Jak zoptymalizować proces rozwoju
W tym artykule chciałbym podzielić się moim doświadczeniem jako lidera zespołu programistów WordPressa. To doświadczenie obejmuje pracę nad różnymi usługami programistycznymi WordPress, takimi jak motywy i wtyczki, tworzenie nowych witryn klienckich oraz zasoby dla różnych poziomów złożoności i obciążenia.
Podczas pracy nad projektami wielokrotnie spotykałem się z sytuacjami, w których wykonywaliśmy tę samą pracę i popełnialiśmy te same błędy. To zmusiło mnie do rozważenia konieczności optymalizacji całego procesu. Przyjrzyjmy się najważniejszym punktom optymalizacji zarządzania procesem rozwoju.
Szczegółowe planowanie i projektowanie
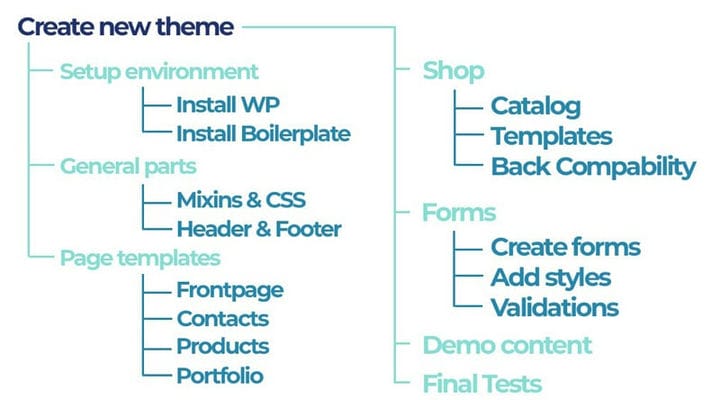
Zaczniemy od projektowania. Prawidłowo zaprojektowany projekt wygrał już połowę bitwy. Młodsi programiści ignorują tę część, mając nadzieję, że wystarczy szybki szkic. To nie jest rzeczywistość. Lepiej jest poświęcić kilka godzin na opracowanie projektu, aby lepiej zrozumieć, jak będzie działać, jakie obiekty są potrzebne i jak będą ze sobą współdziałać. Nawet jeśli pracujesz nad czymś prostym, jak strona internetowa z kilkoma rodzajami postów, weź kartkę papieru lub tablicę i rozłóż ją. Zacznij od zrozumienia, w jaki sposób te post-typy będą oddziaływać, jakie będą miały właściwości i metapole, jak będzie przebiegać wymiana danych, jak użytkownik się zarejestruje, jakie formularze będą na stronie, i tak dalej. Ułatwi to życie, gdy Ty i Twój zespół zaczniecie pisać kod. Zamiast zastanawiać się, co dzieje się po drugiej stronie projektu, możesz skupić się na rozwiązywaniu jednego problemu na raz.
Podział zadań na podzadania
Wszystkie zadania należy podzielić na podzadania. Im bardziej szczegółową fragmentację można osiągnąć, tym lepiej. Nie daj się jednak ponieść emocjom i trzymaj się rozsądnych limitów. Mam jedną zasadę dla tego etapu zarządzania procesami – jeśli jest zadanie globalne i nie do końca rozumiem, jak je wykonać, dzielę je na podzadania, aż stanie się w 100% jasne. W praktyce to tak, jakbyśmy dzielili witrynę na podstrony, potem na bloki, biznesową funkcjonalność na funkcje i tak dalej. Działa to naprawdę dobrze podczas całego późniejszego procesu rozwoju. Dodatkowo proponuję skorzystać z list kontrolnych – jest to doskonała wizualizacja podczas ustawiania i wykonywania zadań. Poza tym każdy lubi patrzeć, jak projekt jest realizowany, punkt po punkcie.
