Jak zoptymalizować obraz podczas przesyłania w PHP
Ostatnio jeden z czytelników zapytał mnie, jak zoptymalizować obrazy podczas przesyłania w PHP. Aby odpowiedzieć na to pytanie, postanowiłem napisać artykuł, który pokaże, jak możemy zmniejszyć lub skompresować rozmiar pliku w momencie jego wgrywania.
Jako programista wgrywanie plików jest naszym stałym zadaniem. Zawsze robimy to w tradycyjny sposób. Korzystając z wbudowanej funkcji move_uploaded_fileprzenosimy obrazy do katalogu i pozostawiamy je bez zmian. Czy zastanawiamy się nad kilkoma kwestiami, takimi jak rozmiar przesłanego obrazu? Czy załadowanie tego obrazu na stronie internetowej zajmie trochę czasu? Czy mogę zoptymalizować obraz bez utraty jego jakości?
Obrazy odgrywają ważną rolę w szybkości witryny. Ciężkie obrazy spowalniają szybkość strony, co w rezultacie powoduje utratę odbiorców i ruchu. Ta sytuacja nie jest przystępna. Dokładamy wszelkich starań, aby zbudować widownię i ruch. Tak więc dobrą praktyką jest optymalizacja obrazu podczas przesyłania.
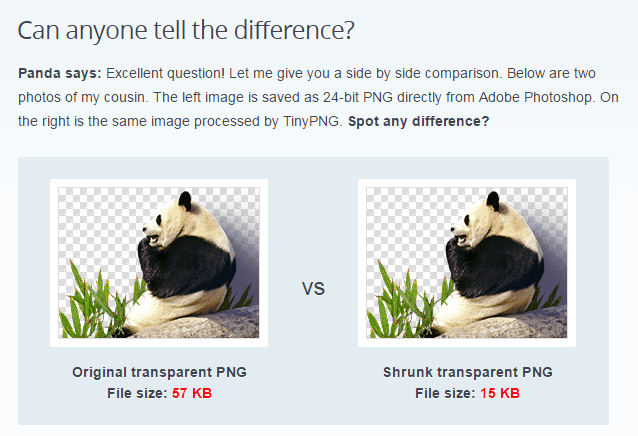
W tym artykule zamierzam wykorzystać usługę TinyPNG do optymalizacji obrazów. Za chwilę napiszemy do niego kod. Tymczasem poniżej znajduje się zrzut ekranu z tinypng.com, aby zwizualizować różnicę między oryginalnym a zoptymalizowanym obrazem.
Użyj TinyPNG do optymalizacji obrazu podczas przesyłania
Aby rozpocząć, musisz zainstalować bibliotekę TinyPNG. Zainstaluj bibliotekę za pomocą poniższego polecenia.
composer require tinify/tinifyPo zainstalowaniu biblioteki pobierz klucz API ze strony TinyPNG.
Uwaga: TinyPNG pozwala na kompresję 500 obrazów za darmo miesięcznie. Za ponad 500 zdjęć musisz im zapłacić. Jeśli prowadzisz małą witrynę internetową, ten limit jest wystarczający.
Kiedy już będziesz gotowy z kluczem API, zacznijmy od kodu. Tworzę prosty formularz HTML, który zawiera dane wejściowe pliku i przycisk przesyłania.
<form method="post" enctype="multipart/form-data">
<p><input type="file" name="myfile" accept="image/*" required /></p>
<button type="submit" name="submit">Submit</button>
</form>Gdy użytkownicy przesyłają obraz za pomocą tego formularza, programiści piszą poniższy rodzaj kodu, aby przenieść przesłany obraz na serwer.
if (isset($_POST['submit'])) {
$allowed_mime_types = array('image/gif', 'image/jpg', 'image/jpeg', 'image/png');
if (!in_array($_FILES['myfile']['type'], $allowed_mime_types)) {
echo 'Invalid file format.';
exit();
}
if (!file_exists(getcwd().'/uploads')) {
mkdir(getcwd().'/uploads', 0777);
}
$src_file_name = $_FILES['myfile']['name'];
move_uploaded_file($_FILES['myfile']['tmp_name'], getcwd().'/uploads/'.$src_file_name);
echo "File uploaded successfully";
}Powyższy kod jest poprawny i nie ma w nim żadnego problemu poza brakującą częścią optymalizacji obrazu. Aby zoptymalizować obrazy, wystarczy dodać 2 wiersze kodu po move_uploaded_fileinstrukcji.
//optimize image using TinyPNG
$source = TinifyfromFile(getcwd().'/uploads/'.$src_file_name);
$source->toFile(getcwd().'/uploads/'.$src_file_name);Powyższe 2 linie pobierają obraz ze ścieżki źródłowej, optymalizują go za pomocą biblioteki TinyPNG bez utraty jakości i zapisują z powrotem w tej samej ścieżce źródłowej. Innymi słowy, zastępuje oryginalny obraz zoptymalizowaną wersją.
Nasz ostateczny kod jest następujący.
<?php
require_once("vendor/autoload.php");
TinifysetKey("TINYPNG_API_KEY"); //pass your actual API key
if (isset($_POST['submit'])) {
$allowed_mime_types = array('image/gif', 'image/jpg', 'image/jpeg', 'image/png');
if (!in_array($_FILES['myfile']['type'], $allowed_mime_types)) {
echo 'Invalid file format.';
exit();
}
if (!file_exists(getcwd().'/uploads')) {
mkdir(getcwd().'/uploads', 0777);
}
$src_file_name = $_FILES['myfile']['name'];
move_uploaded_file($_FILES['myfile']['tmp_name'], getcwd().'/uploads/'.$src_file_name);
//optimize image using TinyPNG
$source = TinifyfromFile(getcwd().'/uploads/'.$src_file_name);
$source->toFile(getcwd().'/uploads/'.$src_file_name);
echo "File uploaded successfully.";
}
?>
<form method="post" enctype="multipart/form-data">
<p><input type="file" name="myfile" accept="image/*" required /></p>
<button type="submit" name="submit">Submit</button>
</form>Śmiało i spróbuj. Powinieneś zobaczyć, jak zoptymalizowana wersja obrazu jest przechowywana w twoim katalogu.
Mam nadzieję, że rozumiesz, jak zoptymalizować obraz podczas przesyłania w PHP. Chciałbym usłyszeć wasze przemyślenia i sugestie w sekcji komentarzy poniżej.
Powiązane artykuły
- TinyPNG Kompresuj obrazy za pomocą PHP
- Prześlij i skompresuj wiele obrazów w PHP
- Przewodnik po przesyłaniu i kompresowaniu obrazów w Laravel