Jak zainstalować i używać CKEditor w Laravel?
Czy chcesz zainstalować CKEditor w Laravel? CKEditor to edytor HTML typu WYSIWYG (to, co widzisz, otrzymujesz), który pozwala nam pisać formaty tekstu sformatowanego. W tym artykule pokażę jak zainstalować i używać CKEditor w Laravelu.
Dlaczego warto korzystać z CKEditora?
Edytor tekstu sformatowanego jest niezbędny do pisania bogatej zawartości stron lub artykułów. Na stronie internetowej musimy mieć różne elementy, takie jak obrazy, akapity, linki itp. Wszystkie te różne elementy można dodać za pomocą CKEditor.
HTML dostarcza element textarea do pisania opisu. Ale ma ograniczenia. W textarea pisanie innych elementów HTML, takich jak p, div, img itp., nie jest łatwe i przyjazne dla użytkownika.
Aby przezwyciężyć takie ograniczenia, możesz użyć CKEditor, który sam w sobie jest edytorem tekstu sformatowanego. Nasz ostateczny edytor będzie wyglądał jak na poniższym zrzucie ekranu.
Zainstaluj CKEditor w Laravel
Istnieją 2 sposoby instalacji CKEditor w Laravel – CDN lub pakiet CKEditor. Oba zasoby można pobrać z ich strony pobierania.
Link CDN to //cdn.ckeditor.com/4.14.0/standard/ckeditor.js. Jeśli wybierzesz CDN, nie musisz niczego pobierać ze strony CKEditor.
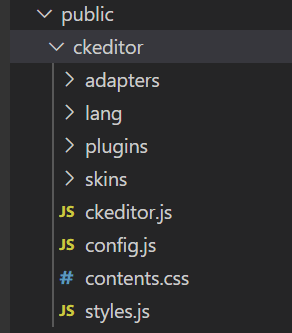
Jeśli zamierzasz zainstalować go bez CDN, pobierz pakiet (zalecany pakiet standardowy). Następnie utwórz folder ‘ckeditor’ w katalogu ‘public’ swojego projektu Laravel. A wewnątrz tego folderu ‘ckeditor’ skopiuj poniżej pliki i foldery z pobranego pakietu.
Jak korzystać z CKEditora
Na tym etapie zakończyłeś kroki instalacji pakietu CKEditor. Zobaczmy teraz, jak korzystać z CKEditor.
Powiedzmy, że masz obszar tekstowy, który powinien zostać zastąpiony przez CKEditor. Aby to zrobić, dodaję id „summary-ckeditor" do „textarea”.
<textarea class="form-control" id="summary-ckeditor" name="summary-ckeditor"></textarea>Następnie musisz dołączyć ckeditor.jsplik i napisać kod JavaScript, który zamieni ‘textarea’ na CKEditor.
<script src="{{ asset('ckeditor/ckeditor.js') }}"></script>
<script>
CKEDITOR.replace( 'summary-ckeditor' );
</script>Powyższy kod JavaScript zastępuje textarea CKEditorem. Jeśli chcesz korzystać z CDN, powyższy kod będzie wyglądał następująco:
<script src="//cdn.ckeditor.com/4.14.0/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace( 'summary-ckeditor' );
</script>Uruchom swoją stronę w przeglądarce i powinieneś teraz widzieć CKeditor. Możesz teraz dodawać swoje treści do edytora i używać ich na swojej stronie internetowej.
Prześlij i wstaw obraz w CKEditor
CKEditor domyślnie nie daje możliwości wgrania obrazu. Jeśli ktoś chce dać tę opcję, czytaj dalej ten artykuł. Musi dodać trasę Laravel, napisać kod do przesłania obrazu i trochę JavaScriptu do twojej aplikacji. Po pierwsze, aby włączyć opcję przesyłania obrazu, musisz wywołać CKEditor w następujący sposób.
<script>
CKEDITOR.replace( 'summary-ckeditor', {
filebrowserUploadUrl: "{{route('upload', ['_token' => csrf_token() ])}}",
filebrowserUploadMethod: 'form'
});
</script>Tutaj dla klucza filebrowserUploadUrlprzekazałem adres URL trasy i token csrf. Zdefiniujmy trasę „prześlij”.
Route::post('ckeditor/image_upload', 'CKEditorController@upload')->name('upload');Odśwież stronę. Teraz, jeśli klikniesz na ikonę obrazu CKEditor, zobaczysz opcję przesyłania obrazu, jak pokazano poniżej.
Aby użyć przesłanego obrazu w CKEditor, musisz wgrać obraz do folderu aplikacji i odesłać adres URL obrazu. Do przechowywania obrazu na serwerze użyję funkcji przechowywania Laravel. Więc najpierw muszę utworzyć dowiązanie symboliczne folderu ‘storage’. Uruchom poniższe polecenie, aby utworzyć dowiązanie symboliczne:
php artisan storage:linkNasza mapa trasy „prześlij” z metodą przesyłania CKEditorController. Stwórz więc kontroler CKEditorControlleri zdefiniuj uploadw nim metodę w następujący sposób:
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
class CKEditorController extends Controller
{
public function upload(Request $request)
{
if($request->hasFile('upload')) {
//get filename with extension
$filenamewithextension = $request->file('upload')->getClientOriginalName();
//get filename without extension
$filename = pathinfo($filenamewithextension, PATHINFO_FILENAME);
//get file extension
$extension = $request->file('upload')->getClientOriginalExtension();
//filename to store
$filenametostore = $filename.'_'.time().'.'.$extension;
//Upload File
$request->file('upload')->storeAs('public/uploads', $filenametostore);
$CKEditorFuncNum = $request->input('CKEditorFuncNum');
$url = asset('storage/uploads/'.$filenametostore);
$msg = 'Image successfully uploaded';
$re = "<script>window.parent.CKEDITOR.tools.callFunction($CKEditorFuncNum, '$url', '$msg')</script>";
// Render HTML output
@header('Content-type: text/html; charset=utf-8');
echo $re;
}
}
}To wszystko, teraz spróbuj przesłać obraz z wbudowanej opcji obrazu w CKEditor, a obraz zostanie dodany do edytora.
Mam nadzieję, że rozumiesz, jak zainstalować i używać CKEditor w Laravel. Podziel się swoimi przemyśleniami i sugestiami w poniższym komentarzu.