Źródło: Ten artykuł jest inspirowany tym postem Laravel Social Authentication with Socialite
Czy chcesz wdrożyć system logowania społecznościowego na swojej stronie Laravel? Zezwalając na logowanie społecznościowe, Twoi użytkownicy nie muszą rejestrować się w Twojej witrynie. Oszczędza nam to również wiele pracy, jak wysłanie linku aktywacyjnego, weryfikację konta e-mail. W tym artykule dowiemy się, jak dodać system logowania społecznościowego za pomocą społeczności Laravel.
Biblioteka Laravel Socialite zapewnia uwierzytelnianie OAuth za pomocą Facebooka, Twittera, Google, LinkedIn, GitHub i Bitbucket. To, co musimy zrobić, to zainstalować tę bibliotekę na naszej stronie Laravel, skonfigurować ją, pobrać klucze API ze strony społecznościowej i gotowe.
Utwórz tabelę użytkowników
Aby wdrożyć system logowania społecznościowego, musimy stworzyć tabelę użytkowników, w której będą przechowywane dane podane przez serwis społecznościowy.
Jeśli masz nową instalację Laravela, otwórz narzędzie wiersza poleceń w katalogu głównym projektu i uruchom polecenie php artisan make:auth. To polecenie utworzy kontrolery uwierzytelniania, takie jak LoginController, RegisterController itp., które znajdują się w katalogu app/Http/Controllers/Auth. Tworzy również widoki login.blade.php, register.blade.php w katalogu resources/view/auth.
Następnie otwórz tabelę migracji dla użytkowników. Zmodyfikujemy tę domyślną migrację i dodamy dwie dodatkowe kolumny o nazwie provider i provider_id.
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->nullable();
$table->string('password')->nullable();
$table->string('provider');
$table->string('provider_id');
$table->rememberToken();
$table->timestamps();
});
}Jak widać, ustawiliśmy kolumny e-mail i hasła na wartość zerową. Dlaczego? Kiedy używamy uwierzytelniania logowania społecznościowego, nie ma gwarancji, że otrzymamy identyfikator e-mail użytkownika. W takim przypadku również hasło nie jest potrzebne. Dlatego zachowujemy adres e-mail i hasło do wartości nullable. Dostawca kolumny będzie przechowywać nazwę serwisu społecznościowego, taką jak facebook, twitter itp. Kolumna provider_id będzie przechowywać identyfikator społecznościowy użytkownika odpowiedniego do serwisu społecznościowego.
Po zmodyfikowaniu migracji użytkownika jak powyżej uruchom polecenie php artisan migrate. W Twojej bazie danych zostanie utworzona tabela o nazwie „użytkownicy".
Prawdopodobnie podczas uruchamiania polecenia migracji pojawi się jakiś dziwny błąd związany z długością znaków. Jeśli tak, otwórz plik AppServiceProvider.php z katalogu app/Providers. W tym pliku musimy ustawić domyślną długość ciągu dla kolumn tabeli bazy danych.
Plik AppServiceProvider.php
<?php
namespace AppProviders;
use IlluminateSupportServiceProvider;
use IlluminateSupportFacadesSchema;
class AppServiceProvider extends ServiceProvider
{
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
Schema::defaultStringLength(255);
}
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
}Model użytkownika
Domyślnie Laravel zawiera model AppUser Eloquent w katalogu aplikacji. Otwórz User.php z folderu aplikacji. Dodaj jeszcze dwie kolumny provider, provider_id do zmiennej $fillable.
protected $fillable = [
'name', 'email', 'password', 'provider', 'provider_id',
];Zainstaluj i skonfiguruj Laravel Socialite
Aby zainstalować tę bibliotekę, powinieneś mieć zainstalowany program composer w swoim systemie.
W swoim narzędziu wiersza poleceń uruchom poniższe polecenie.
composer require laravel/socialite
Po zainstalowaniu biblioteki zarejestruj LaravelSocialiteSocialiteServiceProvider w swoim pliku konfiguracyjnym config/app.php.
'providers' => [
// Other service providers...
LaravelSocialiteSocialiteServiceProvider::class,
],W tym samym pliku config/app.php, pod tablicą aliasów, dodaj fasadę Socialite.
'Socialite' => LaravelSocialiteFacadesSocialite::class,Teraz nadszedł czas, aby zarejestrować swoją aplikację w serwisie społecznościowym. Na przykład zakładamy, że chcesz zaimplementować uwierzytelnianie logowania na Facebooku. Więc śmiało stwórz aplikację na Facebooku.
Gdy będziesz gotowy z identyfikatorem aplikacji, sekretem aplikacji na Facebooku, otwórz plik config/services.php i dodaj do niego poniższy kod.
'facebook' => [
'client_id' => env('FB_APP_ID'),
'client_secret' => env('FB_APP_SECRET'),
'redirect' => env('FB_CALLBACK_URL'),
],Jak pokazano w powyższym kodzie, musimy przechowywać szczegóły naszej aplikacji i adres URL wywołania zwrotnego w pliku .env.
