Jak dodać łącza Nofollow w WordPress
Linki to waluta wyszukiwarek. Im więcej linków kierujących na stronę internetową, tym większe szanse, że strona osiągnie wysoką pozycję w wynikach wyszukiwania. Istnieje wiele sposobów tworzenia linków, a każdy z nich jest ważny dla SEO. Na przykład linki wewnętrzne prowadzą na inną stronę tej samej witryny, podczas gdy linki zewnętrzne prowadzą do nowej witryny. Ponadto, tworząc linki kotwiczne, umożliwisz swoim ludziom łatwe poruszanie się po stronach. Teraz wyszukiwarki rozpoznają dwa rodzaje linków: nofollow i dofollow.
Dzisiaj przyjrzymy się, jak dodawać linki nofollow w WordPressie i jak sprawdzić, czy link jest nofollow lub dofollow, gdy na niego natkniesz się. Zanim jednak zagłębimy się w ten temat, nie zapomnij upewnić się, że Twoi klienci będą mogli otwierać linki w nowej karcie.
Dwa rodzaje linków
Linki Dofollow można przeszukiwać i indeksować przez wyszukiwarki, co oznacza, że wyszukiwarki biorą pod uwagę to, do czego linkujesz, i nawiązują połączenia tematyczne. Dobrą analogią mogą być polubienia w mediach społecznościowych – Twoja witryna to Ty, a linki dofollow to Twoje polubienia. Polubienie, czyli linkowanie do jakiejś strony lub postu, dajesz do zrozumienia wyszukiwarce, że uważasz jej treść za interesującą lub wartościową. Robiąc to, dajesz jej wotum zaufania i zapewniasz punkt za ranking tej strony w SERP (stronach wyników wyszukiwania).
Wszystkie linki są automatycznie uznawane za dofollow, chyba że ustalono inaczej.
Z drugiej strony linki Nofollow nie tworzą takich samych więzi między stronami. Tworząc link nofollow , informujesz wyszukiwarki, że strona, do której prowadzi link, nie ma uprawnień do domeny i że nie należy do niej przekazywać żadnych punktów zaufania. Możesz to zrobić, ponieważ jest to strona internetowa strony trzeciej, partner stowarzyszony lub link sponsorowany – coś, na co nie masz wpływu na treść. Ogólnie rzecz biorąc, powinieneś tworzyć linki nofollow dla każdej witryny, której nie ufasz w pełni. W przeciwnym razie Google może ukarać Cię za umieszczanie linków do witryn spamerskich lub niewiarygodnych.
Zaleca się jednak trzymanie linków do znanych, autorytetów (np. YouTube, Wikipedia, WPKlik, WordPress, Themeforest…) jako dofollow. Wielu ekspertów SEO uważa, że zwiększy to Twoją wiarygodność i poprawi pozycję w rankingu.
Tworzenie linków Nofollow
Teraz, zanim przejdziesz do tego samouczka, możesz zapoznać się z naszym przewodnikiem, jak dodać link w WordPress. Ale jeśli już czujesz się z tym komfortowo, zacznijmy!
Możesz utworzyć link nofollow, dodając tag nofollow. Można to zrobić na kilka sposobów:
-
Ręcznie za pomocą edytorów tekstu:
-
Lub za pomocą wtyczek zaprojektowanych w celu wpływania na właściwości pojedynczych lub wielu linków w WordPress:
I Dodawanie linków Nofollow w klasycznym edytorze
Aby ręcznie dodać tag nofollow w Edytorze klasycznym, musimy edytować kod HTML, dodając atrybut rel="nofollow" do naszego linku.
