Jak tworzyć karty WordPress z dodatkami Qi dla Elementora
Jakość treści Twojej witryny zależy w dużej mierze od Twojej wiedzy i umiejętności, ale sposób, w jaki ją wyświetlasz, odgrywa również ważną rolę w postrzeganiu jej przez innych. Karty WordPress to świetny sposób na uporządkowanie i uporządkowanie treści oraz ułatwienie ich strawienia, zwłaszcza jeśli chodzi o długie artykuły. Utrzymanie czytelnika na stronie nigdy nie było łatwe, więc utrudnianie tego poprzez oferowanie treści, które nie są atrakcyjne wizualnie, po prostu nie jest mądrym posunięciem.
Karty pomagają podzielić artykuł na czytelne sekcje i uczynić go bardziej dostępnym dla czytelnika, który może wtedy płynniej poruszać się po tekście. Oczywiście istnieje wiele innych wskazówek dotyczących pisania, które pomogą ci uatrakcyjnić treść, ale ustawianie kart jest jednym z podstawowych. W tym artykule pokażemy, jak dodawać piękne zakładki do treści za pomocą dodatków Qi dla Elementora.
Dodawanie zakładek za pomocą wtyczki
Dodatki Qi do Elementora to potężne, bezpłatne narzędzie, które pozwala z łatwością dodawać do witryny szeroką gamę pięknych elementów. Jest wyposażony w intuicyjny, przyjazny dla użytkownika interfejs, a zarówno początkujący, jak i zaawansowani użytkownicy uznają go za łatwy w użyciu. To, co jest szczególnie wspaniałe w Qi, to skupienie się na projektowaniu, więc oprócz przydatnych elementów zapewnia również odrobinę współczesnej elegancji.
Proces instalacji dodatków QI dla Elementora nie różni się od jakiejkolwiek innej instalacji wtyczek. Jeśli masz jakieś pytania, sprawdź link, który podaliśmy powyżej, a także możesz napisać do nas w sekcji komentarzy.
Ponieważ jest to wtyczka Elementora, pamiętaj, aby przełączyć się na edytor Elementor podczas tworzenia nowego posta. Wszystkie widżety Qi Addons będą ładnie wyświetlane w menu elementów po lewej stronie. Po prostu przewiń menu, aby je znaleźć.
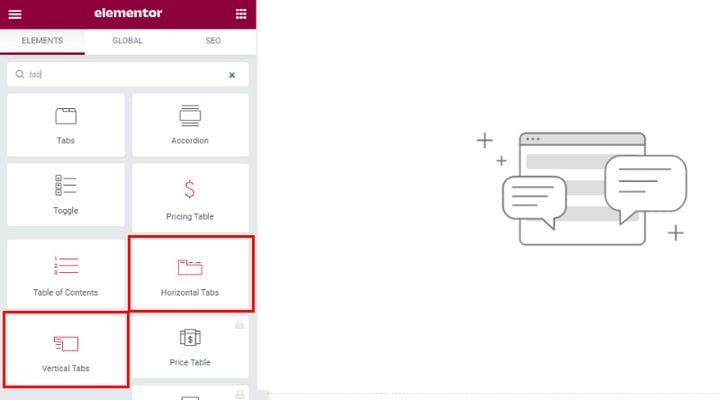
Teraz nie ma potrzeby przeglądania wszystkich elementów Qi. Możesz po prostu wpisać tę, którą chcesz dodać, w tym przypadku tabulator w polu wyszukiwania, a zostanie ona wyświetlona w wynikach wyszukiwania. Jak widać poniżej, dodatki Qi zapewniają dwa elementy zakładek – zakładkę poziomą i zakładkę pionową.
