Jak dostosować swój formularz kontaktowy w stylu 7?
Formularz kontaktowy to bardzo ważny element każdej strony internetowej. Używamy ich do zbierania i udostępniania różnego rodzaju informacji, dlatego musimy dbać o to, aby wyglądały tak samo dobrze jak reszta naszej witryny. Formularz kontaktowy, który jest zbyt prosty, ze stylem, który po prostu wydaje się nie pasować do strony, nie może wzbudzić poczucia zaufania u użytkowników, a szkoda byłoby stracić odbiorców właśnie wtedy, gdy chcieli krok dalej i zostaw część swoich danych w swoim formularzu kontaktowym.
Bardzo popularnym sposobem tworzenia formularza kontaktowego jest wtyczka Contact Form 7, praktyczne i łatwe w użyciu narzędzie, które często jest dołączane bezpłatnie do wielu motywów WordPress, które umożliwia łatwe tworzenie wszelkiego rodzaju formularzy kontaktowych. Wtyczka ta obejmuje wszystkie techniczne aspekty tworzenia formularza kontaktowego – aby go wystylizować, potrzebujesz dodatkowych umiejętności lub innej wtyczki.
W tym artykule pokażemy Ci, jak łatwo możesz dopasować formularze kontaktowe do wyglądu Twojej witryny za pomocą bezpłatnego narzędzia.
Bądź na bieżąco, aby dowiedzieć się więcej o:
Używanie dodatków Qi do Elementora do stylizacji formularzy kontaktowych
Dodatki Qi do Elementora to bogata w funkcje wtyczka, która zawiera 60 darmowych i ponad 40 widżetów premium oraz zawiera widżet Contact Form 7, który został specjalnie stworzony, aby pomóc Ci w stylizacji formularzy i jest bezpłatny. Wtyczka wymaga zerowej znajomości kodowania i dosłownie każdy może z niej wygodnie korzystać. Nie daje Ci możliwości tworzenia formularza kontaktowego, ale jeśli korzystasz z wtyczki Contact Form 7, dzięki Qi będziesz mógł dostosować i przeprojektować swoje formularze w taki sposób, aby idealnie pasowały do stylu Twojej witryny.
Dodatki Qi do Elementora są łatwe w instalacji i konfiguracji, a procedura jest prawie taka sama jak w przypadku każdej innej wtyczki.
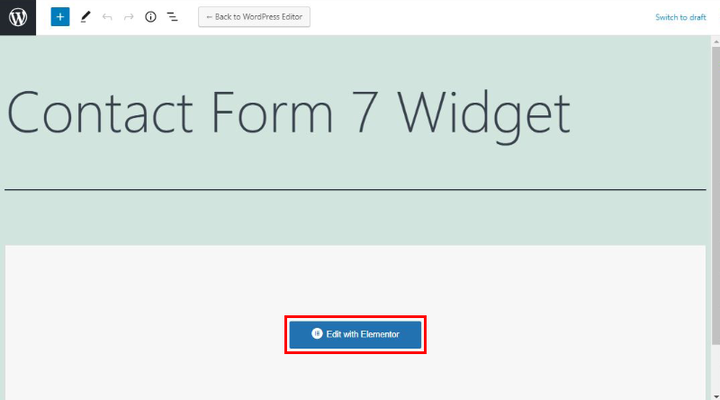
Po zainstalowaniu przejdź do strony, na której znajduje się formularz kontaktowy, który chcesz stylizować, i wybierz jego edycję w Elementorze.
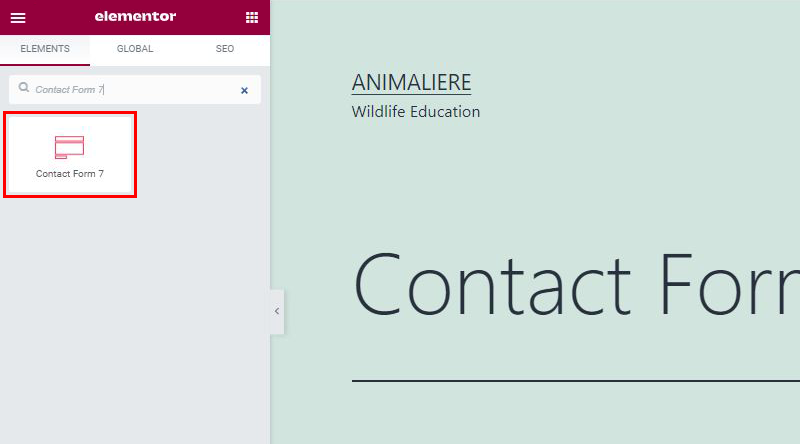
Następnie wpisz Contact Form 7 w polu wyszukiwania w menu po lewej stronie, aby znaleźć widżet Contact Form 7.
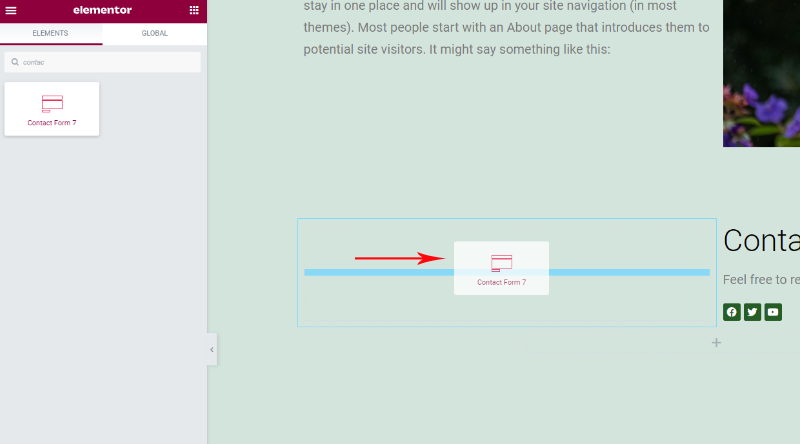
Teraz, gdy już go otrzymasz, kliknij go i najedź na miejsce, w którym chcesz umieścić formularz kontaktowy.
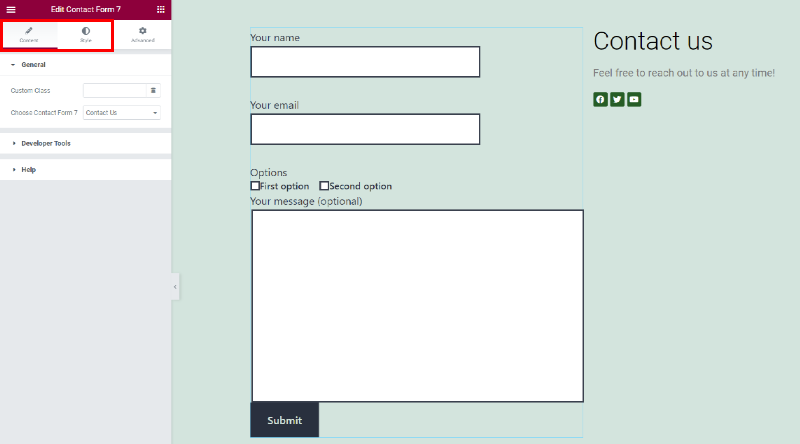
Formularz, który dodajesz w ten sposób, jest formularzem utworzonym za pomocą wtyczki Contact Form 7, ten widżet ma na celu pomóc Ci w stylizacji formularza, nie możesz za jego pomocą utworzyć formularza. Więc teraz masz swój formularz kontaktowy umieszczony tam, gdzie chciałeś, i możesz zobaczyć ustawienia widżetu Formularz kontaktowy 7 w menu po lewej stronie.
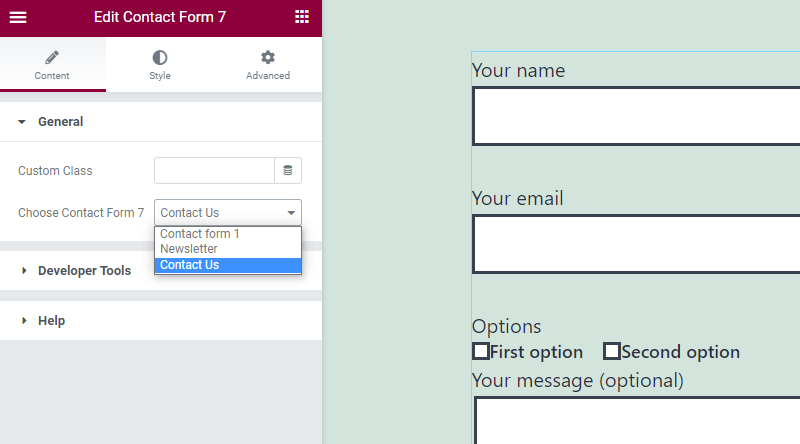
Pierwsza zakładka w menu daje Ci możliwość wyboru typu formularza kontaktowego, który chcesz umieścić na stronie. Do wyboru mamy trzy opcje – Formularz kontaktowy 1, Newsletter i Kontakt, możesz oczywiście wybrać dowolny z formularzy, które wcześniej stworzyłeś dla swojej witryny. Pokażmy teraz, w jaki sposób dostosowaliśmy formularz Skontaktuj się z nami w naszej witrynie.
