Jak zrobić przycisk Back to Top w WordPressie
Czy planujesz uczynić swoją witrynę bardziej dostępną dla odwiedzających? Dodanie przycisku z powrotem do góry na blogu WordPress może załatwić sprawę. Jest to szczególnie ważne, jeśli Twój blog wymaga dużo przewijania podczas przeglądania treści.
W tym samouczku pokażemy, jak zainstalować przycisk powrotu do góry na swoim blogu za pomocą dwóch różnych wtyczek – WPFront Scroll Top i GP Back To Top. Pierwsza z nich zawiera wiele opcji pełnego dostosowania wtyczki, a druga jest prostsza w użyciu.
Co to jest przycisk Powrót do góry?
Zasadniczo przycisk powrotu do góry najczęściej ma postać strzałki lub tekstu, który pojawia się na dole tekstu, gdy użytkownik przewija stronę w dół. Kliknięcie tego przycisku przenosi użytkownika z powrotem na początek strony. Może to być szczególnie przydatne dla tych, którzy wolą przeglądać strony internetowe na swoich telefonach komórkowych. Wiele osób korzysta z przyklejonego menu, aby ułatwić nawigację w witrynie, ale przycisk z powrotem na górę może być dodatkową funkcją, która pomoże czytelnikom podczas przeglądania Twojej strony.
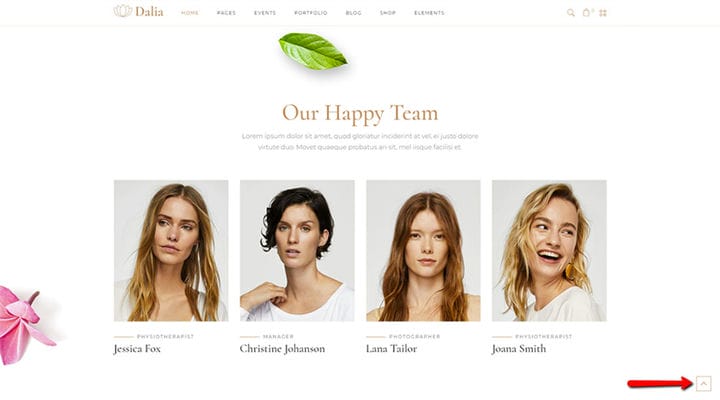
Jeśli chodzi o styl, ten przycisk powinien być na tyle widoczny, aby przykuć uwagę odwiedzającego. Mimo to nie powinien być zbyt duży ani przesadnie podkreślany, aby nie rozpraszać zbytnio użytkowników. Dobry przykład tego, jak ten przycisk powinien wyglądać na stronie internetowej, można zobaczyć na szablonie Dalia WordPress.
Instalowanie przycisku z powrotem do góry za pomocą wtyczki WPFront Scroll Top
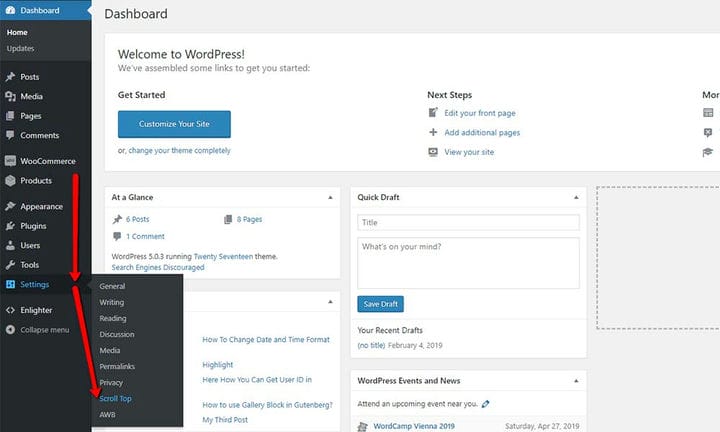
Po zainstalowaniu wtyczki będzie można znaleźć w zakładce Ustawienia na pulpicie nawigacyjnym pod nazwą Scroll Top.
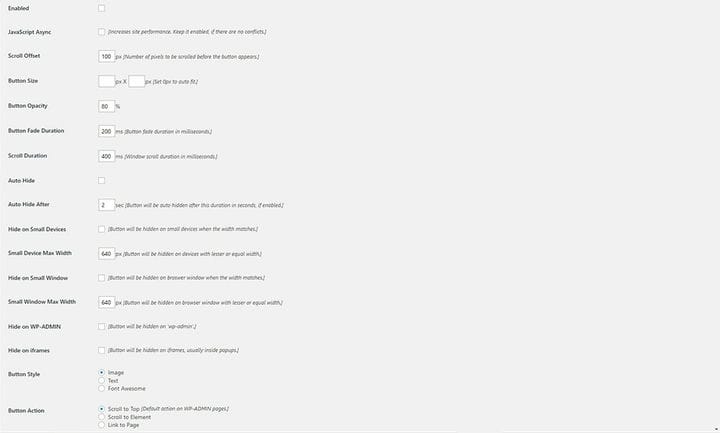
Aby go aktywować, najpierw zaznacz pole Włącz, zanim zrobisz cokolwiek innego. Następnie możesz ustawić Przesunięcie przewijania, tj. liczbę pikseli przed wyświetleniem przycisku. Możesz również dostosować wymiary, które chcesz, aby Twój przycisk miał.
