Przewodnik po integracji Stripe w witrynie z PHP
Jeśli prowadzisz stronę internetową i pobierasz płatności online, to prawdopodobnie słyszałeś o Stripe Payment Gateway. Korzystając ze Stripe można przyjąć płatność kartą kredytową lub debetową. Jest to wygodniejszy sposób płacenia klientom online. W tym artykule przyjrzymy się integracji Stripe ze stroną internetową za pomocą PHP.
Dlaczego warto korzystać z bramki płatności Stripe?
Stripe to jedna z najpopularniejszych i najbezpieczniejszych bramek płatniczych w Internecie. Dane karty użytkownika są zawsze bezpieczne przy płatnościach Stripe. W rzeczywistości w kasie Stripe udostępniają wygenerowane elementy, w których użytkownik musi wprowadzić dane karty. Elementy do wprowadzania danych karty są generowane przez Stripe w czasie wykonywania, co sprawia, że ta brama jest bezpieczniejsza.
Po wprowadzeniu danych karty Stripe generuje token, który posłuży do obciążenia płatności kartą. Dzięki temu w ogóle nie trzeba przechowywać danych karty.
Biorąc to pod uwagę, przyjrzyjmy się integracji Stripe ze stroną internetową za pomocą PHP.
Uzyskaj klucze API do integracji Stripe
Na początek powinieneś mieć konto Stripe. Aby zintegrować bramę Stripe w swojej aplikacji, musisz uzyskać tajny klucz Stripe i klucz do publikacji.
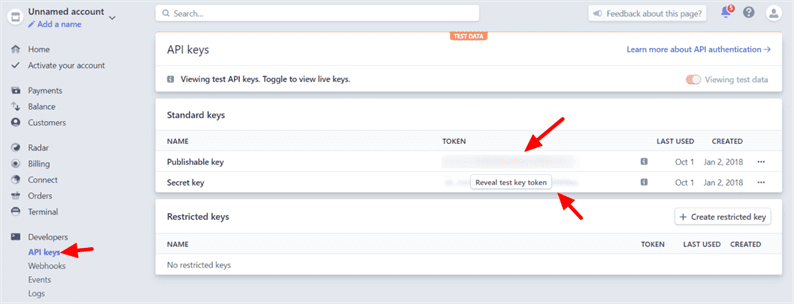
Zaloguj się do swojego panelu Stripe. Otrzymasz te klucze z Developers->API Keys. Polecam najpierw przetestować transakcje płatnicze w trybie testowym. Jeśli wszystko działa dobrze, przejdź do trybu na żywo. Więc chwyć klucze API do trybu testowania.
Formularz zamówienia w paski
Ilekroć integrujemy bramkę płatności na stronie internetowej, musimy przechowywać szczegóły transakcji w bazie danych. Stwórzmy więc paymentstabelę za pomocą poniższego zapytania SQL.
CREATE TABLE `payments` ( `id` int(11) NOT NULL AUTO_INCREMENT,
`payment_id` varchar(255) NOT NULL,
`amount` float(10,2) NOT NULL,
`currency` varchar(255) NOT NULL,
`payment_status` varchar(255) NOT NULL,
`captured_at` datetime NOT NULL DEFAULT current_timestamp(),
PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=latin1;Następnie utwórz formularz kasy. Jak wspomniałem wcześniej, Stripe generuje dla Ciebie elementy kart. Wygenerujemy te elementy w formularzu kasowym, postępując zgodnie z dokumentacją Stripe.
Utwórz index.htmlplik i umieść w nim poniższy kod.
<link rel="stylesheet" href="style.css" />
<script src="https://js.stripe.com/v3/"></script>
<form action="charge.php" method="post" id="payment-form">
<div class="form-row">
<input type="text" name="amount" placeholder="Enter Amount" />
<label for="card-element">
Credit or debit card
</label>
<div id="card-element">
<!-- A Stripe Element will be inserted here. -->
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
</div>
<button>Submit Payment</button>
</form>
<script src="card.js"></script>Dodaj stylizację do formularza, korzystając z poniższego kodu w style.csspliku.
.StripeElement {
box-sizing: border-box;
height: 40px;
padding: 10px 12px;
border: 1px solid transparent;
border-radius: 4px;
background-color: white;
box-shadow: 0 1px 3px 0 #e6ebf1;
-webkit-transition: box-shadow 150ms ease;
transition: box-shadow 150ms ease;
}
.StripeElement--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}
.StripeElement--invalid {
border-color: #fa755a;
}
.StripeElement--webkit-autofill {
background-color: #fefde5 !important;
}Następnie, aby wygenerować element karty i stripeToken należy dodać do card.jspliku następujący kod JavaScript. Ten kod JavaScript weryfikuje również dane karty.
// Create a Stripe client.
var stripe = Stripe('PUBLISHABLE_KEY');
// Create an instance of Elements.
var elements = stripe.elements();
// Custom styling can be passed to options when creating an Element.