Ustawianie stylu formularza kontaktowego
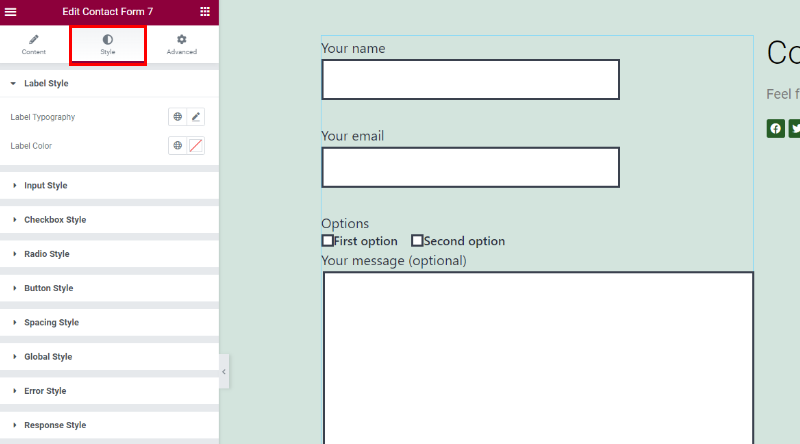
Aby otworzyć opcje stylizacji formularza, kliknij kartę Styl.
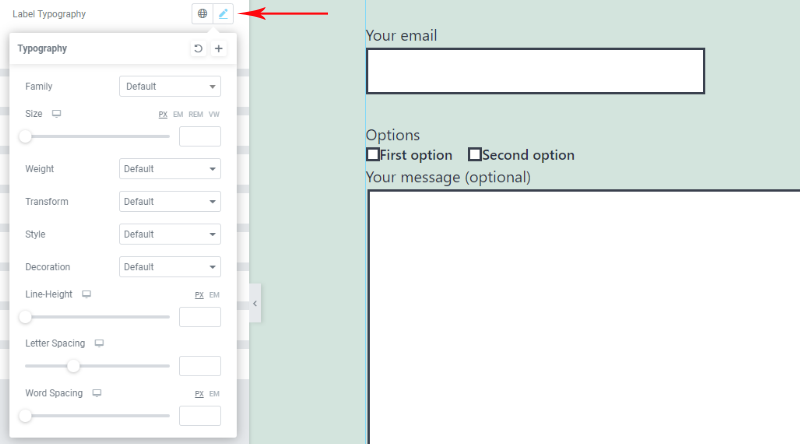
Pierwsza opcja odnosi się do typografii etykiet, gdzie możesz ustawić czcionkę, rozmiar czcionki, odstępy między słowami etykiety, styl czcionki, odstępy między literami w słowach i wspaniałe jest to, że widzisz wszystkie zmiany żyj natychmiast, aby nie robić nic na ślepo.
Na poniższym obrazku możesz dokładnie zobaczyć, jak nasze wybory odbiły się na typografii etykiety.
