Podstawy WooCommerce: Konfigurowanie stron WooCommerce
Jakkolwiek by się różniły, wszystkie sklepy internetowe mają jedną wspólną cechę – zestaw domyślnych stron, które zawierają wszystkie niezbędne funkcjonalności sklepu internetowego. Są to strony, które zapewniają klientowi przegląd swojego zamówienia, gdzie może sprawdzić swoje dane osobowe, wybrać rodzaj płatności i podobne szczegóły, które są niezbędne do przeprowadzenia ostatecznej transakcji. WooCommerce ma wszystkie te strony, a my pokażemy Ci, jak je ustawić, ale najpierw utorujmy sobie drogę, odpowiadając na kilka podstawowych pytań, które pomogą każdemu, kto nie jest pewien, jak założyć sklep internetowy.
W tym artykule dowiesz się:
Jakie są strony WooCommerce?
Są to strony, które wtyczka WooCommerce tworzy automatycznie po zainstalowaniu wtyczki. Bez tych domyślnych stron sklep po prostu nie może funkcjonować. Tak więc w przypadku WooCommerce ten zestaw niezbędnych stron obejmuje:
- Strona sklepu
- Strona koszyka
- Strona kasy
- Strona Moje konto
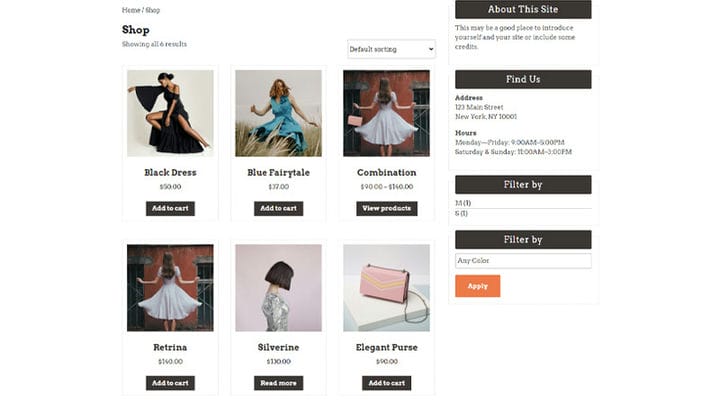
Strona Sklepu nie wymaga wprowadzania danych. W rzeczywistości zawiera wszystkie produkty, które wprowadziliśmy do naszego sklepu internetowego. Ta strona umożliwia klientom przeglądanie wszystkich produktów jednocześnie.
W zależności od motywu i Twoich preferencji, strona sklepu może również zawierać pasek boczny z potrzebnymi widżetami, oprócz produktów.
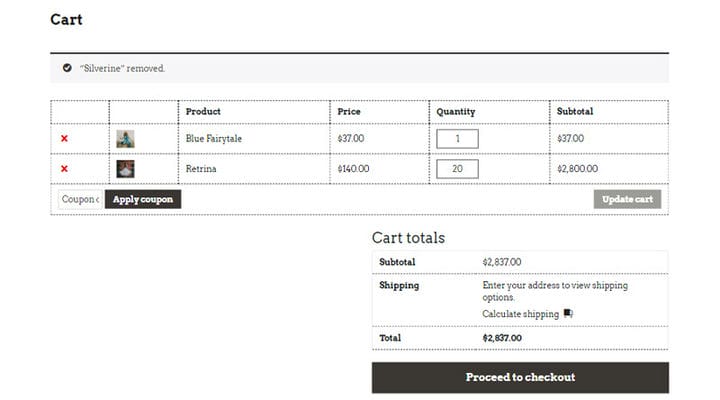
Strona Koszyk to strona, na której możesz zobaczyć zawartość koszyka i szczegóły zamówienia. W tym miejscu możesz również ustawić ilość produktu, który chcesz kupić, zobaczyć ile będzie Cię to w sumie kosztować, a także sprawdzić szczegóły wysyłki.
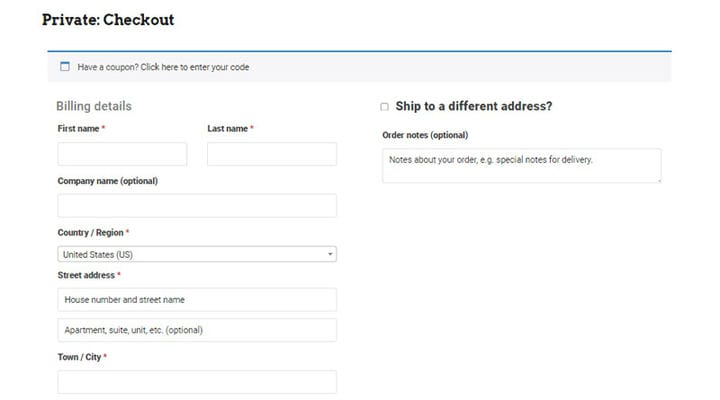
Strona kasy to strona, która jest o krok od zakupu. Tutaj wprowadzasz dane, takie jak imię i nazwisko, kraj, adres, numer telefonu. Na tej stronie możesz również określić, dokąd chcesz wysłać towar, lub dodać specjalną notatkę o zamówieniu.
