Korzystanie z Google reCAPTCHA w formularzach witryny z PHP
Czy chcesz zintegrować Google reCAPTCHA ze swoją witryną? Google udostępnia usługę reCAPTCHA, która dodaje pole wyboru „Nie jestem robotem" w formularzu w celu weryfikacji użytkowników. Ta funkcja reCAPTCHA chroni Twoje formularze przed botami. W tym artykule dowiadujemy się, jak dodać i zweryfikować Google reCAPTCHA w witrynie za pomocą PHP .
Ochrona bazy danych przed spamem to kluczowy element każdej strony internetowej. W dzisiejszych czasach wiele botów nieprzerwanie wysyła fałszywe dane za pośrednictwem formularzy na stronach internetowych. Dodanie reCAPTCHA na stronie pomoże nam zatrzymać rejestrację spamu, komentarze, obraźliwe języki itp.
Google reCAPTCHA ma na celu sprawdzenie, czy przychodzące żądanie pochodzi od prawdziwego człowieka, czy od bota.
Mając to na uwadze, zobaczmy przewodnik krok po kroku dotyczący dodawania i weryfikowania reCAPTCHA w Twojej witrynie.
Uwaga: W przeszłości pisaliśmy artykuł o dodawaniu reCAPTCHA w formularzach Laravel. Jeśli ktoś chce zintegrować reCAPTCHA w Laravel, przeczytaj artykuł Dodaj Google reCAPTCHA w formularzach Laravel.
Zarejestruj witrynę i uzyskaj klucze API
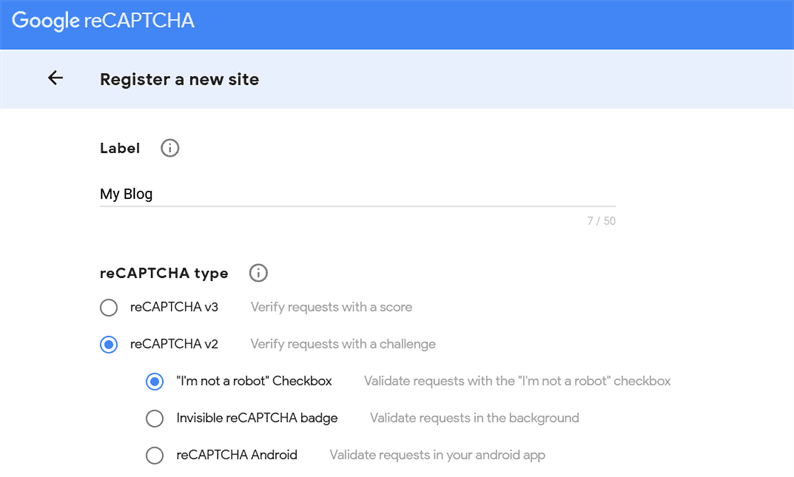
Najpierw musisz zarejestrować swoją witrynę tutaj – https://www.google.com/recaptcha/admin. Wybierz opcje dla reCAPTCHA v2 i pole wyboru „Nie jestem robotem”, jak pokazano na zrzucie ekranu.
Jeśli zamierzasz przetestować go na serwerze lokalnym, użyj ciągu „localhost” w polu domeny.
Po wypełnieniu powyższego formularza otrzymasz klucz witryny i klucz tajny.
Zintegruj Google reCAPTCHA
Możesz już korzystać z kluczy interfejsu API reCAPTCHA. Następnie zainstaluj tę bibliotekę GitHub, która pozwoli dodać i zweryfikować reCAPTCHA. Zalecany sposób instalacji tej biblioteki to Composer.
Otwórz terminal w katalogu głównym projektu i uruchom polecenie:
composer require anhskohbo/no-captchaPo zainstalowaniu biblioteki możemy dodać reCAPTCHA w naszym formularzu, korzystając z metod udostępnionych w bibliotece.
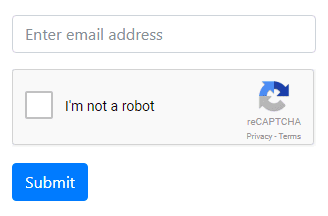
Na przykład utwórzmy formularz, który ma pola takie jak e-mail, reCAPTCHA i przycisk przesyłania.
<?php
require_once "vendor/autoload.php";
$secret = 'YOUR_SECRET_KEY';
$sitekey = 'YOUR_SITE_KEY';
$captcha = new AnhskohboNoCaptchaNoCaptcha($secret, $sitekey);
?>
<form method="POST">
<p>
<input type="email" class="form-control" placeholder="Enter email address">
</p>
<?php echo $captcha->display(); ?>
<button type="submit" name="submit" class="btn btn-primary">Submit</button>
</form>
<?php echo $captcha->renderJs(); ?>Pamiętaj, aby zastąpić symbole zastępcze rzeczywistymi wartościami. W powyższym kodzie funkcja $captcha->display()wyświetla pole wyboru „Nie jestem robotem”. Metoda $captcha->renderJs()zawiera wymagany plik JS reCAPTCHA.
Teraz, aby zweryfikować użytkownika, napisz poniższy kod na przesłanym formularzu.
if (isset($_POST['submit'])) {
if($captcha->verifyResponse($_POST['g-recaptcha-response'])) {
//proceed further
} else {
echo "Incorrect captcha";
}
}Więc nasz ostateczny kod wygląda następująco.
<?php
require_once "vendor/autoload.php";
$secret = 'YOUR_SECRET_KEY';
$sitekey = 'YOUR_SITE_KEY';
$captcha = new AnhskohboNoCaptchaNoCaptcha($secret, $sitekey);
if (isset($_POST['submit'])) {
if($captcha->verifyResponse($_POST['g-recaptcha-response'])) {
//proceed further
} else {
echo "Incorrect captcha";
}
}
?>
<form method="POST">
<p>
<input type="email" class="form-control" placeholder="Enter email address">
</p>
<?php echo $captcha->display(); ?>
<button type="submit" name="submit" class="btn btn-primary">Submit</button>
</form>
<?php echo $captcha->renderJs(); ?>Otóż to! Mam nadzieję, że wiesz już o integracji Google reCAPTCHA w formularzach Twojej witryny. Podziel się swoimi przemyśleniami i sugestiami w sekcji komentarzy poniżej.
Powiązane artykuły
- Zweryfikuj Google reCAPTCHA za pomocą JavaScript
- Zamiana mowy na tekst przy użyciu transkrypcji Amazon w PHP
- Kompresuj obrazy dla strony internetowej za pomocą reSmush.it w PHP