Jak używać haseł aplikacji w WordPress do uwierzytelniania REST API API
Jako programista WordPress musisz znać REST API w WordPress. WordPress zapewnia interfejs (REST API) do interakcji z WordPress z Twojej aplikacji. Te aplikacje mogą być dowolnymi aplikacjami frontendowymi, takimi jak React, Angular, inne aplikacje PHP.
Interakcja między Twoją aplikacją a WordPress komunikuje się za pośrednictwem żądań HTTP. Musisz wysłać żądanie HTTP do punktu końcowego WordPress. Aby chronić Twoje aplikacje, wszystkie te żądania powinny pochodzić z ważnych zasobów. Nikt nie powinien publicznie dzwonić do punktu końcowego WordPress. W celu ochrony wywołania API, WordPress akceptuje unikalny token w nagłówku autoryzacji. WordPress weryfikuje ten token i odpowiednio przetwarza żądanie.
WordPress 5.6 wprowadził nową funkcję „Hasła aplikacji". Zasadniczo pozwala utworzyć token z pulpitu WordPress, który następnie można wykorzystać w nagłówku autoryzacji.
W tym artykule dowiemy się, jak używać haseł aplikacji z WordPress REST API. Przykładowy kod dla REST API napiszemy w cURL, Guzzle i jQuery.
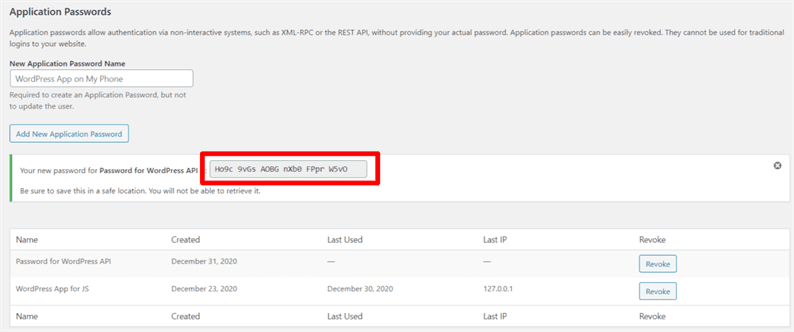
Generuj hasła aplikacji w WordPress
WordPress 5.6 domyślnie dodaje sekcję „Hasło aplikacji” na stronie Użytkownicy->Profil. Ta funkcja jest dostępna dla wszystkich witryn obsługiwanych przez SSL/HTTPS. Jeśli Twoja witryna nie korzysta z protokołu HTTPS, możesz włączyć tę funkcję za pomocą poniższego filtra.
add_filter( 'wp_is_application_passwords_available', '__return_true' );Przejdź do strony Użytkownicy->Profil i wygeneruj hasło, podając Nazwę aplikacji. WordPress następnie tworzy hasło, którego możesz użyć w swojej aplikacji frontendowej dla żądań HTTP. Chociaż WordPress podaje hasło ze spacjami, możesz używać tego hasła ze spacjami lub bez. WordPress usuwa spacje na ich końcu.
Masz hasło do aplikacji. Teraz musisz wygenerować ważny token dla nagłówka autoryzacji. Prawidłowy token to kombinacja nazwy użytkownika witryny WordPress i hasła aplikacji w formacie zakodowanym w base64. Użytkownik może go łatwo wygenerować w następujący sposób.
<?php
$username = 'admin'; // site username
$application_password = 'Ho9c 9vGs AOBG nXb0 FPpr W5vO';
echo base64_encode($username.':'.$application_password);W powyższym kodzie podałem nazwę użytkownika „admin” i własne hasło aplikacji. Dostosuj te wartości zgodnie z poświadczeniami. Na koniec otrzymasz zakodowaną w base64 wersję prawidłowego tokenu. Zobaczmy teraz, jak wywołać WordPress REST API za pomocą tego tokena.
Wywoływanie WordPress REST API WordPress
WordPress udostępnia kilka punktów końcowych, które będą otrzymywać żądania API z Twojej aplikacji. Przejrzyj listę dostępnych punktów końcowych w WordPressie. Oprócz tych dostępnych punktów końcowych możesz również dodać własne niestandardowe punkty końcowe w WordPress.
Na potrzeby samouczka podaję przykład punktu końcowego Posts tworzenia posta. Aby utworzyć post w WordPressie, musisz wysłać żądania POST z parametrami na ten punkt końcowy SITE_URL/wp-json/wp/v2/posts.