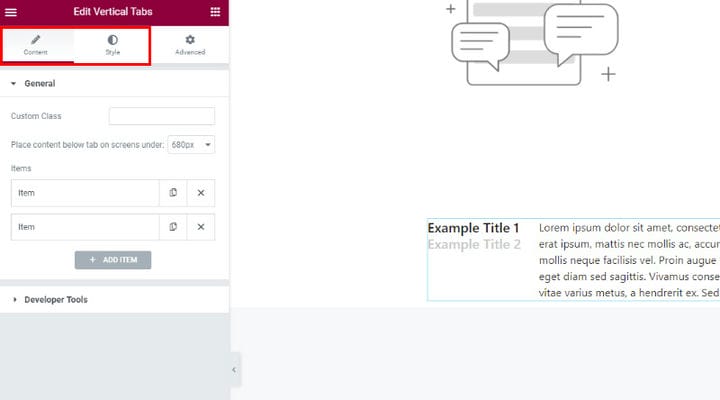
Aby dodać pionową zakładkę, przeciągnij i upuść element Elementor w wybranym miejscu. Po dodaniu karty pionowej wszystkie ustawienia będą znajdować się po lewej stronie, a na kartach Treść i Styl znajdują się wszystkie opcje związane z kartami. Opcja Zaawansowane jest w rzeczywistości domyślną grupą Elementora dla kolumny.
Pierwsze ustawienia, które zobaczysz, to Ustawienia ogólne, które zawierają wszystkie opcje potrzebne do optymalnego dostosowania treści.
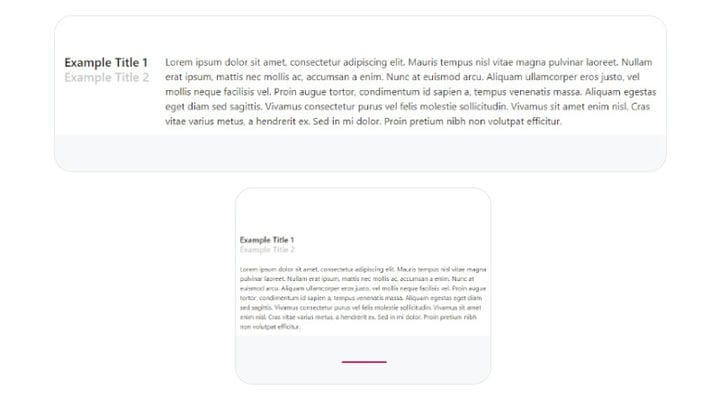
Opcja Umieść zawartość poniżej zakładki na ekranie poniżej umożliwia ustawienie pionowej zakładki zgodnie z docelowym rozmiarem ekranu. Możesz wybrać jeden z czterech rozmiarów ekranu. Na przykład, jeśli rozmiar ekranu jest mniejszy niż 480 pikseli, tytuł karty zostanie umieszczony nad tekstem, a nie obok. Ta opcja dotyczy tylko kart pionowych. Poniższy obraz ilustruje, jak pionowa karta jest widoczna na dużym ekranie i jak po ustawieniu rozmiaru ekranu w opcji Umieść zawartość pod kartą na ekranie poniżej.
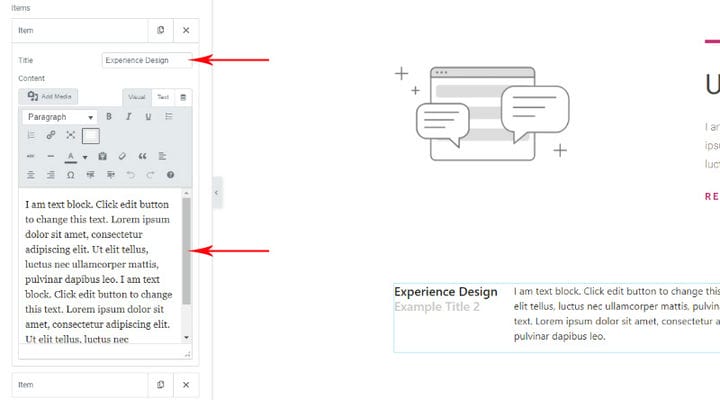
Aby wprowadzić i rozmieścić tekst na karcie pionowej, kliknij opcję Elementy, a otworzy się menu z polem poniżej, w którym można bezpośrednio wpisać tekst. Możesz także od razu dostosować ustawienia tekstu pod względem wyrównania, typografii. Nie ma potrzeby ustawiania ogólnych ustawień typografii, ponieważ możesz to zrobić później na karcie Styl. Jest to również miejsce, w którym ustawiasz tytuł pionowej zakładki, wpisując go w polu Tytuł. Po prawej stronie ekranu natychmiast zobaczysz podgląd wszystkich wprowadzonych zmian.
