Jak utworzyć niestandardowy formularz logowania w WordPress
Ostatnio natknąłem się na sytuację, w której mój klient chciał, abym stworzył niestandardowy formularz logowania w WordPressie. Programista HTML stworzył przyciągający wzrok formularz logowania i przekazał mi go. W tym artykule pokażę, jak wykorzystałem dokładny projekt formularza logowania i stworzyłem niestandardowy formularz logowania w WordPress.
Dlaczego potrzebujesz niestandardowego formularza logowania w WordPress
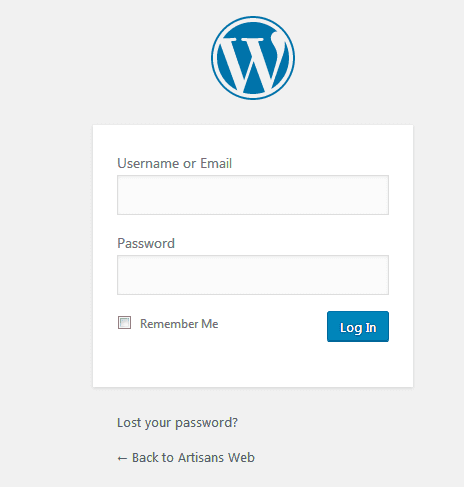
WordPress dostarczył wbudowany formularz logowania do pulpitu nawigacyjnego. Ten formularz jest dostępny na zapleczu tylko z domyślnym projektem. Nie możemy pokazać tego domyślnego formularza na przedniej stronie, ponieważ ten projekt nie pasuje do interfejsu.
Korzystanie z funkcji wp_login_form
WordPress udostępnia metodę wp_login_form(), której można użyć do utworzenia formularza logowania front-end. Wystarczy przekazać parametry do funkcji, która wyświetli formularz HTML na stronie. Po prostu wywołaj tę funkcję wszędzie tam, gdzie chcesz umieścić formularz logowania.
<?php
if (! is_user_logged_in()) {
$args = array(
'echo' => true,
'remember' => true,
'redirect' => (is_ssl()? 'https://': 'http://' ). $_SERVER['HTTP_HOST']. $_SERVER['REQUEST_URI'],
'form_id' => 'loginform',
'id_username' => 'user_login',
'id_password' => 'user_pass',
'id_remember' => 'rememberme',
'id_submit' => 'wp-submit',
'label_username' => __( 'Username' ),
'label_password' => __( 'Password' ),
'label_remember' => __( 'Remember Me' ),
'label_log_in' => __( 'Log In' ),
'value_username' => '',
'value_remember' => false
);
wp_login_form( $args );
}
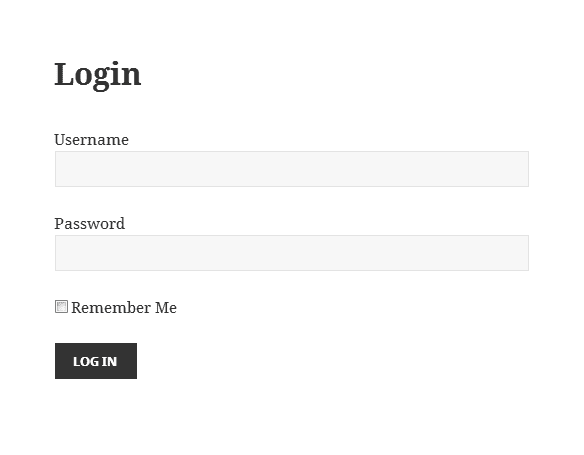
?>Użyliśmy metody is_user_logged_in() do sprawdzenia, czy użytkownik jest już zalogowany. Nasz formularz logowania wyświetli się tylko dla niezalogowanych użytkowników. Jak pokazano w tablicy $args, ‘form_id’ => ‘loginform’ doda atrybut identyfikatora HTML ‘loginform’ do wygenerowanego formularza logowania. W ten sam sposób możemy przekazać id do nazwy użytkownika, hasło jako odpowiednio ‘id_username’ => ‘user_login’ i ‘id_password’ => ‘user_pass’. Poniżej zrzut ekranu wygenerowanego formularza.
Po wygenerowaniu formularza logowania możesz dostosować CSS, używając identyfikatora formularza, pól nazwy użytkownika itp. Na tym etapie zastosowałem CSS do tego formularza zgodnie z udostępnionymi przez programistę HTML. Nie zamierzam pokazywać ostatecznego projektu formy. Zakres tego samouczka ma tylko pokazać, jak można osiągnąć ten sam wynik.
Mam nadzieję, że rozumiesz, jak stworzyć niestandardowy formularz logowania w WordPressie. W przypadku jakichkolwiek pytań lub sugestii zostaw komentarz poniżej.