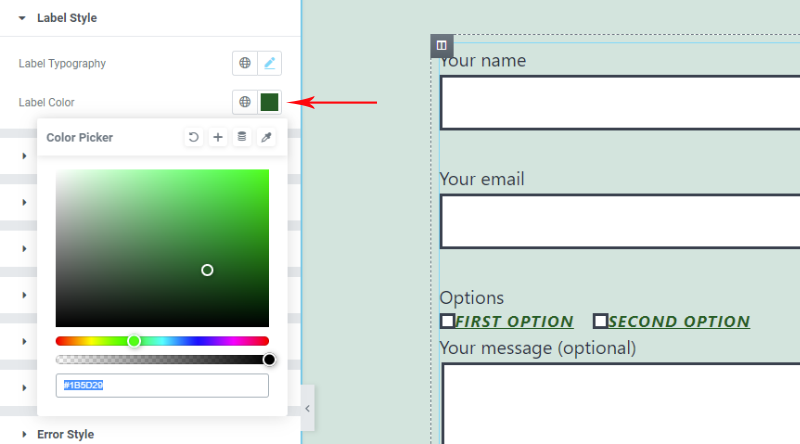
Następna opcja dotyczy koloru etykiety.
Możesz stworzyć swój własny odcień, w zależności od Twoich potrzeb. Do naszej etykiety wybieramy ciemnoniebieski, ponieważ pasuje do koloru tła strony.
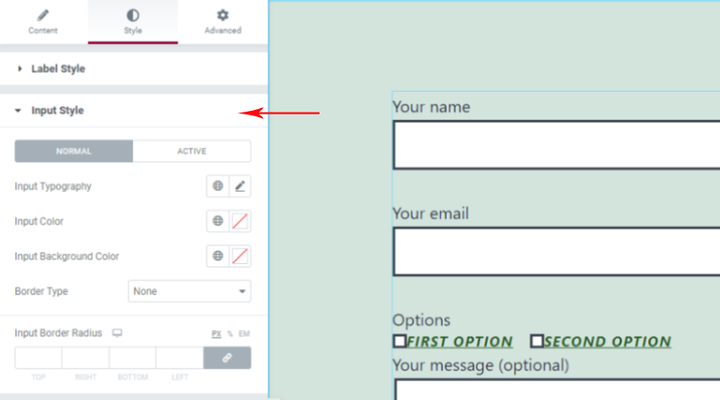
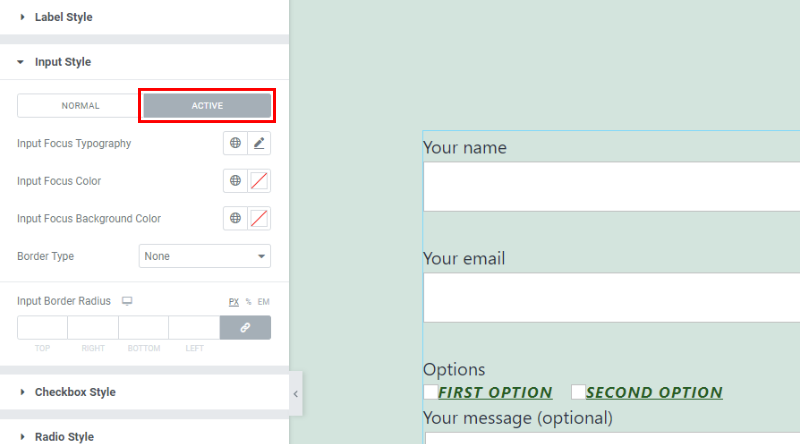
Teraz, gdy wszystko jest ustawione w stylu etykiety, następne ustawienia odnoszą się do stylu wprowadzania.
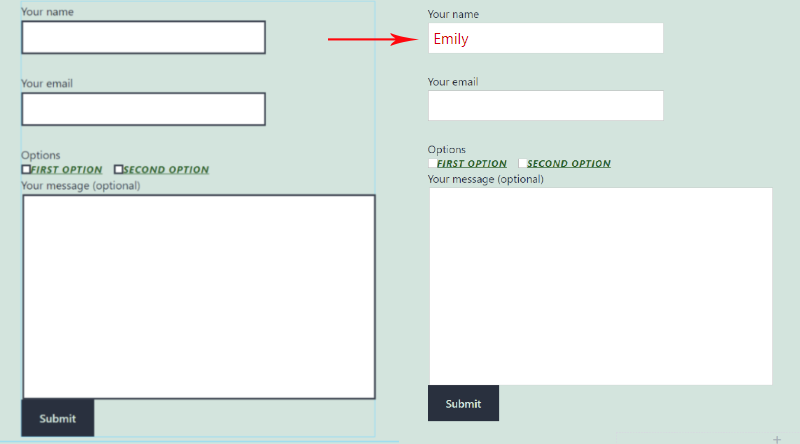
Tutaj również będziesz mieć podobne opcje – możesz wybrać styl, rozmiar i kolor czcionki wejściowej typografii. Możesz również ustawić kolor tła pola wejściowego, jeśli nie chcesz, aby było ono białe, tak jak jest to domyślnie. Znajdziesz tu również ustawienia dostosowywania stylu obramowania pól wejściowych i możesz wybierać między pełnymi, przerywanymi, rowkowanymi, kropkowanymi, podwójnymi lub brakami, a dla każdej z opcji możesz wprowadzić dodatkowe korekty.