Dokładne oszacowanie czasu
Z mojego wcześniejszego doświadczenia jako lidera zespołu mogę powiedzieć, że szacowanie czasu projektu jest trudne do oszacowania. Zawsze (lub prawie zawsze) są przeszacowane lub niedoszacowane ramy czasowe, podane przez deweloperów, co powoduje cierpienie całego zespołu. Zbyt często wyznaczane są optymistyczne terminy, co ostatecznie skutkuje albo nadgodzinami, albo opóźnieniami w realizacji projektów – a to nie jest dobre dla biznesu. Mój zespół i ja opracowaliśmy własną metodologię szacowania czasu projektu i jest to całkiem proste. Po podzieleniu zadania na podzadania i znając dokładny czas dla każdego podzadania, możemy je podsumować i obliczyć całkowity przewidywany czas na rozwój.
Narzędzia do automatyzacji i rozwoju
Jak każda inna sfera, programiści mają własne, dopracowane narzędzia. Naszym zadaniem jest połączenie wszystkich narzędzi (np. IDE, systemu kontroli wersji, serwera lokalnego i innych) oraz możliwość synchronizacji pracy zespołu. Na przykład używamy PHP-Storm, Github i Open Server. Oczywiście możesz wybrać narzędzia, które są dla Ciebie najwygodniejsze, ale celem optymalizacji jest to, aby wszyscy członkowie zespołu korzystali z tych narzędzi i ich funkcjonalności w 100%.
Przy typowych projektach WordPress praca jest dzielona między 2-3 osoby. Zwykle wystarcza to do ukończenia projektu, jeśli wszystko jest dokładnie zaprojektowane i umieszczone na każdej liście kontrolnej. Powinieneś także przypisywać zadania i podzadania za pomocą git i git-flow, aby się nie nakładały. Dodanie większej liczby osób nie zawsze oznacza przyspieszenie projektu. Jeśli każdy członek zespołu kompetentnie pracuje nad swoimi konkretnymi zadaniami, z efektywnie przydzielonym czasem i zasobami, projekt może zostać szybko i pomyślnie zakończony.
Jeśli tworzysz zrozumiały i czytelny kod, ułatwia to wykonywanie kolejnych zadań i rozwiązań – nie musisz już walczyć o kule lub niewyraźne kawałki, zamiast iść do przodu. Jakość kodu można rozpatrywać z kilku punktów widzenia: znaczących nazw zmiennych, funkcji, klas i ogólnej zgodności z kodem WordPress. Ogólną wskazówką jest pisanie kodu tak, jakbyś miał go wspierać przez długi czas. Obecnie niedoświadczeni programiści mają tendencję do tworzenia plików, nazywania ich „problem.functions.php" i przesyłania tam wszystkich funkcji. W pewnym momencie plik zostaje przeciążony zupełnie inną logiką i zespół spędza cały dzień na próbach jego zrozumienia. Bardziej produktywną metodą jest podzielenie kodu na foldery i pliki, zgodnie z logiką biznesową projektu. W ten sposób można zaoszczędzić sporo czasu w samym procesie rozwoju, poświęcając czas na usprawnienie procesu wprowadzania zmian i aktualizacji kodu.
Narzędzia do debugowania
Proces rozwoju nie zawsze przebiega gładko. Czasami musisz się z tym pogodzić i być gotowym na debugowanie kodu. Całość można podzielić na dwie kategorie. Debugowanie na poziomie języka programowania, w którym mamy php, jest na pierwszym miejscu. Najwygodniej jest korzystać z narzędzi wbudowanych w IDE i upewnić się, że wszyscy programiści odpowiednio je skonfigurowali i używali. Po drugie, przyglądamy się wykorzystaniu specjalnych wtyczek, które pozwalają nam zbierać i przeglądać cenne informacje: od ilości zapytań w bazie, do listy hooków użytych podczas ładowania strony. Wśród tych wtyczek chcę wyróżnić Query Monitor, Mail Log, Health Check, Cron Manager. Oprócz tego mój zespół i ja stworzyliśmy wtyczkę Dev Studio, aby zrekompensować brakującą nam funkcjonalność. Ta wtyczka pozwala nam zobaczyć zmienne i stałe, filtry, hooki, dane itp. oraz umożliwia ustawianie punktów przerwania. Wszystkie te wtyczki są bezpłatne i można je znaleźć w oficjalnym repozytorium WordPressa.
