadomość e-mail bezpośrednio do listy odbiorców. Jeśli zamierzasz wysłać użytkownikowi wiadomość e-mail z potwierdzeniem przed dodaniem jego adresu e-mail do listy, ustaw wartość statusu jako „oczekujący".
Mailchimp udostępnia również pola odbiorców. Korzystając z tych pól, możesz przechowywać dodatkowe informacje o użytkownikach bezpośrednio w panelu MailChimp. Na wszelki wypadek, jeśli chcesz dodać pola odbiorców, możesz to zrobić, dodając jeszcze jeden element tablicy w powyższym żądaniu POST. Tutaj dodaję wartości dla domyślnych pól odbiorców FNAME i LNAME.
<?php
...
...
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed', //pass 'subscribed' or 'pending'
'merge_fields' => array(
'FNAME' => 'ENTER_FIRST_NAME',
'LNAME' => 'ENTER_LAST_NAME'
)
));Chodzi o integrację MailChimp z WordPress bez wtyczek. Polecam ten sposób, ponieważ daje to swobodę stylizowania formularza, a także pomaga dowiedzieć się trochę o kodowaniu WordPress. Podziel się swoimi przemyśleniami lub sugestiami w sekcji komentarzy poniżej.
Powiązane artykuły
- Integracja MailChimp na stronie internetowej za pomocą API MailChimp i PHP
- Jak zintegrować biuletyn MailChimp z aplikacją Laravel?