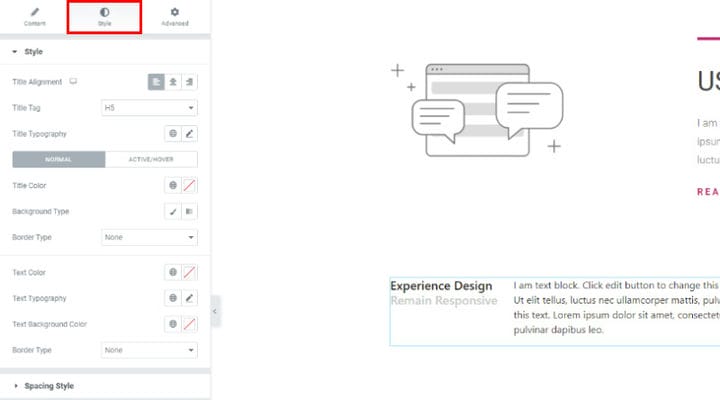
Po wpisaniu tekstu możesz kontynuować stylizowanie go bardziej szczegółowo. Kliknij opcję Styl obok opcji Treść w menu, aby otworzyć wszystkie ustawienia stylu.
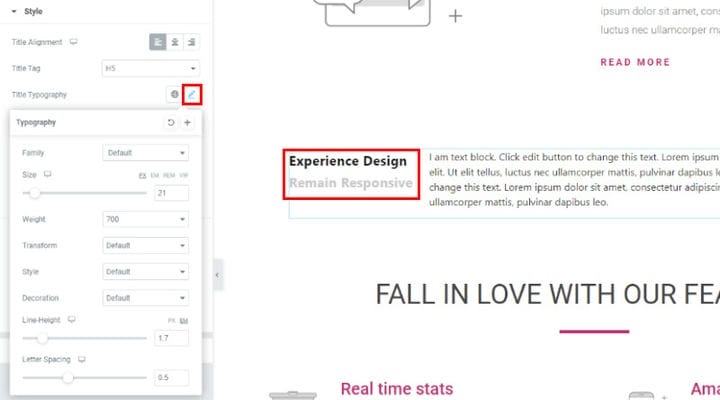
Ustawienie Tag tytułu pozwala wybrać, czy tytułem karty ma być pionowy/poziomy H1, H2 i tak dalej. Na powyższym obrazku zdecydowaliśmy się na H1.
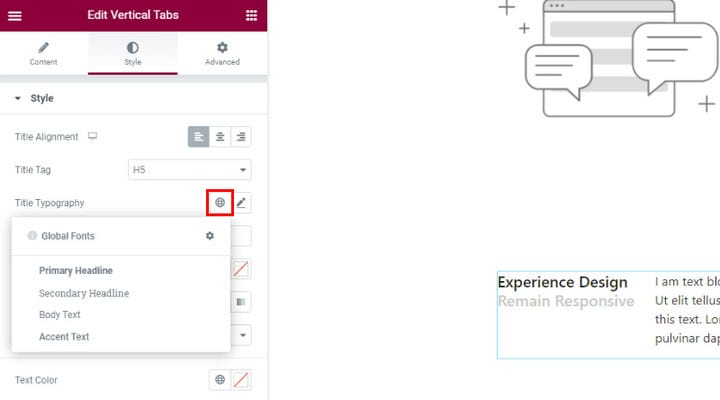
Bardzo ciekawa jest opcja Typografia tytułów . Pierwsza ikona z kulą ziemską otwiera niestandardowe menu, które pozwala wybrać typ typografii spośród czcionek globalnych. Jest to bezpieczny wybór, jeśli chcesz mieć pewność, że Twoja karta jest zgodna z ogólnym stylem Twojej witryny.
Jeśli czujesz się na tyle pewnie, aby samodzielnie ustawić typografię tytułu lub po prostu chcesz poznać więcej opcji, kliknij ikonę ołówka obok kuli ziemskiej, aby wyświetlić wszystkie dostępne ustawienia typografii. Możesz je wszystkie łatwo przetestować, ponieważ natychmiast zobaczysz efekt po prawej stronie ekranu.
Opcja Rodzina pozwala wybrać czcionkę, a wszystkie poniższe opcje umożliwiają dalsze dostosowywanie wybranej czcionki.