Zobaczmy teraz, jak wywołać ten punkt końcowy za pomocą cURL, Guzzle i jQuery. Na podstawie swojej aplikacji możesz skorzystać z referencji z dowolnej z poniższych opcji.
WordPress REST API przy użyciu PHP cURL
Możesz zbudować swoją aplikację w PHP. Użytkownik może wchodzić w interakcję z WordPress ze swojej aplikacji PHP za pomocą cURL i Guzzle. W przypadku cURL upewnij się, że rozszerzenie cURL jest włączone na twoim serwerze. Następnie możesz użyć poniższego kodu, który utworzy post w WordPress.
<?php
$username = 'admin';
$application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
$url = 'SITE_URL/wp-json/wp/v2/posts';
$json = json_encode([
'title' => 'Post using REST API',
'content' => 'Post content using REST API',
'status' => 'publish',
]);
try {
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_USERPWD, $username.':'.$application_password);
curl_setopt($ch, CURLOPT_HTTPHEADER, ['Content-Type: application/json']);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_TIMEOUT, 10);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_POSTFIELDS, $json);
$result = curl_exec($ch);
$status_code = curl_getinfo($ch, CURLINFO_HTTP_CODE);
curl_close($ch);
print_r(json_decode($result));
} catch(Exception $e) {
echo $e->getMessage();
}Pamiętaj, aby zastąpić wartości nazwy użytkownika, hasła aplikacji i SITE_URL rzeczywistymi wartościami. Uruchom ten kod, a Twój post zostanie utworzony w panelu WordPress.
WordPress REST API przy użyciu Guzzle w PHP
Guzzle jest alternatywą dla cURL. Jest to klient PHP HTTP, który ułatwia wysyłanie żądań HTTP i trywialny do integracji z REST API. Zainstaluj bibliotekę Guzzle za pomocą polecenia:
composer require guzzlehttp/guzzleNastępnie Twój kod do tworzenia posta za pomocą WordPress REST API i Guzzle będzie wyglądał następująco.
<?php
require_once "vendor/autoload.php";
use GuzzleHttpClient;
$username = 'admin';
$application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
try {
$client = new Client([
// Base URI is used with relative requests
'base_uri' => 'SITE_URL',
]);
$response = $client->request('POST', '/wp-json/wp/v2/posts', [
'json' => [
'title' => 'Post using REST API',
'content' => 'Post content using REST API',
'status' => 'publish',
],
"headers" => [
"Authorization" => "Basic ". base64_encode($username.':'.$application_password)
],
]);
$body = $response->getBody();
$arr_body = json_decode($body);
print_r($arr_body);
} catch(Exception $e) {
echo $e->getMessage();
}Tutaj używam base64_encode()funkcji PHP do kodowania ciągu. W przypadku cURL nie musieliśmy tego robić wprost. cURL sam koduje ciąg.
WordPress REST API przy użyciu jQuery
Jeśli chodzi o jQuery, zwykle wywołujemy API, gdy wystąpi określone zdarzenie. Tym wydarzeniem może być cokolwiek jak kliknięcie, zmiana, wczytanie itp. Nie piszę o żadnym wydarzeniu. Zamiast tego piszę kod bezpośrednio, który możesz umieścić w swoich wydarzeniach.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha512-bLT0Qm9VnAYZDflyKcBaQ2gg0hSYNQrJ8RilYldYQ1FxQYoCLtUjuuRuZo+fjqhx/qtq/1itJ0C2ejDxltZVFg==" crossorigin="anonymous"></script>
<script>
jQuery(function($) {
var username = 'admin';
var application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
$.ajax({
type: 'POST',
url: 'SITE_URL/wp-json/wp/v2/posts',
beforeSend: function(xhr) {
token = btoa(username + ':' + application_password)
xhr.setRequestHeader('Authorization', 'Basic ' + token);
},
data: {
'title': 'Post using REST API',
'content': 'Post content using REST API',
'status': 'publish'
},
success:function(response) {
console.log(response);
}
});
});
</script>W powyższym kodzie używam metody btoa. btoa()Sposób koduje łańcuch bazy-64. Możesz również zobaczyć odpowiedź API w konsoli przeglądarki.
Mam nadzieję, że nauczysz się używać haseł aplikacji w WordPressie w swojej aplikacji. Chciałbym usłyszeć wasze przemyślenia i sugestie w sekcji komentarzy poniżej.
Powiązane artykuły
- Jak dodać niestandardowe punkty końcowe do API WordPress?
- Jak korzystać z Guzzle – klienta PHP HTTP do wysyłania żądań HTTP
- Zaloguj się za pomocą numeru telefonu w WordPress