Jak osadzić mapy Bing w WordPress
Odkąd interfejs API Map Google stał się platformą płatną zgodnie z rzeczywistym użyciem, coraz więcej firm i organizacji decyduje się na przełączenie swoich witryn na Mapy Bing.
Mapy są zwykle umieszczane na stronach kontaktowych lub w stopce witryny. W niektórych branżach, takich jak nieruchomości i podróże, mapy można znaleźć na stronie głównej. Gdziekolwiek zdecydujesz się umieścić mapę, proces jest naprawdę prosty.
Pokażemy Ci, jak osadzić mapy Bing w WordPress.
Krok 1: Znajdź swoją lokalizację w Bing Maps
Przejdź do map Bing. W pasku wyszukiwania wpisz adres, który chcesz pokazać na mapie.
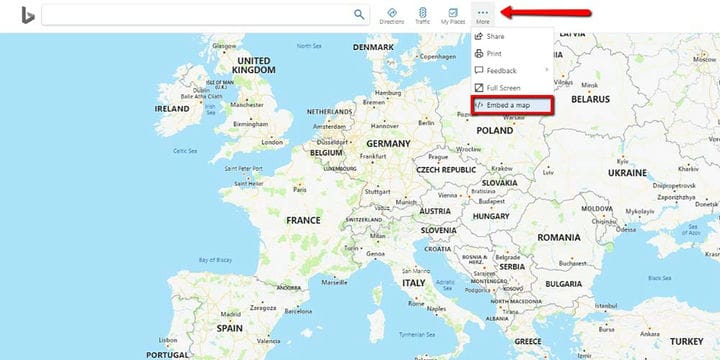
Kliknij ikonę trzech kropek na końcu menu. W menu rozwijanym kliknij Umieść mapę.
Krok 2: Dostosuj ustawienia Bing Maps
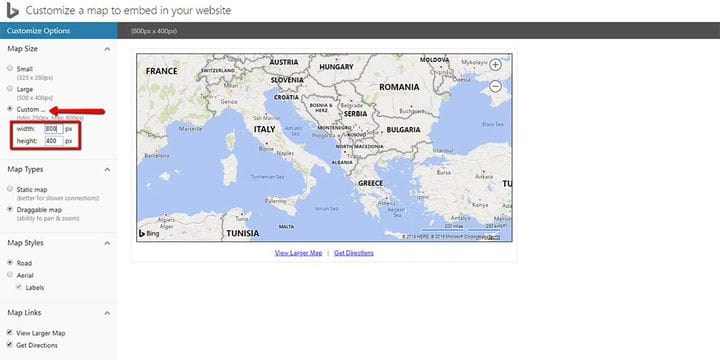
W menu ustawień po lewej stronie ekranu możesz dostosować mapę.
Najpierw ustawmy rozmiar mapy. Domyślny rozmiar to Duży (400×500 pikseli). Możesz również wybrać Mały rozmiar (325x280px) lub Rozmiar niestandardowy, który pozwala ustawić własne wymiary.
Zdecydowaliśmy się na opcję niestandardową, ustawiając rozmiar mapy na 800×400 pikseli. Ogólnie 800 pikseli to zalecana szerokość obrazów. Ten rozmiar idealnie pasuje do projektowania responsywnego, umożliwiając stworzenie strony internetowej, która będzie dobrze wyglądać na wszystkich urządzeniach, w tym telefonach i tabletach. W przypadku Map Bing jest to maksymalna dozwolona szerokość.
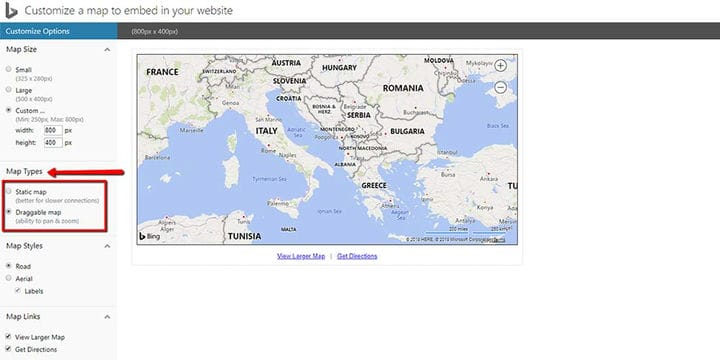
Następną rzeczą, którą ustawimy, jest dynamika. Możesz wybrać, czy mapa w Twojej witrynie będzie statyczna czy przeciągana. Pójdziemy z opcją dynamic, która jest ustawieniem domyślnym. Umożliwia użytkownikom przesuwanie i powiększanie mapy.
