Jak dodać cennik do swojej witryny WordPress?
Duża czy mała, cena jest zawsze ważna, zarówno dla klienta, jak i sprzedawcy. Niezależnie od tego, co sprzedajesz, dobrą praktyką jest zapewnienie jak najbardziej przejrzystych cen. Łatwo więc zrozumieć, jak ważne są tabele cenowe dla każdego rodzaju sklepu internetowego. Wraz z cenami zwykle pokazują cechy produktu, lub porównanie pakietów produktów po cenie, aby kupujący mógł podjąć świadomą decyzję o zakupie.
Zgrabny, dobrze skonstruowany cennik sprawia, że wyglądasz profesjonalnie i godne zaufania, więc jest to zdecydowanie element, na który powinieneś zwrócić uwagę podczas zakładania sklepu internetowego lub strony internetowej z przeznaczeniem do sprzedaży. Wiele motywów WordPress ma już dołączony cennik, a niektóre wymagają wtyczki cennika. W tym artykule pokażemy, jak stworzyć cennik Elementora za pomocą dodatku QI elementor.
Dodatki Qi do Elementora
Cennik nie brzmi jak element zabawy, jest raczej elementem, w którym spotykają się rzeczywistość i życzenia klienta. Ale to jeszcze jeden powód, aby cenniki były tak piękne i stylowe, jak to tylko możliwe. Dodatki Qi Elementor udowodnią, że tworzenie cenników może być czymś więcej niż zniechęcającym zadaniem. Jest to wyjątkowo przyjazne dla użytkownika narzędzie, które pozwala tworzyć eleganckie, szczegółowe cenniki, które idealnie pasują do stylu i przeznaczenia Twojej witryny.
Jasny nowy Qi jest niesamowicie wszechstronny i zawiera wiele fantastycznych widżetów, ale przede wszystkim pozwala tworzyć niesamowite cenniki. To, co czyni go szczególnie przydatnym dla wszystkich typów witryn WordPress, to fakt, że jest tak elastyczny i pozwala na wiele dostosowań.
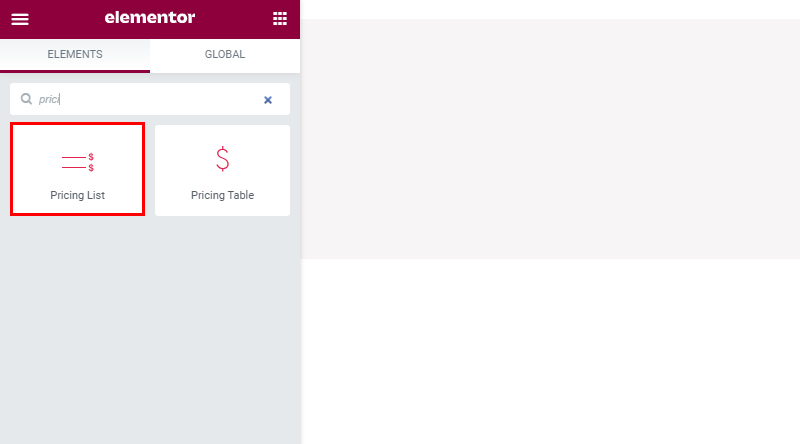
Najlepszym sposobem, aby zrozumieć, jak potężny jest Qi i wszystkie opcje cennika, które można za jego pomocą ustawić, są przykłady i dokładnie to pokażemy.