FB_APP_ID=PASTE_APP_ID_HERE
FB_APP_SECRET=PASTE_APP_SECRET_HERE
FB_CALLBACK_URL=YOU_SITE_URL/login/facebook/callbackPrzekazaliśmy adres URL wywołania zwrotnego jako YOU_SITE_URL/login/facebook/callback. Teraz nadszedł czas, aby utworzyć dwie trasy, jedną do przekierowania użytkownika do dostawcy OAuth (w naszym przypadku Facebook) i drugą do odbierania wywołania zwrotnego od dostawcy po uwierzytelnieniu.
Rzeczywisty kod do obsługi OAuth
Na tym etapie zakończyliśmy całą konfigurację Laravel Socialite. Czas napisać kod, który obsługuje przekierowanie OAuth i pobiera dane użytkownika.
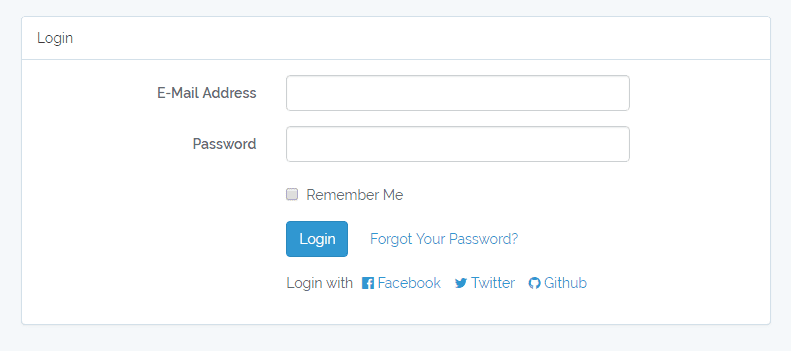
Otwórz plik login.blade.php i umieść w nim poniższy kod prawdopodobnie po przycisku przesyłania.
<div class="form-group">
<div class="col-md-6 col-md-offset-4">
Login with
<a href="{{ url('/login/facebook') }}"><i class="fa fa-facebook-official" aria-hidden="true"></i> Facebook</a>
<a href="{{ url('/login/twitter') }}"><i class="fa fa-twitter" aria-hidden="true"></i> Twitter</a>
<a href="{{ url('/login/github') }}"><i class="fa fa-github" aria-hidden="true"></i> Github</a>
</div>
</div>Tutaj dodajemy link do Github i Twittera. Kroki dodawania OAuth dla tych serwisów społecznościowych są takie same jak na Facebooku. Wystarczy utworzyć aplikację odpowiednich serwisów społecznościowych i przechowywać te dane w taki sam sposób, jak dodaliśmy na Facebooku.
W pliku trasy zdefiniuj trasy jak poniżej.
Route::get('login/{provider}', 'AuthLoginController@redirectToProvider');
Route::get('login/{provider}/callback', 'AuthLoginController@handleProviderCallback');Następnie przejdź do app/Http/Controllers/Auth/LoginController.php i zmodyfikuj plik. Powinieneś dodać w nim poniższy kod.
<?php
namespace AppHttpControllersAuth;
use AppHttpControllersController;
use IlluminateFoundationAuthAuthenticatesUsers;
use Socialite;
use AppUser;
use Auth;
class LoginController extends Controller
{
/**
* Redirect the user to the GitHub authentication page.
*
* @return Response
*/
public function redirectToProvider($provider)
{
return Socialite::driver($provider)->scopes(['email'])->redirect();
}
/**
* Obtain the user information from GitHub.
*
* @return Response
*/
public function handleProviderCallback($provider)
{
$user = Socialite::driver($provider)->user();
$authUser = $this->findOrCreateUser($user, $provider);
Auth::login($authUser, true);
return redirect($this->redirectTo);
}
/**
* If a user has registered before using social auth, return the user
* else, create a new user object.
* @param $user Socialite user object
* @param $provider Social auth provider
* @return User
*/
public function findOrCreateUser($user, $provider)
{
$authUser = User::where('provider_id', $user->id)->first();
if ($authUser) {
return $authUser;
}
return User::create([
'name' => $user->name,
'email' => $user->email,
'provider' => $provider,
'provider_id' => $user->id
]);
}
}Metoda redirectToProvider przekierowuje użytkownika do strony logowania serwisu społecznościowego. Gdy użytkownik autoryzuje aplikację, pobieramy informacje o użytkowniku w funkcji handleProviderCallback. Jeżeli użytkownik nie istnieje w naszym systemie to dodajemy jego dane za pomocą metody findOrCreateUser.
Mamy nadzieję, że poznałeś system logowania społecznościowego przy użyciu Laravel Socialite. Jeśli masz jakieś pytania lub sugestie, zostaw komentarz poniżej.
Powiązane artykuły
- Jak korzystać z funkcji wielu połączeń z bazą danych Laravel na stronie internetowej?
- Stwórz wielojęzyczną stronę internetową w PHP za pomocą Laravel Framework