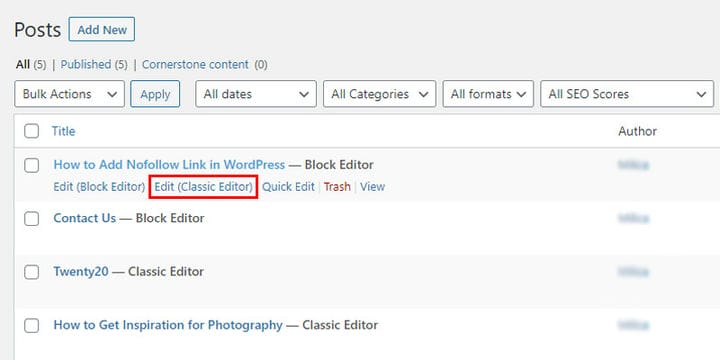
Zacznij od znalezienia strony lub posta na pulpicie nawigacyjnym WordPress, który zawiera link, który chcesz zmienić, i otwórz go do edycji w Edytorze klasycznym.
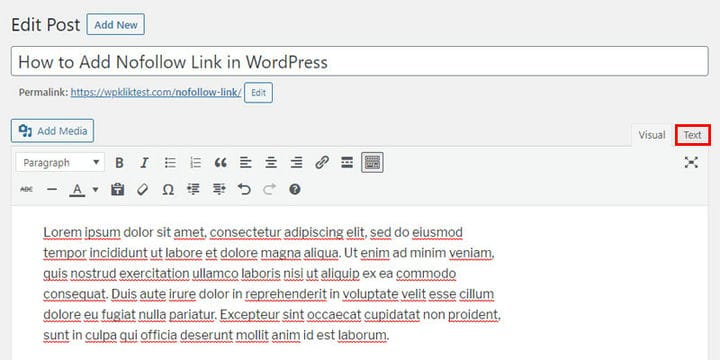
Na początku zobaczysz tylko połączony tekst, ponieważ widok otworzy się automatycznie w sekcji wizualnej edytora.
Teraz wystarczy tylko przejść do zakładki tekstowej w prawym rogu, aby przejść do kodu HTML.
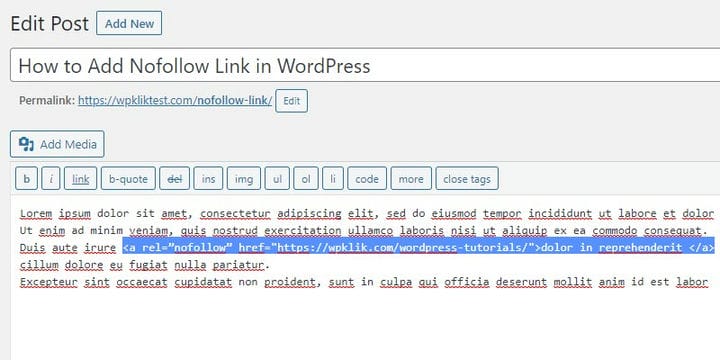
Stamtąd znajdź swój link w tekście.
<a><a rel="nofollow" href="https://wpklik.com/wordpress-tutorials/">linked text</a>Zapisz zmiany, aktualizując wpis/stronę na pasku bocznym i gotowe. Twój link jest teraz nofollow.
II Dodawanie linków Nofollow w edytorze Gutenberg
W przypadku Edytora Gutenberga proces jest nieco podobny do tego, przez co przechodzimy z Edytorem klasycznym w opcji I.
Musisz przejść do strony lub posta zawierającego link, który chcesz zmienić, za pośrednictwem pulpitu administracyjnego WordPress. Po znalezieniu i otwarciu go do edycji otrzymasz jeden z dwóch widoków. Z jednej strony możesz od razu zobaczyć edytor kodu (czego właśnie chcemy, więc już w połowie skończyliśmy) i będzie on wyglądał mniej więcej tak:
<a rel="nofollow" href="https://wpklik.com/wordpress-tutorials/">linked text</a>Naciśnij Aktualizuj, aby zapisać zmianę i gotowe.