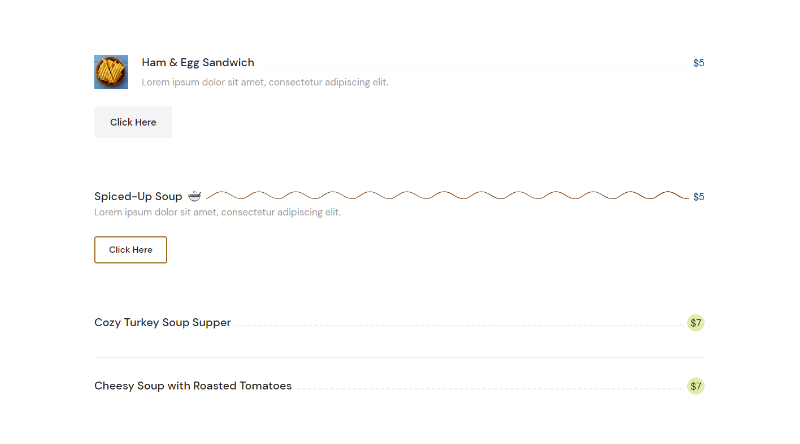
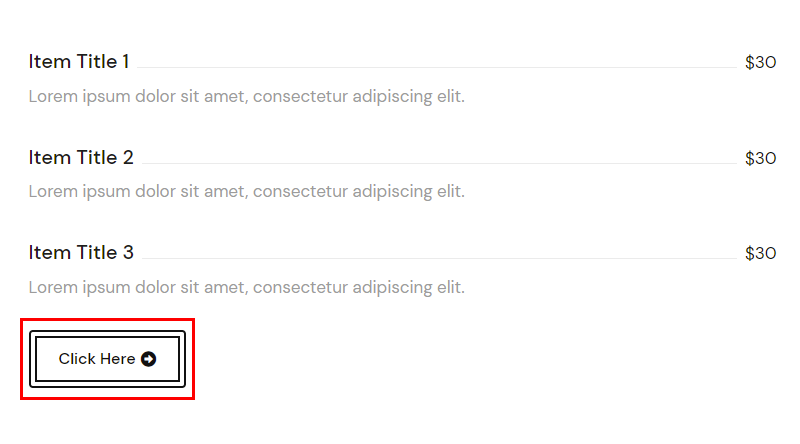
Komponentem elementu ceny jest tytuł towaru, z którym połączona jest cena towaru. Opis przedmiotu nie jest wymagany, ale możesz go mieć, jeśli chcesz. Jak widać na naszych przykładach, menu może zawierać obrazy. Masz również możliwość posiadania obrazu przed i/lub po przedmiocie, ale oczywiście nie jest konieczne posiadanie obrazu, jak widać w trzecim przykładzie. Istnieje opcjonalna linia od podtytułu pozycji do ceny, którą można wystylizować, oraz istnieje podział pozycji, jak widać w trzecim przykładzie. Przycisk jest opcjonalny, może prowadzić do obszerniejszej listy lub gdziekolwiek indziej.
Jak stworzyć cennik pasujący do Twojego stylu?
Zwróć uwagę, istnieją dwie zakładki do ustawienia tego elementu – zakładka Treść i Styl. Karta Zaawansowane to domyślna karta Elementora zawarta w każdym elemencie tej wtyczki.
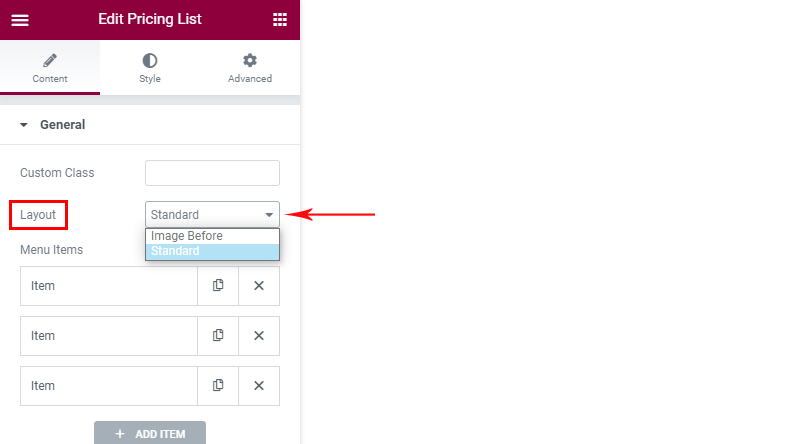
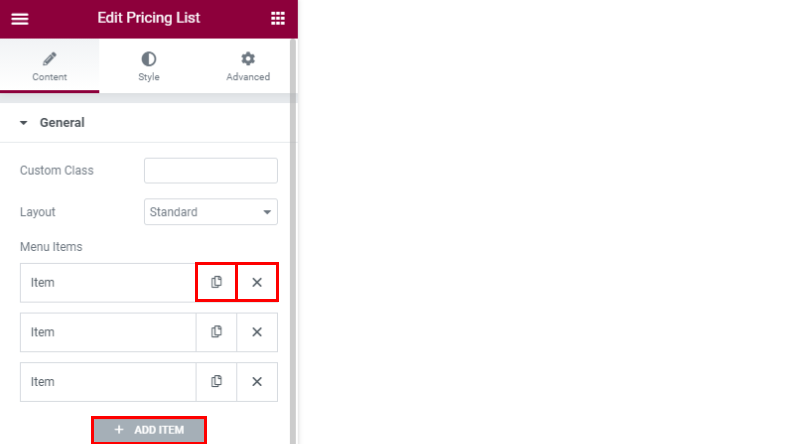
Pierwszą rzeczą, którą musisz zrobić, to wybrać układ. Dostępne są dwa układy — Obraz przed i Układ standardowy. Układ Obraz przed wyraźnie wskazuje, że obraz jest wyświetlany przed elementem, jak widać w powyższym przykładzie. W układzie Standard obrazek jest wyświetlany po tytule pozycji. Jeśli w ogóle nie chcesz mieć tutaj obrazka, wystarczy, że nie wstawisz obrazka do przedmiotu.