Na stronie Moje konto możesz zobaczyć wszystkie wprowadzone dane oraz historię swoich zamówień. W tym miejscu możesz również edytować dane konta, takie jak adres lub numer telefonu, lub ustawić nowe hasło.
Zaleca się umieszczenie linków do tych stron w menu lub widocznym miejscu, aby klienci mieli do nich łatwy dostęp za pomocą jednego kliknięcia. Strony te zawierają informacje, które są bardzo istotne dla klientów i oczywiście będą chcieli je zobaczyć.
Jak skonfigurować strony WooCommerce
Chociaż te strony pojawiają się na Twoich stronach (Strony > Wszystkie strony) zaraz po zainstalowaniu wtyczki, powinieneś ustawić je również w opcjach Woocommerce, abyś wiedział dokładnie, do czego się odnoszą i jakie dane zawierają.
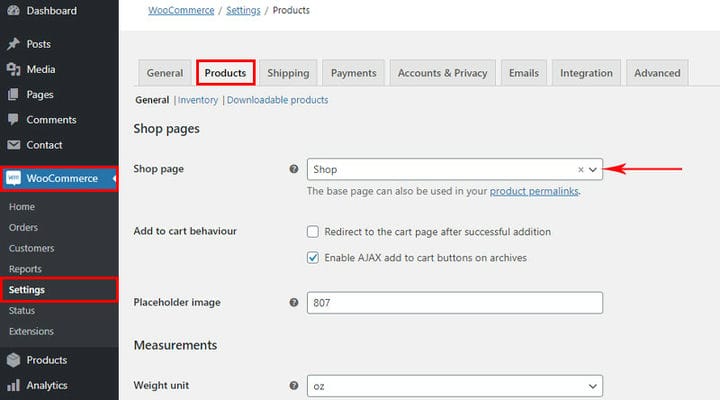
Aby ustawić, która z Twoich stron będzie stroną sklepu, nawet jeśli WooCommerce już ją utworzył, musisz przejść do zakładki WooCommerce > Ustawienia > Produkt i wybrać, która strona będzie stroną sklepu. Strona sklepu może być dowolną ze stron, które już utworzyłeś. Ważne jest, aby zrozumieć, że wtyczka rozpoznaje ją jako stronę sklepu i przypisuje jej listę produktów.
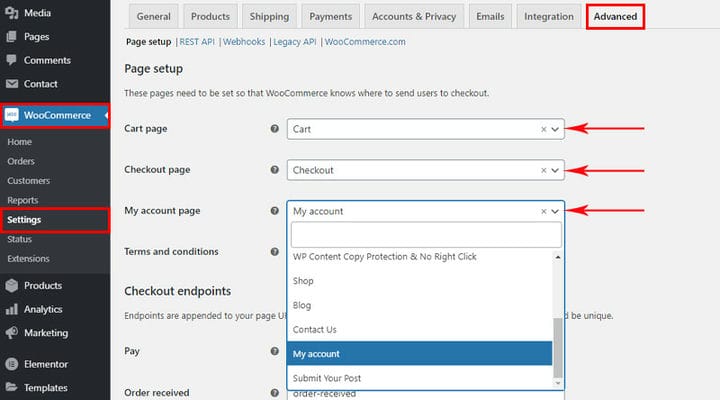
Jeśli chodzi o ustawianie innych stron, wszystkie ustawienia znajdują się w jednym miejscu WooCommerce > Ustawienia > zakładka Zaawansowane. Tutaj możesz wybrać miejsca docelowe dla określonych stron i poinformować wtyczkę, które dane mają dostarczyć gdzie.
Podsumowując: Po zainstalowaniu wtyczki WooCommerce automatycznie wstawia ona domyślne strony sklepu na Twoje strony (Strony > Dodaj nowy), ale musisz wybrać w ustawieniach, które strony mają wyświetlać te konkretne dane.