Możesz także ustawić różne style, gdy pola wejściowe są aktywne. Wszystkie te same opcje są do Twojej dyspozycji, ale zostaną zastosowane tylko wtedy, gdy pola wejściowe są aktywne.
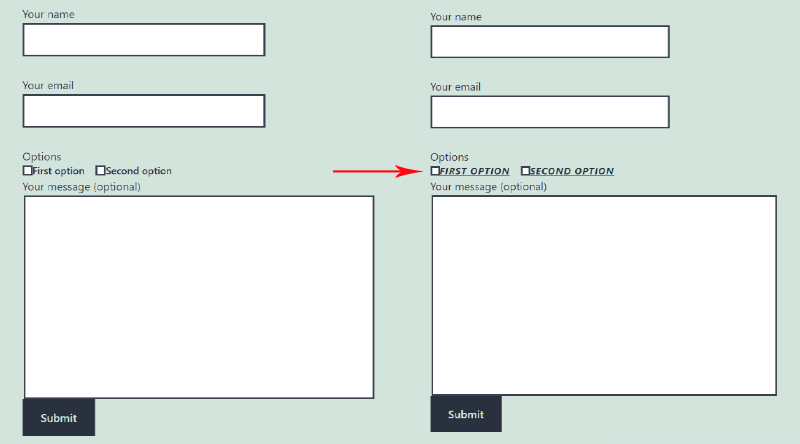
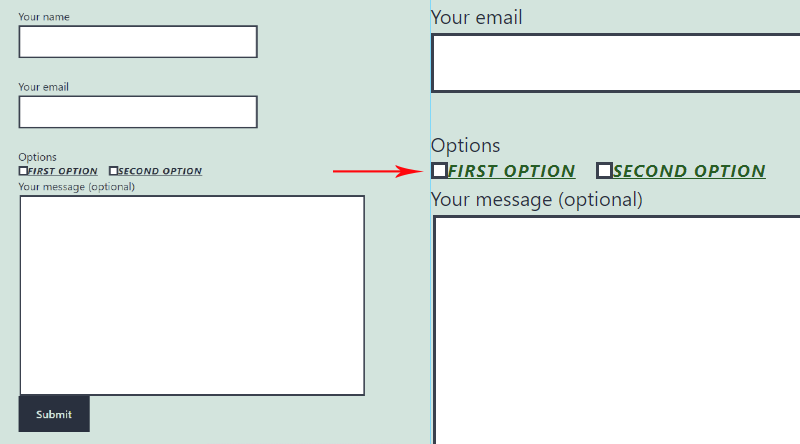
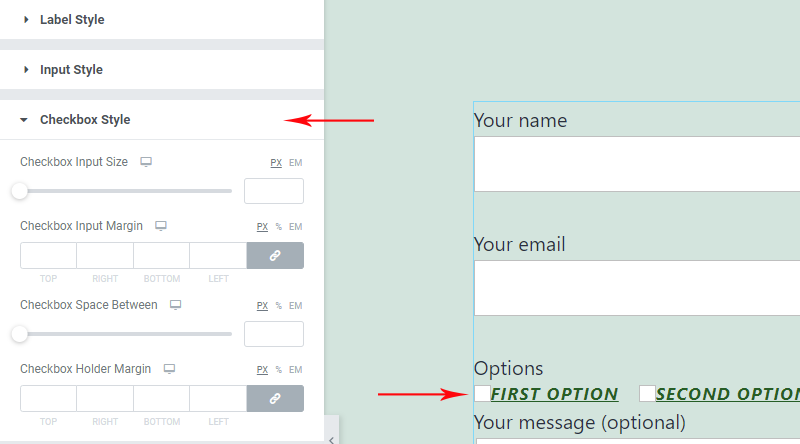
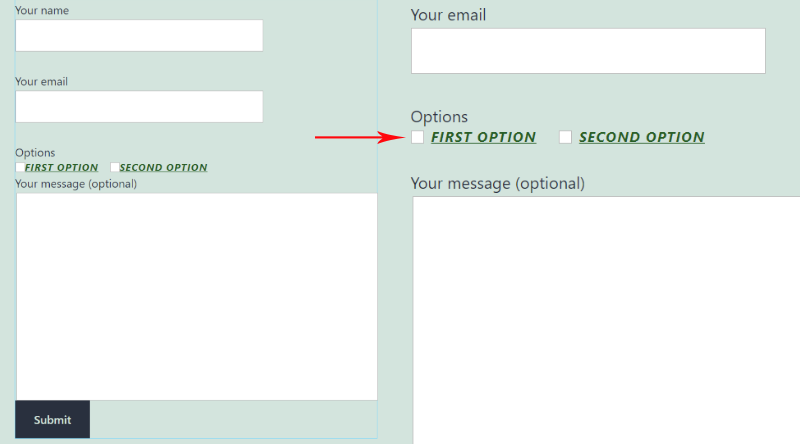
Kolejne ustawienia odnoszą się do stylu pola wyboru. Ten drobny element jest bardzo ważny w formularzu kontaktowym i powinien wyglądać schludnie i łatwo dostępny, ponieważ jest to krok, w którym oferujesz wybór użytkownikom swojej witryny.