Z drugiej strony, jeśli twój edytor nie otworzy się automatycznie do widoku kodu, zobaczysz jego wizualny koniec. To będzie wyglądać mniej więcej tak:
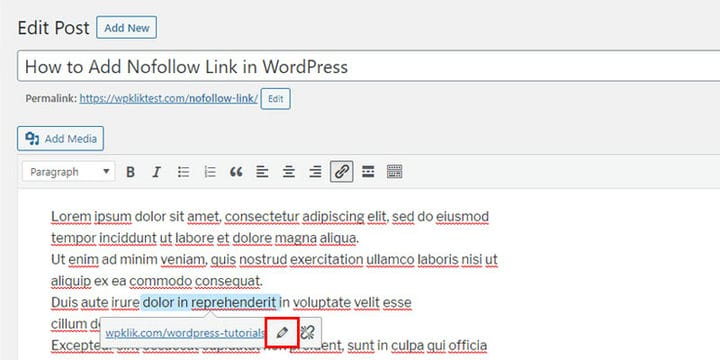
Teraz, jeśli wybierzesz link w edytorze bloków, otworzy się wyskakujące okienko z tekstem linku, a po prawej stronie ołówkiem i ikonami linków. Oferuje opcję Otwórz w nowej karcie dla połączonej strony, jeśli chcesz z niej skorzystać. Jeśli nie, możesz po prostu kontynuować.
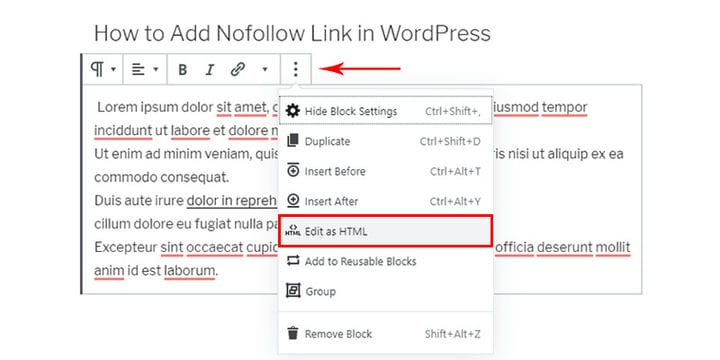
Kliknij ikonę trzech pionowych kropek na górze bloku tekstowego, na samym końcu górnego paska, aby wyświetlić menu rozwijane z większą liczbą opcji.
Stamtąd wybierz Edytuj jako HTML.
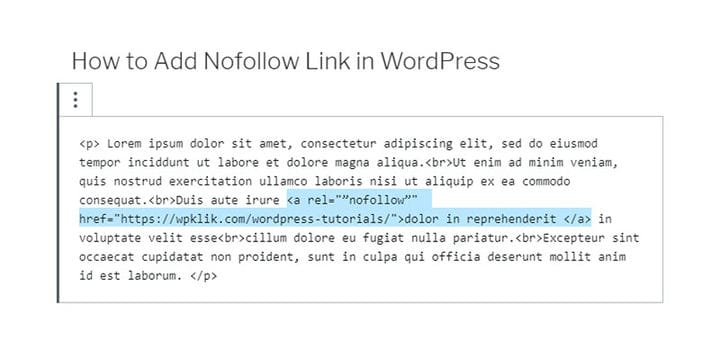
Zapewni to dostęp do kodu HTML linku, który powinien wyglądać mniej więcej tak:
<a href="https://wpklik.com/wordpress-tutorials/">linked text</a><a rel="nofollow" href="https://wpklik.com/wordpress-tutorials/">linked text</a>Wynik powinien wyglądać tak:
Et voilà, utworzyłeś link nofollow w edytorze Gutenberga!
III Dodawanie linków Nofollow za pomocą wtyczki
Istnieje kilka wtyczek, które możemy zainstalować, które współpracują z Edytorem klasycznym i pozwalają nam utworzyć link nofollow po prostu zaznaczając pole.