Gdzie programiści spędzają czas?
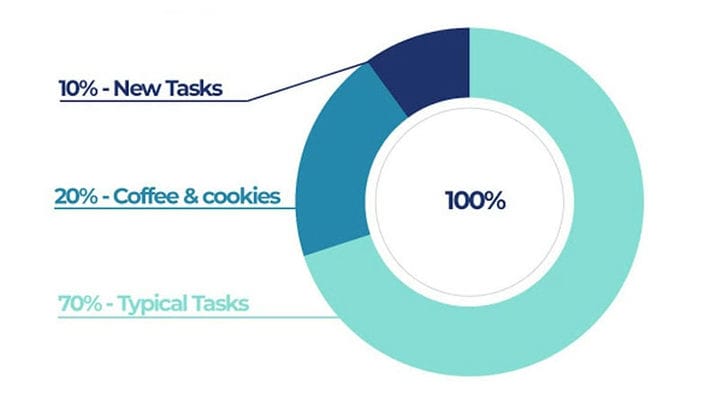
Przeprowadziliśmy małe badania kilku zespołów WordPress i znaleźliśmy przybliżony harmonogram pracy programistów (nie jest to pełne badanie, ale wystarczy, aby zobrazować typowy dzień z życia programisty):
Typowe zadania zajmują większość czasu programistom. Na przykład rozpoczynają nowy projekt, tworzą nowy temat, wstawiają gotowe rozwiązania, haki, z których korzystaliśmy wcześniej. Nie zawsze tak jest, ale często zdarza się to w studiach internetowych, które tworzą witryny klientów. Dlatego, aby jak najlepiej wspierać programistów, powinieneś przechowywać skuteczne wzorce i rozwiązania w swojej bazie wiedzy. Jak na 20% czasu spędzonego na kawie i przerwach, to są to całkiem normalne praktyki. Deweloperzy nie powinni spędzać całego dnia w skupionym trybie pracy. Może to w rzeczywistości prowadzić do zwiększonego zmęczenia i wypalenia. Przerwa jest zdrowa dla większej produktywności. O nowych zadaniach – tworzenie unikalnej funkcjonalności i kodu– zajmuje tylko 10% czasu programistom web studio. Ciekawostką jest to, że są to również zadania, które programiści lubią najbardziej. Te zadania pomagają poprawić życie użytkowników i klientów, a praca nad nimi jest ekscytująca.
W idealnym świecie chciałbym odwrócić ten diagram, aby nowe zadania zajmowały większość czasu, pozostawiając typowe i rutynowe zadania mniej czasu. Nie jest to łatwe, ale możesz podjąć kroki w kierunku tego scenariusza, używając pustych miejsc (lub szablonów, zestawów startowych) i zautomatyzować procesy. Na przykład nasz zespół stworzył elastyczny motyw zestawu startowego. Temat ten został stworzony na zasadach MVC, przy użyciu Webpacka. Jest to elastyczne narzędzie do szybkiego wdrożenia projektu, a także gotowe do skalowania. W praktyce zaczęliśmy oszczędzać 40% naszego czasu na tworzeniu stron klienckich. Motyw jest open source i jest opublikowany w domenie publicznej – można go znaleźć w oficjalnym repozytorium WordPressa lub na git hubie. I oczywiście możesz stworzyć własny motyw startowy lub narysować wtyczkę, aby spełnić swoje potrzeby. Główną ideą jest jasne zrozumienie wymagań i stworzenie elastycznej architektury.
Mam nadzieję, że ta rekomendacja pomoże Ci na drodze do doskonałości! Fantastyczna platforma WordPress oferuje ogromne możliwości, więc korzystajmy z nich kompetentnie i elegancko.