Ustawienie Rozmiar w tym menu pozwala na samodzielne ustawienie rozmiaru liter, opcja Waga pozwala dostosować szerokość liter w czcionce. Opcja Przekształć pozwala wybrać, czy tekst ma być pisany wielkimi lub małymi literami lub wielkimi literami itp. Opcja Dekoracja pozwala wybrać między stylami tej samej czcionki — domyślnym, normalnym, kursywą lub ukośną. Możesz także samodzielnie dostosować wysokość linii i odstępy między literami.
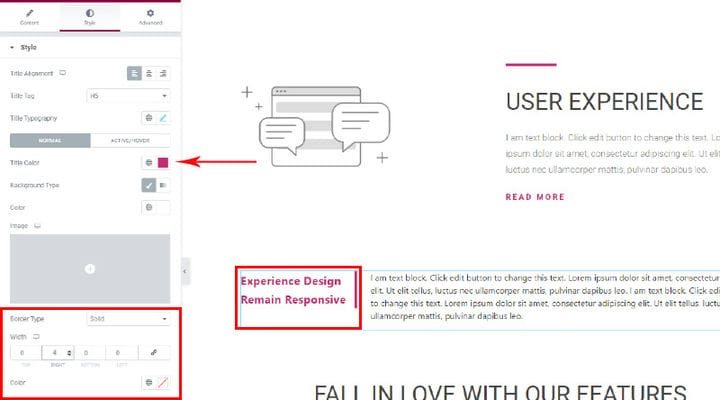
Ustawienia typografii są naprawdę zabawne w dostosowywaniu, ponieważ jest tak duży wybór i naprawdę możesz ustawić zarówno tytuł, jak i tekst, aby wyglądały dokładnie tak, jak to sobie wyobrażałeś. Po nadaniu mu ostatecznego szlifu możesz przejść do innych ustawień stylu, które obejmują wybór koloru czcionki, koloru tła i obramowania, jeśli chcesz je mieć. Jeśli wybrałeś rodzaj gradientu tła, opcja Lokalizacja umożliwia precyzyjne dostrojenie efektu gradientu.
Poniżej możesz zobaczyć przykład tego, jak zaaranżowaliśmy tytuł, znaleźliśmy opcję Obramowanie, która pozwala dostosować szerokość tytułu, aby była bardzo interesująca. Użyliśmy tylko jednej strony tytułu, ale możesz poeksperymentować i zobaczyć, co działa najlepiej dla Ciebie.
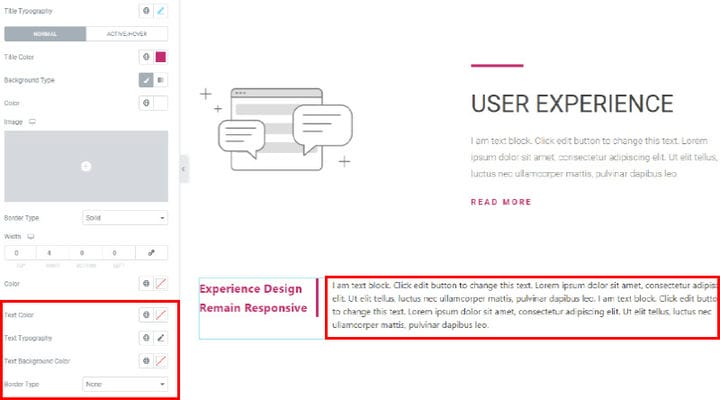
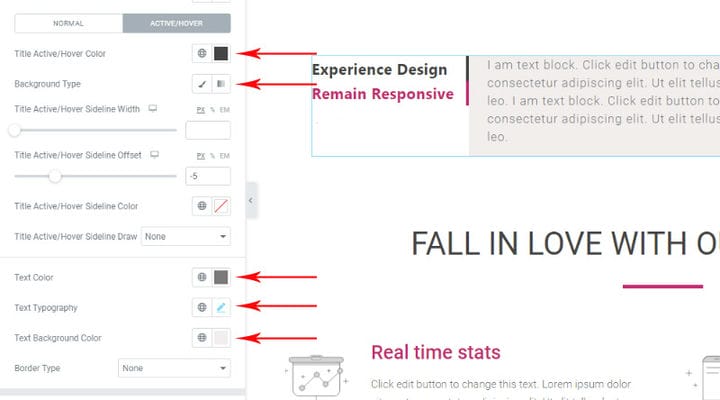
Możesz także dostosować tekst pod względem koloru czcionki, koloru tła, typografii i rodzaju obramowania. Ponieważ masz podgląd na żywo wszystkich wprowadzanych zmian, masz dużo miejsca na eksperymentowanie, aż znajdziesz to, co świetnie wygląda na stronie.