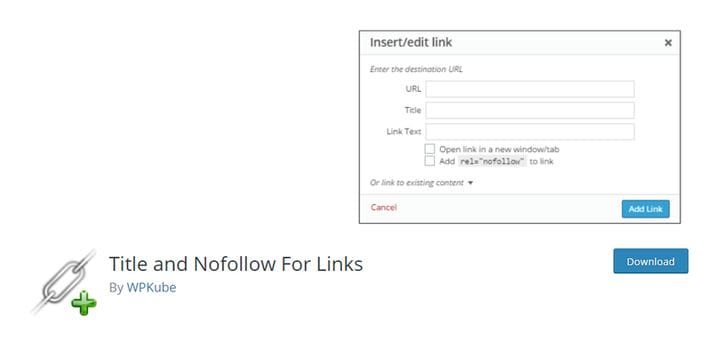
W naszym samouczku zdecydowaliśmy się użyć wtyczki Title and Nofollow Links, ponieważ ma ona ponad 10 000 aktywnych instalacji i dobre recenzje użytkowników.
Jeśli nie masz pewności, jak zainstalować wtyczkę WordPress, nie martw się. Mamy łatwy do naśladowania przewodnik dotyczący instalowania wtyczek WordPress.
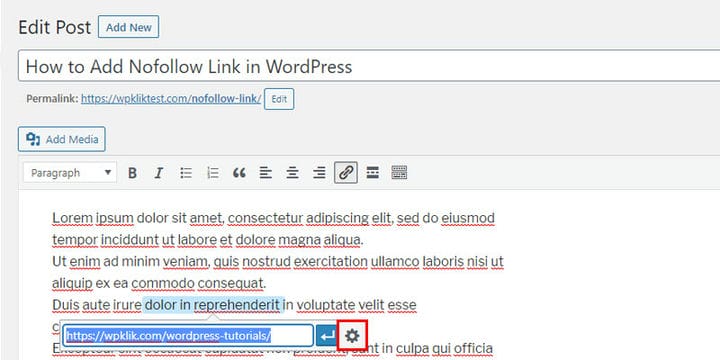
Teraz, po zainstalowaniu i aktywowaniu wtyczki (nie jest wymagana żadna dodatkowa konfiguracja), możesz przejść do strony lub posta zawierającego link, który chcesz zmienić, za pośrednictwem pulpitu administracyjnego WordPress. Tam otwórz go do edycji w Edytorze klasycznym. Tak jak poprzednio, musisz teraz wybrać link, ale zrób to z zakładki z widokiem edytora wizualnego. Spowoduje to otwarcie wyskakującego okienka z tekstem linku, a następnie ikoną ołówka do edycji i ikoną zerwanego łańcucha do usunięcia linku.
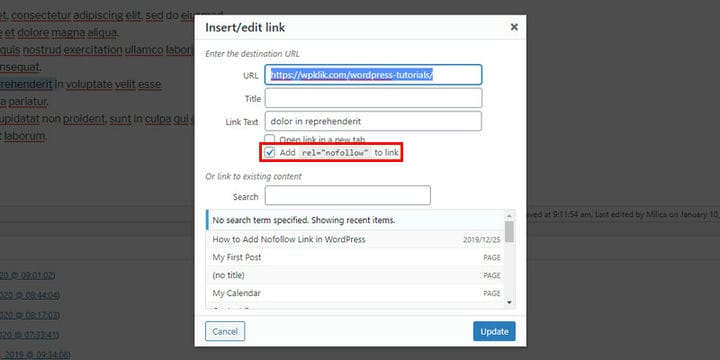
Kliknij, aby edytować, a opcje wyskakujące zmienią się w ikonę Enter do zastosowania i ikonę koła zębatego dla opcji linków. Wybranie opcji linków otworzy zupełnie nowe wyskakujące okienko z dodatkowym wyborem.
Tutaj wystarczy zaznaczyć pole Dodaj rel="nofollow", aby połączyć, nacisnąć Aktualizuj i gotowe!
IV Korzystanie z wtyczki, która sprawia, że wszystkie linki zewnętrzne są Nofollow
Jeśli chcesz, aby wszystkie linki zewnętrzne (lub przynajmniej większość z nich) na Twojej stronie były nofollow, niektóre wtyczki mogą to zrobić za Ciebie.
