Jak przesyłać obrazy za pomocą PHP w chmurze — bezpłatna usługa hostingu obrazów
CDN nie jest nowym słowem dla twórców stron internetowych. CDN oznacza sieć dostarczania treści lub sieć dystrybucji treści. Hosting naszego CSS, JS i obrazów w chmurze oraz dostęp przez CDN zmniejsza obciążenie naszego własnego serwera, co ostatecznie pomaga w wydajności witryny.
Kiedy przechowujemy nasze pliki w chmurze i uzyskujemy do nich dostęp przez CDN, pliki te są dostarczane z serwerów stron trzecich na nasz serwer. Dzięki temu procesowi oszczędzamy dodatkowe wywołanie plików i w efekcie obciążenie na nasz własny serwer.
Cloudinary to usługa hostingu obrazów, która pozwala nam zarządzać naszymi obrazami i filmami. Zapewniają zarówno darmowe, jak i płatne plany. Darmowy plan Cloudinary jest całkiem dobry. Poniżej znajduje się zrzut ekranu ich bezpłatnego planu.
W tym artykule uczymy się, jak przesyłać obrazy do Cloudinary, wyświetlać obrazy z Cloudinary za pomocą PHP.
Uzyskaj klucz API i tajny klucz API
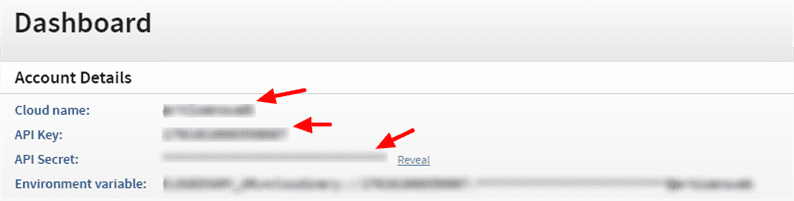
Nasza aplikacja będzie współpracować z Cloudinary. Aby komunikować się z Cloudinary, musimy stworzyć klucze API. W tym celu musisz założyć konto na Cloudinary i zdobyć klucze API. W naszym przypadku potrzebujemy 3 rzeczy – nazwy chmury, klucza API i klucza API. Wszystkie te szczegóły otrzymasz z pulpitu nawigacyjnego Cloudinary.
Następną rzeczą do zrobienia jest zainstalowanie oficjalnej biblioteki PHP Cloudinary. Powinieneś mieć zainstalowany Composer w swoim systemie.
Otwórz terminal w katalogu głównym projektu i uruchom poniższe polecenie.
composer require cloudinary/cloudinary_phpPrześlij obraz w Cloudinary
Stworzyliśmy konto na Cloudinary i uzyskaliśmy nasze dane uwierzytelniające API. Zainstalowaliśmy również bibliotekę PHP. Teraz jesteśmy gotowi do napisania kodu, który prześle obraz do Cloudinary.
<?php
require_once "vendor/autoload.php";
Cloudinary::config(array(
"cloud_name" => 'YOUR_CLOUD_NAME',
"api_key" => 'YOUR_API_KEY',
"api_secret" => 'YOUR_API_SECRET'
));
$arr_result = CloudinaryUploader::upload(__DIR__. "/images/sample.png");
print_r($arr_result);
?>W powyższym kodzie musisz zastąpić symbole zastępcze rzeczywistymi wartościami. Powinieneś także ustawić ścieżkę dla swojego obrazu. W naszym przypadku ustawiamy go na __DIR__. "/images/sample.png".
Kiedy drukujemy odpowiedź, otrzymujemy dane wyjściowe jak poniżej.
Array ([public_id] => sample
[version] => 1312461204
[width] => 864
[height] => 576
[format] => jpg
[bytes] => 120253
[url] => https://res.cloudinary.com/demo/image/upload/v1371281596/sample.jpg
[secure_url] => https://res.cloudinary.com/demo/image/upload/v1371281596/sample.jpg
)Tutaj musisz przechowywać public_id lub secure_url (lub URL) w swojej bazie danych. Przechowując secure_url możesz bezpośrednio przekazać ten adres URL do tagu HTML img i wyświetlić obraz. W przypadku public_id, aby wyświetlić obrazek należy napisać kod jak poniżej.
<?php
echo cl_image_tag('PASTE_PUBLID_ID_HERE');
?>Dodatkowo możesz ustawić szerokość, wysokość, atrybut alt przy użyciu tej samej metody.
<?php
echo cl_image_tag('PASTE_PUBLID_ID_HERE', ['alt' => 'test', 'width' => 100, 'height' => 150]);
?>Możesz również przeczytać oficjalną dokumentację integracji PHP Cloudinary .
Mamy nadzieję, że rozumiesz, jak pracować z Clodinary API. Zalecamy korzystanie z tej usługi hostingu obrazów, która pomoże Ci poprawić wydajność witryny.