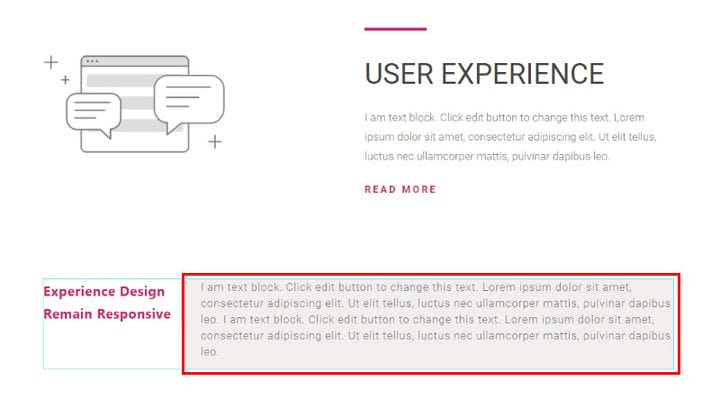
Poniższy obraz to przykład tego, jak dostosowaliśmy tekst, aby pasował do reszty treści na stronie.
Kolejnym ważnym ustawieniem, które należy zauważyć w tym menu, jest opcja Active/Hover. Tutaj możesz ustawić wygląd karty po najechaniu na. Opcje są takie same jak wszystkie poprzednio wspomniane powyżej, więc jeśli chcesz, aby zawartość wyglądała inaczej po najechaniu kursorem, tutaj możesz dokładnie ustawić, jak inaczej ma wyglądać.
Znajdujące się tutaj opcje linii bocznej służą do dodawania animowanych efektów najechania kursorem. Zalecamy trochę poeksperymentować z tym i zobaczyć, co będzie najlepiej wyglądać na Twoich stronach.
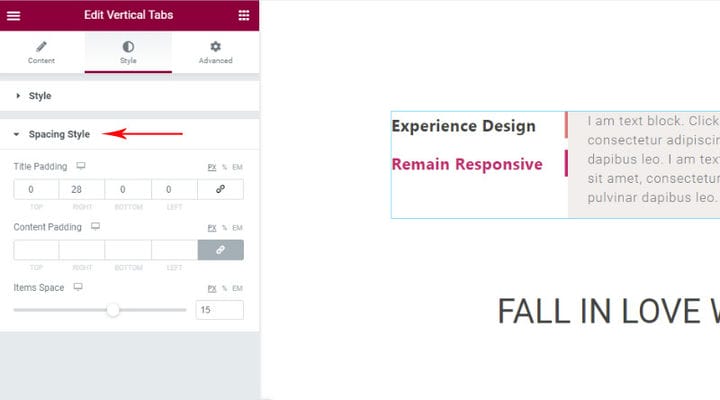
Jeśli jesteś zadowolony z dotychczasowego ustawienia karty, możesz kontynuować eksplorację ustawień stylu odstępów. Umożliwią one dostosowanie odstępów w tytule, treści i elementach użytych na karcie.
W przypadku konieczności wstawienia zakładki poziomej procedura jest w zasadzie taka sama. Będziesz miał do dyspozycji wszystkie te same opcje, z wyjątkiem opcji Umieść zawartość pod zakładką na ekranie pod opcją.
Więcej szczegółowych informacji znajdziesz w kolejnych filmach:
Na zakończenie
Jak widać, dodanie elementu karty z dodatkami Qi do Elementora jest nie tylko łatwe, ale także pełne ekscytujących możliwości. Teraz, gdy masz zainstalowaną wtyczkę Qi, możesz nadal odkrywać wszystkie jej funkcje i wzbogacać swoją witrynę o piękniejsze elementy. Aby Twoje treści były jeszcze piękniejsze, możesz także wyróżnić tekst w WordPressie, aby się wyróżniał. Jeśli masz jakiekolwiek pytania dotyczące korzystania z wtyczki, możesz je zadać w sekcji komentarzy. Czekamy z niecierpliwością na informacje o Twoich doświadczeniach z Qi!