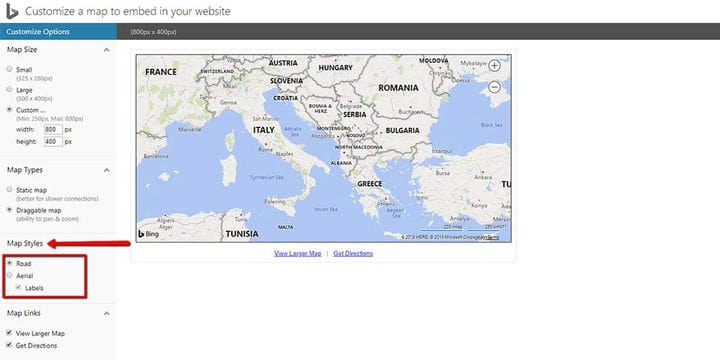
Następnie ustalamy styl mapy. Możesz wybierać między mapami drogowymi i lotniczymi Bing Maps. Mapy lotnicze oferują widok satelitarny Twojej lokalizacji.
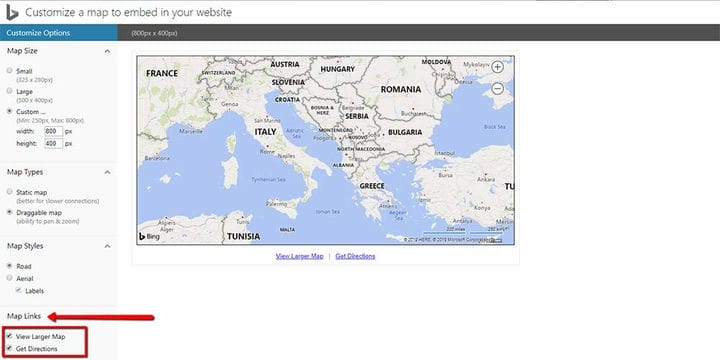
Na koniec skonfiguruj opcje łączenia. Jeśli wybierzesz domyślne ustawienie Wyświetl dużą mapę, kliknięcie przez odwiedzających witrynę osadzoną mapę spowoduje automatyczne otwarcie pełnoekranowej mapy Bing w nowej karcie.
Możesz także zaznaczyć pole wyboru Wyznacz trasę, aby użytkownicy mogli kliknąć i zobaczyć, jak dotrzeć do Twojej lokalizacji.
Jeśli chcesz, możesz wyłączyć obie opcje łączenia.
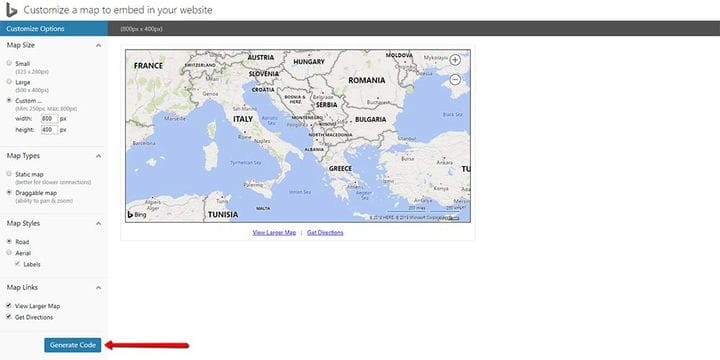
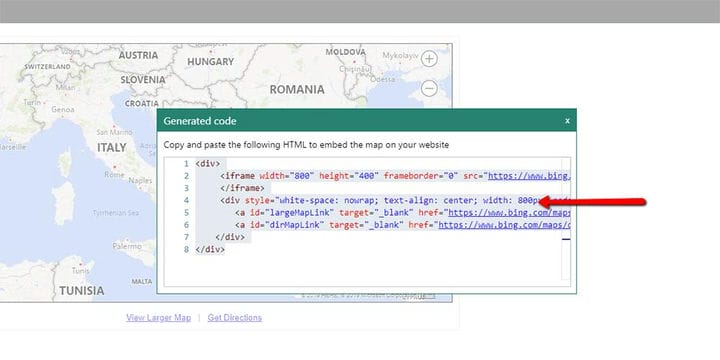
Kiedy skończysz z ustawieniami, kliknij przycisk Generuj kod, aby uzyskać kod HTML.