Nie należy ich mylić z wtyczkami, które współpracują z Edytorem Klasycznym (jak wspomniano w opcji III), ponieważ nie zapewniają one dodatkowej opcji zaznaczenia; zamiast tego wymagają konfiguracji przed zastosowaniem w całej sieci.
Jako przykład wybraliśmy wtyczkę External Links.
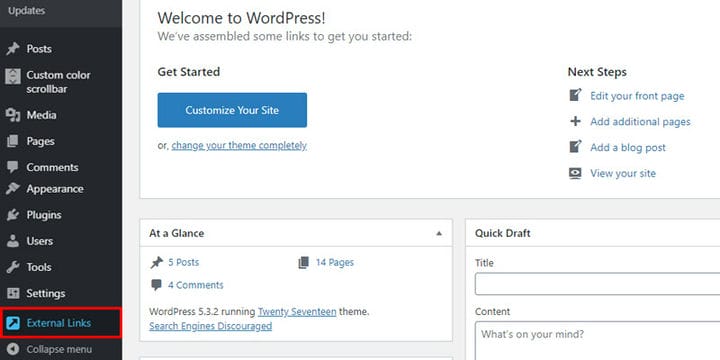
Po jej zainstalowaniu i aktywacji ustawienia tej wtyczki pojawią się po lewej stronie, na pasku bocznym panelu administracyjnego.
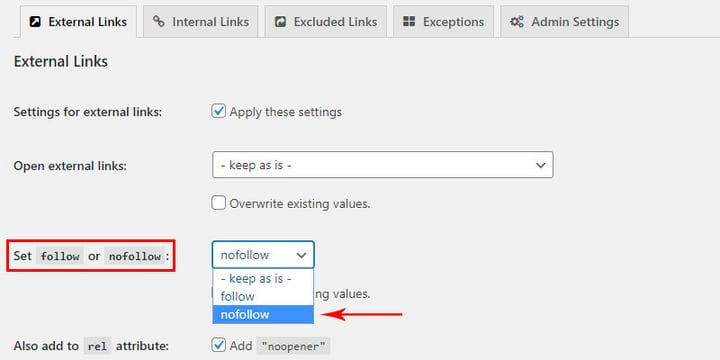
Następnie otwórz ustawienia i znajdź opcję Ustaw śledzenie lub nofollow – menu rozwijane oferuje trzy opcje: zachowanie ustawień bez zmian, ustawienie wszystkich linków dofollow lub ustawienie ich na nofollow.
Wybierz nofollow, zapisz zmiany i gotowe!
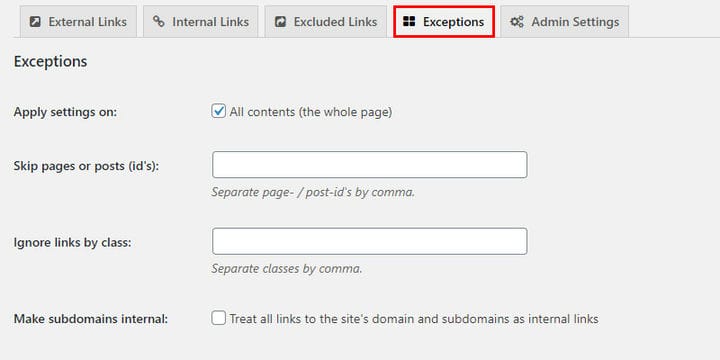
Pamiętaj, że jeśli wybierzesz tę metodę tworzenia zewnętrznych linków nofollow, nie będziesz mógł później zmienić poszczególnych linków za pomocą kodu HTML. Więc zanim przejdziesz do ogólnej zmiany, sprawdź, czy są jakieś linki, które chcesz wykluczyć i upewnij się, że wymieniłeś je w sekcji Wyjątki wtyczki.