// (Note that this demo uses a wider set of styles than the guide below.)
var style = {
base: {
color: '#32325d',
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSmoothing: 'antialiased',
fontSize: '16px',
'::placeholder': {
color: '#aab7c4'
}
},
invalid: {
color: '#fa755a',
iconColor: '#fa755a'
}
};
// Create an instance of the card Element.
var card = elements.create('card', {style: style});
// Add an instance of the card Element into the `card-element` <div>.
card.mount('#card-element');
// Handle real-time validation errors from the card Element.
card.addEventListener('change', function(event) {
var displayError = document.getElementById('card-errors');
if (event.error) {
displayError.textContent = event.error.message;
} else {
displayError.textContent = '';
}
});
// Handle form submission.
var form = document.getElementById('payment-form');
form.addEventListener('submit', function(event) {
event.preventDefault();
stripe.createToken(card).then(function(result) {
if (result.error) {
// Inform the user if there was an error.
var errorElement = document.getElementById('card-errors');
errorElement.textContent = result.error.message;
} else {
// Send the token to your server.
stripeTokenHandler(result.token);
}
});
});
// Submit the form with the token ID.
function stripeTokenHandler(token) {
// Insert the token ID into the form so it gets submitted to the server
var form = document.getElementById('payment-form');
var hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput);
// Submit the form
form.submit();
}Musisz zastąpić symbol zastępczy PUBLISHABLE_KEY swoim rzeczywistym kluczem w powyższym kodzie.
Do formularza dodałam losową stylizację. Możesz dostosować projekt formularza, aby pasował do Twojej witryny. Dodatkowo Stripe zapewnia różne wzory elementów kart. Przeczytaj więcej na ten temat w dokumentacji.
Gdy użytkownik przesyła formularz z danymi karty, Stripe generuje w tle token, który ustawi się jako ukryte pole „token". Ten token będzie używany do obciążania płatności kartą za pomocą Stripe SDK.
Wysyłamy dane formularza do charge.php. W tym pliku PHP obciążymy kartę i wykonamy płatność.
Integracja Stripe z Omnipay w PHP
Wszyscy ustawiamy się z podstawową konfiguracją. Teraz, aby doładować płatność kartą, zainstaluj bibliotekę Omnipay Stripe. Otwórz terminal w katalogu głównym projektu i uruchom poniższe polecenie:
composer require league/omnipay omnipay/stripePo zainstalowaniu biblioteki utwórz plik config.php i zainicjuj obiekt płatności oraz połączenie z bazą danych.
<?php
require_once "vendor/autoload.php";
use OmnipayOmnipay;
// Connect with the database
$db = new mysqli('MYSQL_HOST', 'MYSQL_DB_USERNAME', 'MYSQL_DB_PASSWORD', 'MYSQL_DB_NAME');
if ($db->connect_errno) {
die("Connect failed: ". $db->connect_error);
}
$gateway = Omnipay::create('Stripe');
$gateway->setApiKey('SECRET_KEY_HERE');Pamiętaj, aby zastąpić wszystkie symbole zastępcze rzeczywistymi wartościami. Następnie w swoim charge.phpnapisz kod w następujący sposób.
<?php
require_once "config.php";
if (isset($_POST['stripeToken']) && !empty($_POST['stripeToken'])) {
try {
$token = $_POST['stripeToken'];
$response = $gateway->purchase([
'amount' => $_POST['amount'],
'currency' => 'USD',
'token' => $token,
])->send();
if ($response->isSuccessful()) {
// payment was successful: update database
$arr_payment_data = $response->getData();
$payment_id = $arr_payment_data['id'];
$amount = $_POST['amount'];
// Insert transaction data into the database
$isPaymentExist = $db->query("SELECT * FROM payments WHERE payment_id = '".$payment_id."'");
if($isPaymentExist->num_rows == 0) {
$insert = $db->query("INSERT INTO payments(payment_id, amount, currency, payment_status) VALUES('$payment_id', '$amount', 'USD', 'Captured')");
}
echo "Payment is successful. Your payment id is: ". $payment_id;
} else {
// payment failed: display message to customer
echo $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}Skończyliśmy z częścią kodującą. Śmiało i przetestuj płatności w piaskownicy. Stripe udostępnia dane atrapy karty do testowania płatności.
Za każdym razem, gdy zdecydujesz się na transmisję na żywo, wystarczy zmienić swój tajny i publikowalny klucz za pomocą poświadczeń na żywo.
Mam nadzieję, że dowiesz się o integracji Stripe na stronie z PHP. Chciałbym usłyszeć wasze przemyślenia i sugestie w sekcji komentarzy poniżej.
Powiązane artykuły
- Integracja PayPal Payment Gateway w PHP przy użyciu PayPal REST API
- Akceptuj płatności kartą kredytową za pomocą bramki płatności Authorize.net w PHP
- Jak skonfigurować płatności cykliczne w Authorize.net