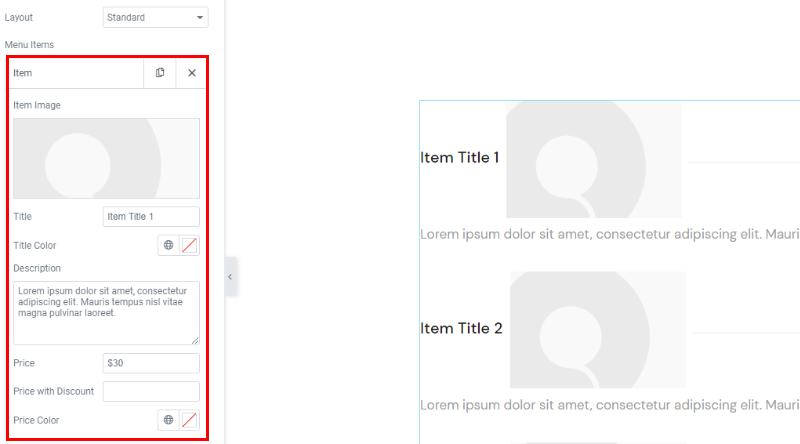
Wstawienie danych pozycji do menu to kolejna czynność, którą należy wykonać zaraz po wybraniu układu. Można dodać dowolną liczbę pozycji. Ta liczba to domyślnie trzy, ale w razie potrzeby możesz mieć więcej lub mniej. Oprócz informacji takich jak nazwa, opis, cena i zdjęcie zauważysz, że tutaj możesz wybrać kolory nazwy i ceny. Jeśli nie chcesz, aby wszystkie te elementy miały ten sam kolor, zmień go tutaj, w przeciwnym razie wszystko, czego potrzebujesz, zostanie wystylizowane później na karcie Styl. Zakładka Styl zawiera między innymi opcję dostosowania tych kolorów i pozwala ustawić kolor dla wszystkich elementów w jednym miejscu. Jeśli chcesz, aby każdy przedmiot miał inny kolor, musisz zdefiniować to w każdym przedmiocie osobno.
Istnieje również możliwość wprowadzenia ceny ze zniżką.
W ten sposób do każdego elementu dodawane są dane, a elementy można duplikować, usuwać i oczywiście zawsze można dodać zupełnie nowe.
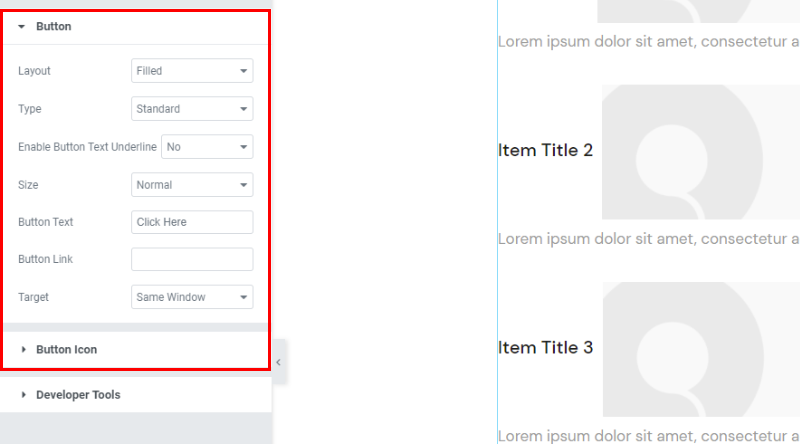
Jak powiedzieliśmy, przycisk może, ale nie musi, znajdować się na liście. Jeśli nie chcesz tego, po prostu nie musisz wprowadzać tekstu przycisku. Jeśli chcesz przycisk, tutaj jest miejsce, w którym określasz styl przycisku. Kolory i dodatkowe dostosowanie można ustawić w zakładce stylu. Polecamy zapoznać się z opcjami tutaj, zagrać, sprawdzić wszystkie układy i inne dostępne opcje. Na przykład ikona przycisku to kolejna interesująca opcja, która pozwala dodać ikonę do przycisku.