Krycie przycisku to również świetna opcja, która pozwala rozjaśnić przycisk, gdy nie jest aktywny. Daje to ładny efekt animacji.
Po zaznaczeniu opcji Automatycznie ukryj i wpisaniu liczby sekund w polu Automatycznie ukryj po, przycisk zniknie po określonym czasie bezczynności i pojawi się ponownie, gdy ponownie przesuniesz kursor myszy.
Wtyczka WPFront Scroll Top pozwala również użytkownikom dostosować położenie przycisku, a nawet zawiera opcje dla małych urządzeń.
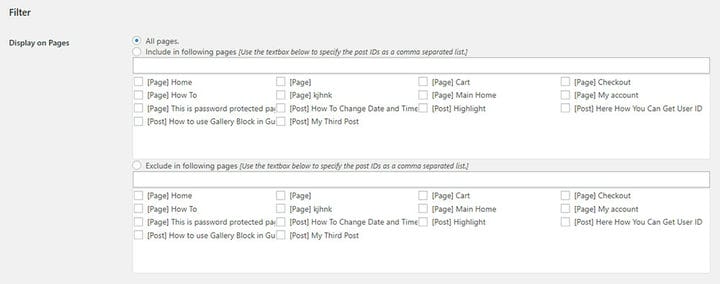
Jeśli wolisz, możesz ustawić przycisk powrotu do góry tak, aby pojawiał się tylko na określonych przez Ciebie stronach. Aby to zrobić, po prostu wybierz Uwzględnij na następnych stronach i zaznacz wszystkie pola wyboru dla stron, na których chcesz wyświetlać swój przycisk.
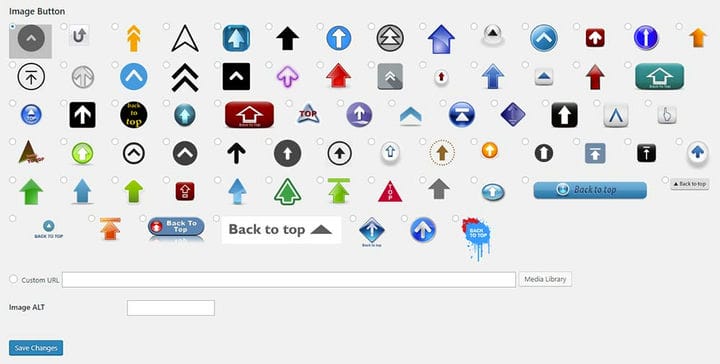
Wtyczka WPFront Scroll Top zawiera również ogromną liczbę zdjęć, które możesz dostosować, aby dopasować styl przycisku do motywu witryny. Jeśli żadne ze zdjęć z tej listy nie działa dla Ciebie, możesz również wybrać jeden z własnych. Aby to zrobić, musisz najpierw dodać zdjęcie do Biblioteki multimediów, aby pojawiło się na liście dostępnych przycisków graficznych. Inną opcją jest dodanie zdjęcia przez wstawienie niestandardowego adresu URL.
Po skonfigurowaniu wszystkich opcji wtyczki i wybraniu przycisku Obraz, upewnij się, że klikasz Zapisz zmiany.
Korzystanie z wtyczki GP Powrót do góry
Jeśli nie jesteś fanem wtyczek, które mają niezliczone ustawienia i wolisz bardziej uproszczone, ale bezpośrednie podejście, to GB Back To Top Plugin jest dla Ciebie.
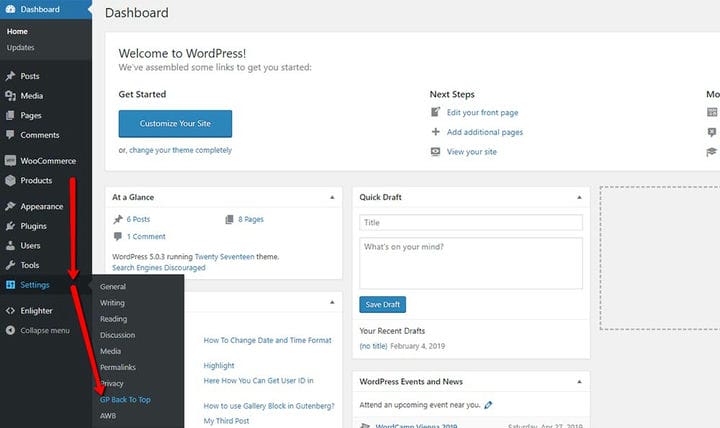
Po instalacji możesz uzyskać do niego dostęp, przechodząc do Ustawienia> GP Powrót do góry na pulpicie nawigacyjnym.
Jak już podkreśliliśmy, ustawienia wtyczki GP są łatwe w obsłudze. Ale co najważniejsze, sama wtyczka działa świetnie. Dostępne są tylko ustawienia umożliwiające dostosowanie opcji, takich jak rozmiar przycisku, rozmiar czcionki i kolor tła.
Po zaimplementowaniu przycisku z powrotem na górę na swojej stronie za pomocą tej wtyczki, oto jak to będzie wyglądać: