Jak przesłać, przyciąć i zmienić rozmiar obrazu za pomocą jQuery i PHP
Jeśli prowadzisz witrynę internetową, w niektórych sytuacjach możesz chcieć przyciąć obraz. Załóżmy, że chcesz zezwolić użytkownikowi na przycinanie zdjęć profilowych przed przesłaniem. W tym artykule dowiemy się, jak przesyłać, przycinać i zmieniać rozmiar obrazu za pomocą imgAreaSelect i PHP.
Możemy powiedzieć, że kiedy przycinamy obraz, w rzeczywistości zmieniamy jego rozmiar, dostosowując go do podanych współrzędnych przyciętej części.
imgAreaSelect to wtyczka jQuery, która zapewnia funkcję przycinania obrazów. Jest to lekka wtyczka i łatwa w użyciu.
Aby rozpocząć, musisz użyć wtyczki imgAreaSelect i biblioteki obrazów interwencyjnych. Za pomocą imgAreaSelect wybieramy obszar obrazu, który należy wykadrować, a biblioteka obrazów Internention pomaga nam przechowywać oryginalną i skopiowaną wersję obrazu na serwerze.
Powiedziawszy to, przyjrzyjmy się, jak przesłać, przyciąć i zmienić rozmiar obrazu za pomocą jQuery i PHP.
Instalacja
Pobierz wtyczkę imgAreaSelect z podanego linku. Do instalacji Interventon Image polecam użyć Composer. Uruchom poniższe polecenie w katalogu głównym projektu, aby zainstalować bibliotekę obrazów interwencji.
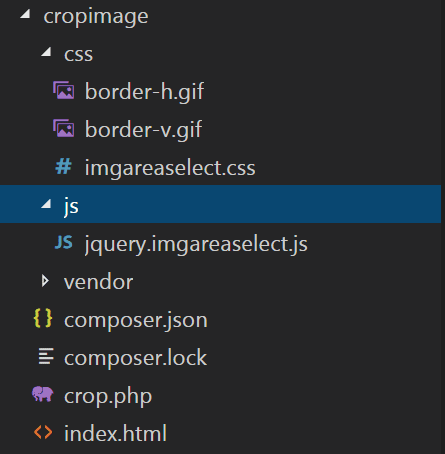
composer require intervention/imageKiedy skończysz, upewnij się, że struktura katalogów wygląda jak zrzut ekranu poniżej.
Jak korzystać z imgAreaSelect
Aby korzystać z imgAreaSelect, musimy najpierw dołączyć ich plik CSS i JS wraz z biblioteką jQuery.
<link rel="stylesheet" href="css/imgareaselect.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="js/jquery.imgareaselect.js"></script>Następnie potrzebujemy prostego formularza, w którym użytkownik może przeglądać obraz i przesłać go do przetwarzania po stronie serwera.
<form action="crop.php" method="post" enctype="multipart/form-data">
Upload Image: <input type="file" name="image" id="image" />
<input type="hidden" name="x1" value="" />
<input type="hidden" name="y1" value="" />
<input type="hidden" name="w" value="" />
<input type="hidden" name="h" value="" /><br><br>
<input type="submit" name="submit" value="Submit" />
</form>
<p><img id="previewimage" style="display:none;"/></p>Powyższy formularz wyświetli dane wejściowe pliku i przycisk prześlij. Wziąłem w formularzu ukryte pola, które będą musiały przyciąć obraz po stronie serwera. Zasadniczo te ukryte pola wysyłają współrzędne obrazu do przycięcia.
Gdy użytkownik przegląda obraz, pokażemy obraz, na którym użytkownik może wybrać obszar, który musi przyciąć. Poniższy kod umożliwia użytkownikowi podgląd obrazu i wybranie obszaru obrazu do przycięcia.
<script>
jQuery(function($) {
var p = $("#previewimage");
$("body").on("change", "#image", function(){
var imageReader = new FileReader();
imageReader.readAsDataURL(document.getElementById("image").files[0]);
imageReader.onload = function (oFREvent) {
p.attr('src', oFREvent.target.result).fadeIn();
};
});
$('#previewimage').imgAreaSelect({
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});
});
</script>Przesyłanie po stronie serwera, przycinanie i zmiana rozmiaru obrazu
Po przesłaniu formularza przekierowuje do crop.phppliku, do którego przesyłamy i przycinamy obraz po stronie serwera. Ten plik akceptuje dane wejściowe i współrzędne obrazu do przycięcia.
Najpierw uwzględnijmy środowisko biblioteki Intervention Image.
<?php
require 'vendor/autoload.php';
use InterventionImageImageManagerStatic as Image;Użyję crop()metody biblioteki, aby utworzyć przyciętą wersję oryginalnego obrazu. Parametry funkcji crop() to szerokość, wysokość i współrzędne osi x i y. Możesz przeczytać więcej na ten temat w ich dokumentacji.
crop.php
<?php
require 'vendor/autoload.php';
use InterventionImageImageManagerStatic as Image;
if(isset($_POST['submit'])) {
if(isset($_FILES['image']['name']) && !empty($_FILES['image']['name'])) {
if(!file_exists('images')) {
mkdir('images', 0755);
}
$filename = $_FILES['image']['name'];
$filepath = 'images/'. $filename;
move_uploaded_file($_FILES['image']['tmp_name'], $filepath);
if(!file_exists('images/crop')) {
mkdir('images/crop', 0755);
}
// crop image
$img = Image::make($filepath);
$croppath = 'images/crop/'. $filename;
$img->crop($_POST['w'], $_POST['h'], $_POST['x1'], $_POST['y1']);
$img->save($croppath);
echo "<img src='". $croppath ."' />";
}
}Otóż to! Teraz, jeśli przetestujesz przepływ, otrzymasz oryginalną i przyciętą wersję obrazów przechowywanych odpowiednio w katalogach „images" i „crop”.
Ustaw maksymalną szerokość obrazu
Czasami użytkownik może chcieć zdefiniować maksymalną szerokość przyciętej wersji obrazu. imgAreaSelect udostępnia kilka opcji, takich jak proporcje, maxWidth, maxHeight itp., aby dostosować końcowy wynik obrazu. Użytkownik może użyć opcji maxWidth, aby ustawić maksymalną szerokość obrazu.
$('#previewimage').imgAreaSelect({
maxWidth: '1000', // this value is in pixels
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});Mam nadzieję, że rozumiesz, jak przesyłać, przycinać i zmieniać rozmiar obrazu za pomocą jQuery i PHP. Chciałbym poznać Twoje przemyślenia w sekcji komentarzy poniżej.
Powiązane artykuły
- Zmień rozmiar obrazu w Laravel za pomocą biblioteki obrazów interwencyjnych
- Jak zarejestrować niestandardowe rozmiary obrazów i zmienić rozmiar istniejących obrazów w WordPress?
- Zmień rozmiar obrazu w PHP za pomocą biblioteki obrazów interwencyjnych