Przykład: Układ — zarysowany, tekst z wewnętrzną ramką i dodana ikona:
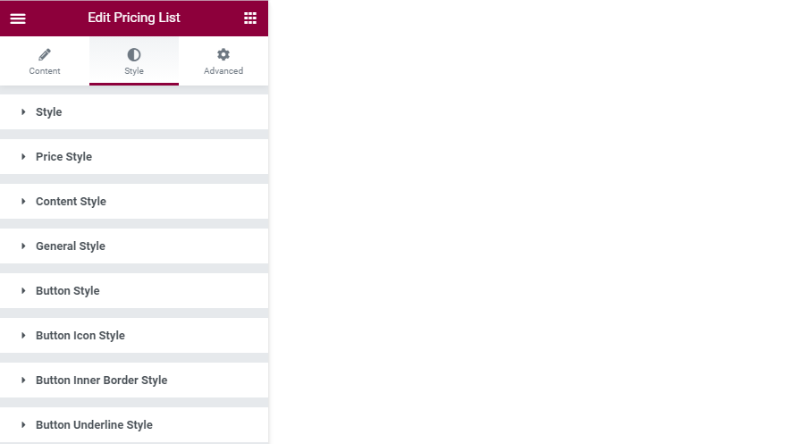
W zakładce styl dostosowujemy wszystko co związane z układami, czcionkami, kolorami … Opcje są tutaj podzielone na segmenty dla łatwiejszej nawigacji.
Sekcja Styl – wszystkie ustawienia dla Tytułu i Opisu. Są to ustawienia związane z kolorami i czcionkami. Poruszanie się po niej jest bardzo łatwe i zalecamy eksplorację i eksperymenty, aby znaleźć styl najlepiej pasujący do Twojej witryny.
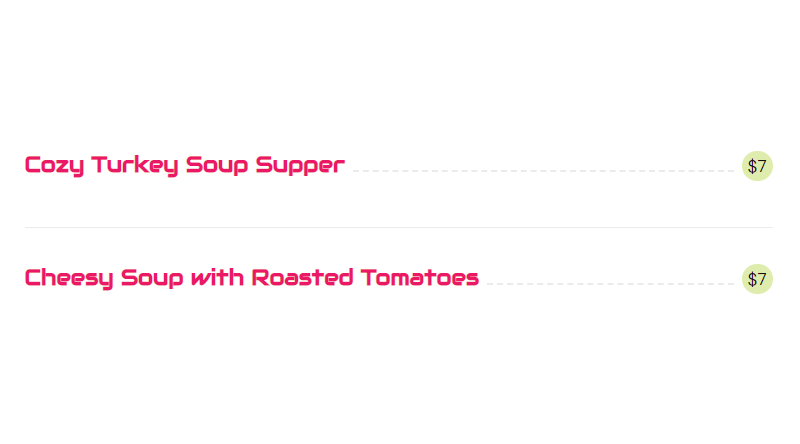
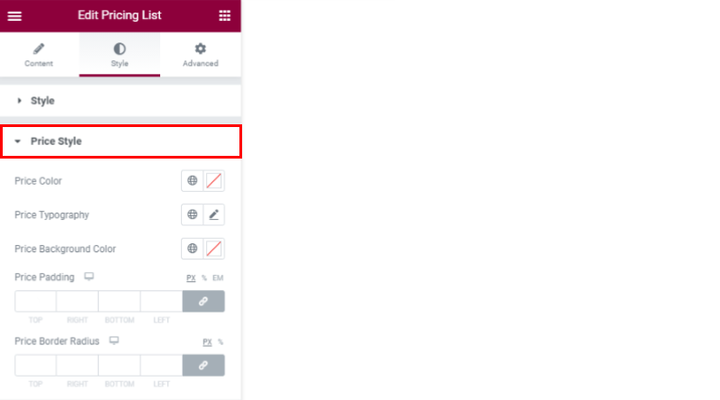
Styl cenowy – tutaj znajdziesz wszystkie ustawienia związane z ceną. Oprócz czcionki i koloru interesującą opcją jest kolor tła i promień obramowania ceny.