Dzięki Qi z łatwością sprawisz, że ten element będzie wyglądał idealnie. Możesz ustawić rozmiar wejściowy pola wyboru, możesz zostawić mniej lub więcej odstępu między dwoma polami wyboru, jak również między polami wyboru i innymi polami wejściowymi. Na poniższym zdjęciu wyraźnie widać, jak nasze wybory wpływają w tym przypadku na formularz kontaktowy:
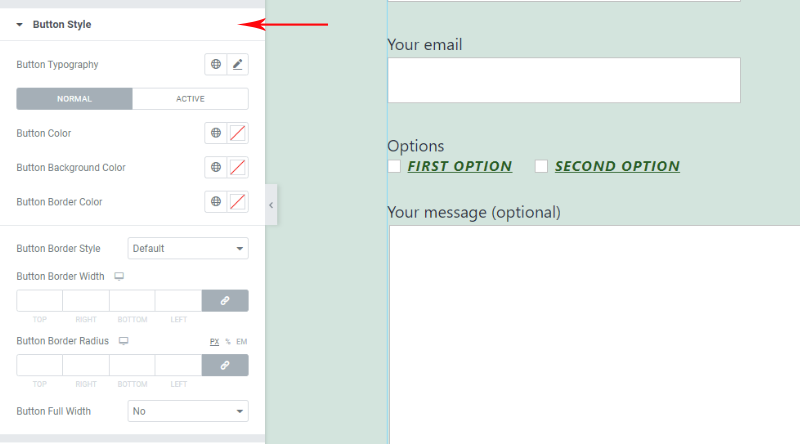
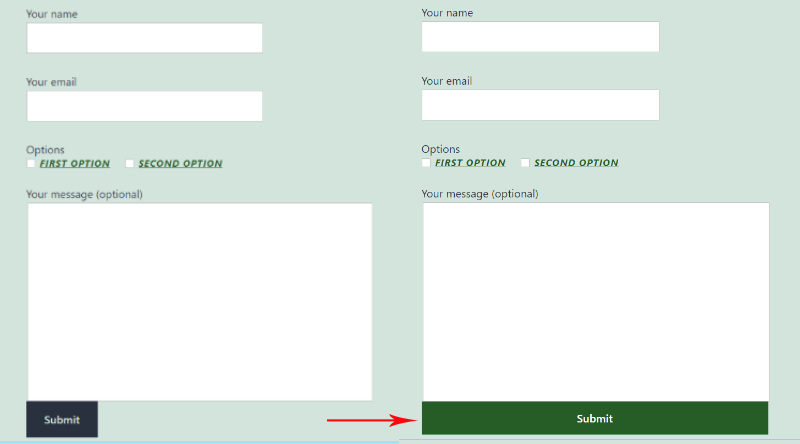
Kolejne ustawienia, o których warto wiedzieć, to ustawienia stylu przycisku.