Krok 3: Osadź mapy Bing z niestandardowym krótkim kodem HTML
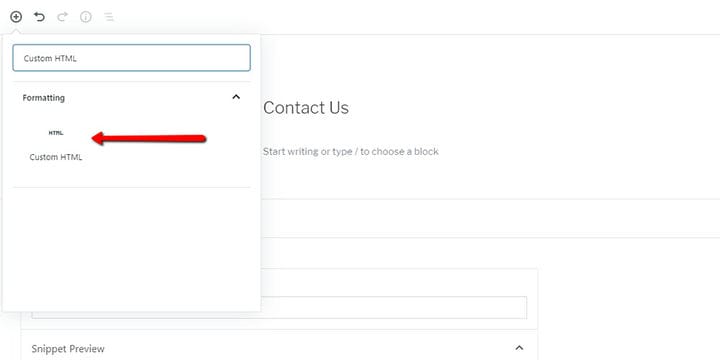
W swojej witrynie przejdź do strony, na której chcesz umieścić mapę. Na przykład, jeśli chcesz osadzić go na stronie Kontakt, przejdź do panelu administracyjnego i kliknij Strony > Wszystkie strony. Znajdź stronę Kontakt i kliknij Edytuj. W lewym górnym rogu edytora Gutenberg kliknij ikonę „plus" i wyszukaj niestandardowy krótki kod HTML.
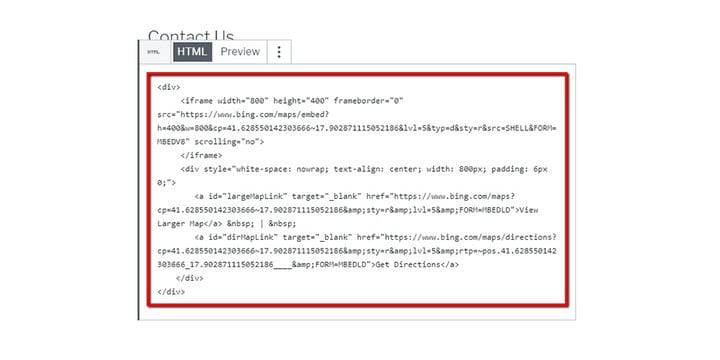
Wklej kod z map Bing i zapisz zmiany.
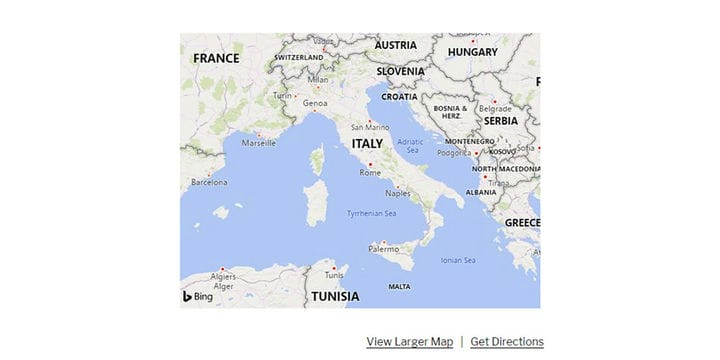
Kiedy aktualizujesz stronę lub post, sprawdź, czy mapa działa tak, jak chcesz. Tak to będzie wyglądać, jeśli zastosujesz się do naszych wskazówek.
Włączenie map ze wskazówkami dojazdu do Twojej firmy jest proste, ale może zdziałać cuda dla Twojej firmy. Osoby, które odwiedzają Twoją witrynę, chcą wszystkich informacji w jednym miejscu – więc upewnij się, że bez wysiłku dowiedzą się, jak dotrzeć do Ciebie.