Co się stanie, jeśli strona się nie wyświetla lub jej brakuje
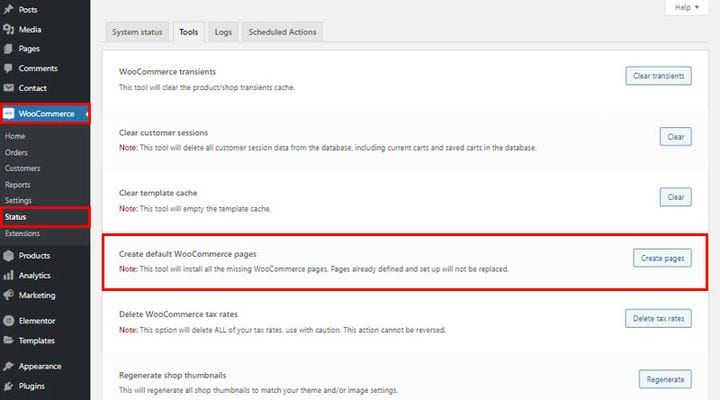
W przypadku, gdy domyślna strona nie została utworzona domyślnie lub przypadkowo ją usunąłeś, nie stanowi to problemu. Najłatwiej jest przejść do zakładki WooCommerce > Status > Narzędzia i znaleźć opcję Utwórz domyślne strony WooCommerce.
Kliknięcie opcji Utwórz strony powoduje utworzenie wszystkich brakujących stron. Kiedy to zrobisz, wystarczy ustawić je w ustawieniach, jak wyjaśniliśmy powyżej.
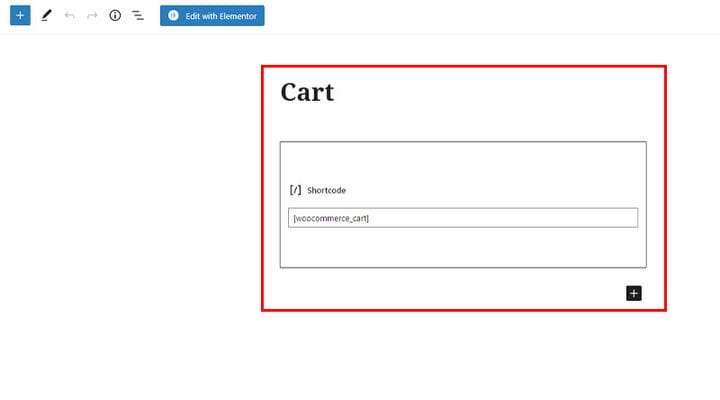
Innym sposobem dodawania brakujących stron jest utworzenie nowej strony i wstawienie do niej odpowiedniego shortcode.
To jest przykład wstawienia strony koszyka z krótkim kodem. Po wstawieniu shortcode publikujesz stronę i to wszystko.
[woocommerce_cart] Jak we wszystkich powyższych przypadkach, po utworzeniu strony w ten sposób należy określić w ustawieniach, że są to strony do tych celów.
Być może zauważyłeś, że na stronie Sklepu nie ma kodu skróconego. Aby go utworzyć, wystarczy opublikować pustą stronę i ustawić jej wartość w ustawieniach.
Jak dodać stronę śledzenia zamówienia?
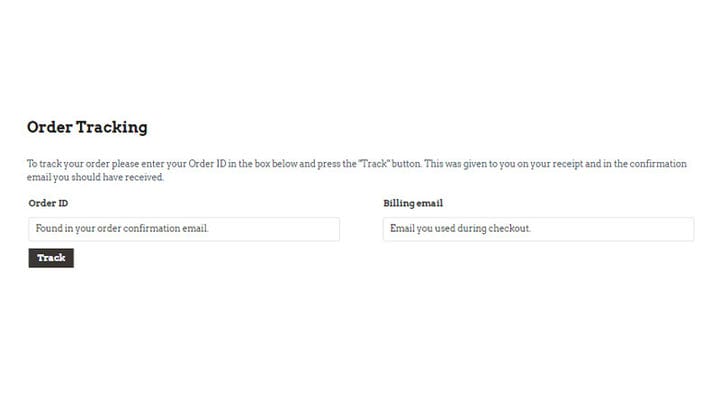
Strona śledzenia zamówień nie jest stroną domyślną, ale jest bardzo przydatna dla klientów i sprawia, że wyglądasz bardziej wiarygodnie, dlatego warto ją mieć. Możesz go łatwo utworzyć, dodając nową stronę z krótkim kodem
[woocommerce_order_tracking]
[woocommerce_order_tracking].
Jest to strona, na której klienci mogą sprawdzić, czy ich zamówienie jest w drodze i na jakim etapie procesu wysyłki jest.
Na zakończenie
Teraz, kiedy już wiesz, jak ustawić cztery niezbędne strony niezbędne dla każdego rodzaju sklepu internetowego, możesz zacząć myśleć o tym, jak sprawić, by Twój sklep był wyjątkowy. Bądź na bieżąco, ponieważ więcej artykułów dotyczących różnych aspektów witryn WooCommerce jest w drodze! Nie krępuj się zadawać pytań i dzielić się doświadczeniami z WooCommerce w sekcji komentarzy, czekamy na wiadomość od Ciebie.
Mamy nadzieję, że ten artykuł okazał się pomocny. Jeśli Ci się spodobało, zapoznaj się również z niektórymi z tych artykułów!