Możesz zmienić kolor tła przycisku, ustawić obramowanie wokół przycisku w innym kolorze i stylu (jednolity, przerywany lub kropkowany). Możesz również zmienić kolor tekstu na przycisku, wybierając żądany kolor w opcji Kolor przycisku. Wszystkie zmiany są widoczne od razu, dzięki czemu łatwo zorientujesz się, które z ustawień odnosi się do którego elementu formularza kontaktowego.
Jeśli chcesz, aby styl przycisku zmieniał się po najechaniu kursorem, kliknij kartę Aktywne i dostosuj ustawienia – możesz dostosować kolor najechania przycisku, kolor tła najechania przycisku, kolor obramowania przycisku itp.
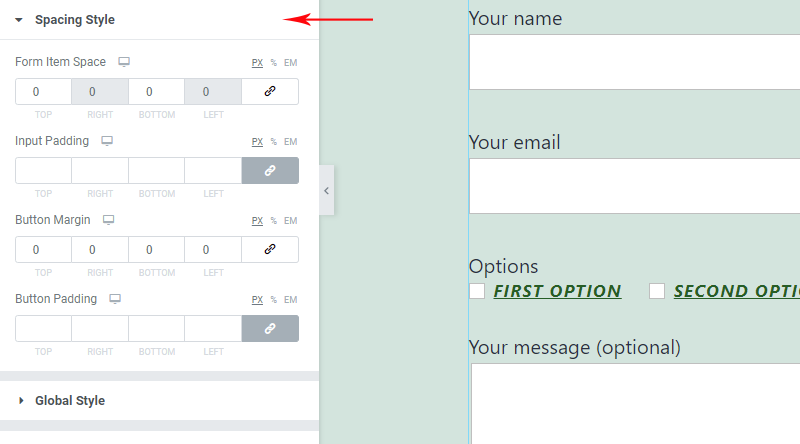
Jeśli jesteś zadowolony z wyglądu formularza kontaktowego, możesz teraz dostosować odstępy, otwierając ustawienia w zakładce Styl odstępów. Tutaj możesz dostosować odstępy dla każdego elementu formularza kontaktowego.
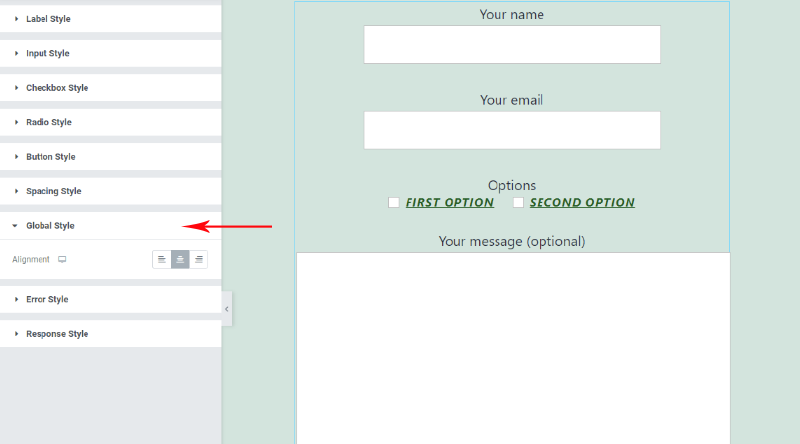
Ustawienia stylu globalnego odnoszą się do stylu wyrównania formularza kontaktowego. Możesz wybrać wyrównanie do lewej, do środka i do prawej.