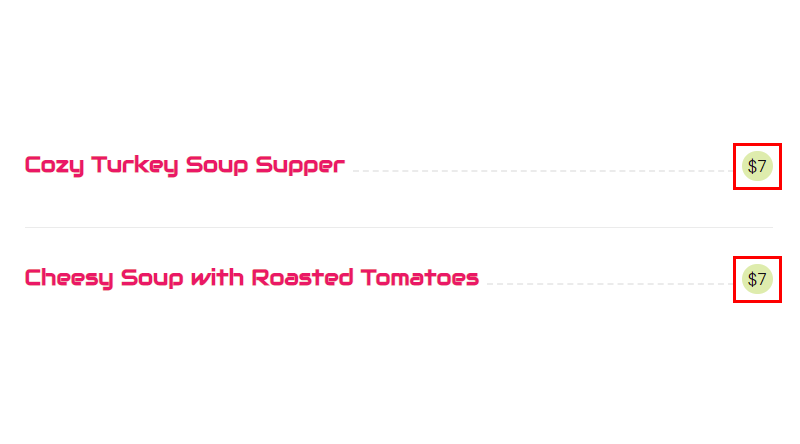
Dzięki tym opcjom możemy uzyskać wynik jak w poniższym przykładzie:
Dopełnienie cen również wpływa na to tło. Dopełnienie to w rzeczywistości przestrzeń wokół ceny, a wraz ze wzrostem dopełnienia rośnie również tło.
Część stylu treści odnosi się do ułożenia linii między tytułem pozycji a ceną. Możesz wybrać styl linii, grubość marginesu, odnosi się to do wszystkiego wokół tej linii. W tym miejscu dopasowywane są marginesy wokół opisu i obrazu.
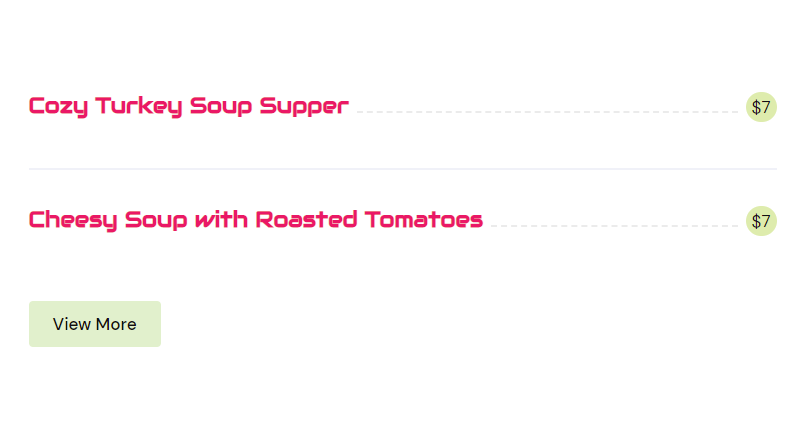
Zakładka stylu ogólnego zawiera opcje aranżacji przestrzeni wokół elementu, czyli przestrzeni między elementami. Jest to również miejsce, w którym dodajesz separator między elementami i górny margines do przycisku, który służy do edycji odstępu między ostatnim elementem a przyciskiem.
W poniższym przykładzie możesz zobaczyć, jak to wygląda po dodaniu separatora i edycji spacji.
Inne ustawienia są związane z przyciskiem. Są one podzielone na trzy segmenty w celu ułatwienia nawigacji i dotyczą rozmieszczenia czcionek na przycisku, kolorów przycisków i obramowania, grubości obramowania oraz dostosowania ikony, jeśli się na niej znajduje. Są tak intuicyjne i łatwe w użyciu, że jakiekolwiek specjalne wyjaśnienia na ich temat są po prostu niepotrzebne – gdy otworzysz wszystkie te opcje, będziesz dokładnie wiedział, co robić. Nie wahaj się więc zapoznać z opcjami, ponieważ jesteśmy pewni, że ta wtyczka sprawi, że każdy cennik będzie wyglądał po prostu pięknie.
Na zakończenie
Może Twoje ceny nie są piękne dla wszystkich, ale Twoje cenniki mogą być. Nie wahaj się wypróbować i zagrać ze wszystkimi opcjami, które oferuje ta wtyczka. Po prostu nie możesz się pomylić i zawsze masz możliwość zmiany ustawień na więcej niż jeden sposób. Zapraszam do zadawania pytań dotyczących wtyczki Qi Elementor i wszystkiego, co jest związane z jej funkcjami, z przyjemnością odpowiemy!