Sposoby sprawdzenia, czy link to Dofollow czy Nofollow
Są chwile, kiedy będziesz chciał sprawdzić, czy link (na Twojej własnej lub innej stronie) jest dofollow lub nofollow. Na szczęście nie potrzebujesz do tego zaawansowanej wiedzy. W rzeczywistości istnieją nawet rozszerzenia przeglądarki, które sprawdzą link za Ciebie. Przyjrzyjmy się dwóm prostym sposobom sprawdzenia, czy link jest dofollow czy nofollow.
1 Korzystanie z rozszerzenia do Chrome
Jest to najłatwiejsza opcja, ponieważ po wstępnej konfiguracji nie będziesz miał zbyt wiele do zrobienia, aby przeprowadzić przyszłe kontrole.
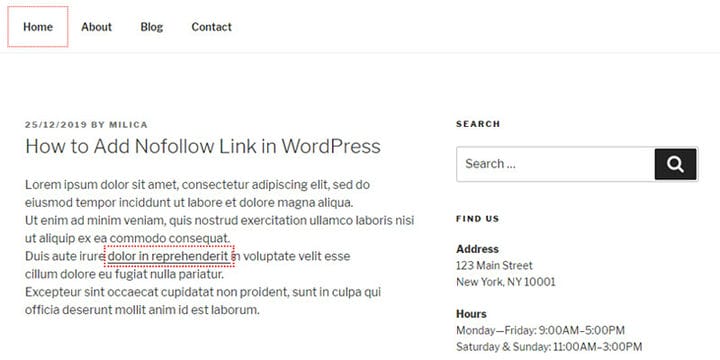
Jeśli więc używasz Chrome jako przeglądarki domyślnej, najlepszym sposobem sprawdzenia, czy link to nofollow czy dofollow, jest zainstalowanie rozszerzenia NoFollow Chrome. W ten sposób możemy zobaczyć, które linki są nofollow, ponieważ rozszerzenie wyświetli je na czerwono.
Możesz wybrać, czy pozostawić rozszerzenie włączone na stałe, czy ustawić je tak, aby było aktywne tylko dla niektórych witryn.
2 Ręcznie, sprawdzając łącze
Inną opcją sprawdzenia z jakim linkiem mamy do czynienia jest DevTools i wymaga ona każdorazowego badania poszczególnych linków.
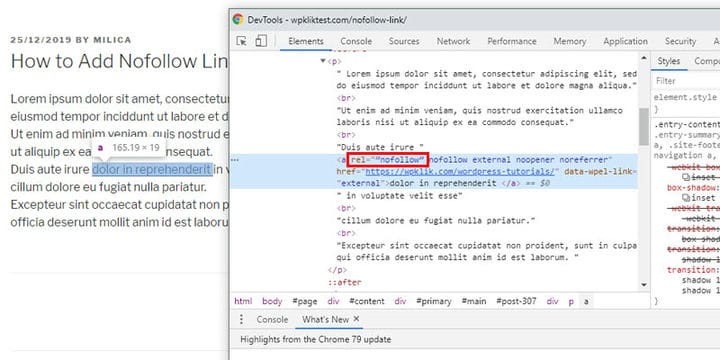
Aby zobaczyć, z jakim linkiem masz do czynienia, kliknij prawym przyciskiem myszy link w przeglądarce i wybierz Sprawdź z menu rozwijanego.
Spowoduje to otwarcie DevTools, w którym możemy zobaczyć pełny kod i przejrzeć go, aby sprawdzić, czy link zawiera atrybut rel="nofollow” .
Na zakończenie
Teraz, gdy wiesz, jak tworzyć linki nofollow, możesz wyjść i zacząć jak najlepiej wykorzystać sok linków i zwiększyć ruch.
Teraz SEO może wydawać się dziwne i przerażające, jeśli jesteś w tym nowy. Ale kiedy już poznasz podstawy SEO, zobaczysz, że nie jest to trudne. W rzeczywistości możesz zobaczyć, jak się to bawi, gdy zapoznasz się z kilkoma najnowszymi wskazówkami i sztuczkami SEO i zaczniesz je stosować.