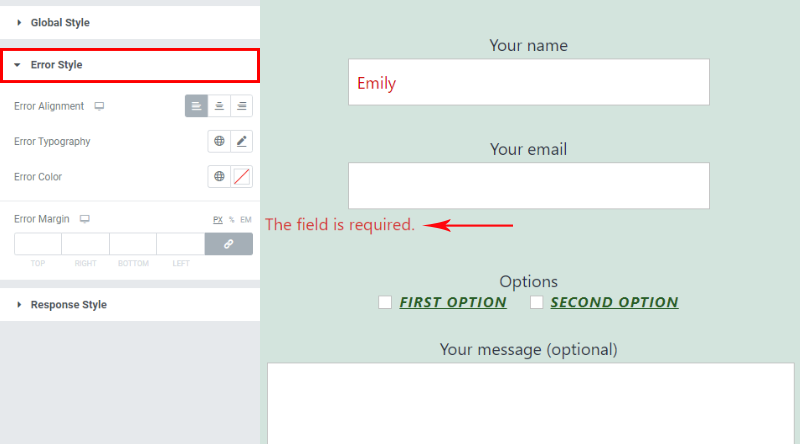
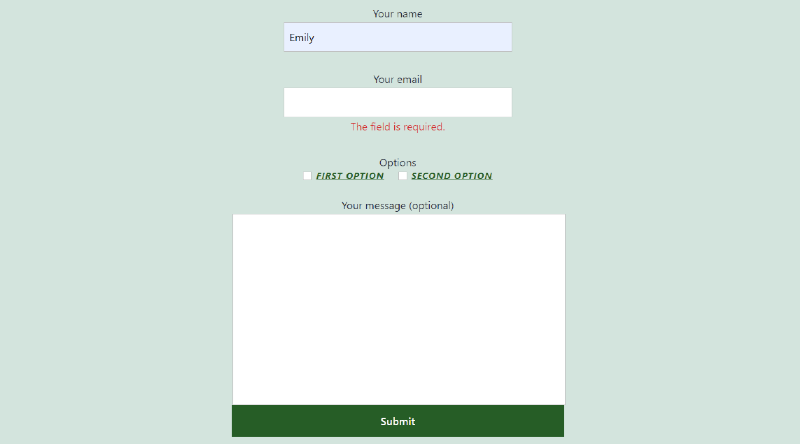
Ustawienia stylu błędu pozwalają kontrolować styl komunikatu o błędzie, który jest wyświetlany, gdy ktoś nie wpisze poprawnych danych w formularzu. Możesz łatwo ustawić pozycję komunikatu o błędzie, typografię i kolor.
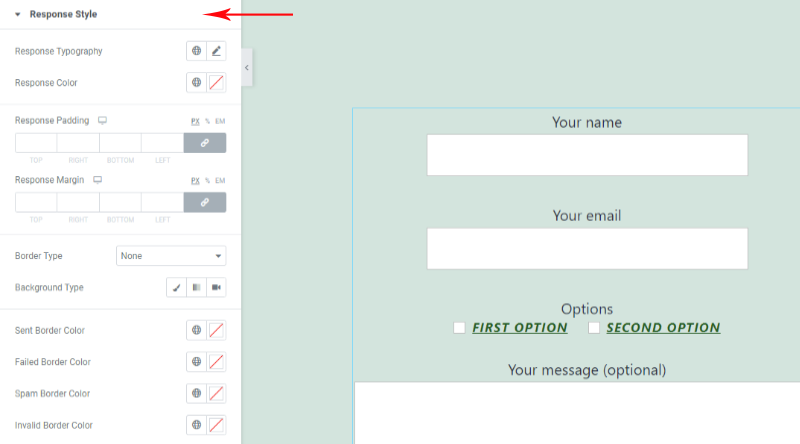
Ustawienia stylu odpowiedzi umożliwiają dopracowanie szczegółów odpowiedzi wstawianych do formularza kontaktowego. Możesz kontrolować czcionkę, kolor czcionki, ustawić dopełnienie odpowiedzi i margines odpowiedzi oraz rodzaj obramowania.
Tak wygląda nasz formularz po wysłaniu przez kogoś wiadomości:
I tak po prostu masz na swojej stronie elegancki formularz kontaktowy, gotowy do pracy dla Ciebie.
Zawijanie wszystkiego w górę
Wspaniałą rzeczą w Qi Addons dla Elementora jest to, że możesz zobaczyć wszystkie zmiany, które wprowadzasz na żywo, dzięki czemu możesz szybko przechodzić przez różne opcje i nauczyć się ich intuicyjnie używać. Chociaż dodawanie formularzy kontaktowych nie jest szczególnie kreatywnym zadaniem, ta wtyczka pozwala być kreatywnym nawet w takim przypadku. Wygląd Twoich formularzy kontaktowych może mieć ogromny wpływ na to, jak postrzegają Cię Twoi użytkownicy, a jeśli uda Ci się zapewnić ten sam standard również w tym dziale, będzie to ogromny plus dla Twojej strony internetowej, Twojej marki i Twojej firmy.