Trix — edytor WYSIWYG typu open source dla stron internetowych
Edytor tekstu sformatowanego lub edytor WYSIWYG jest przydatny do pisania opisowej treści zawierającej elementy i obrazy HTML. W znaczniku HTML textarea nie można pisać treści za pomocą znaczników HTML. Dlatego większość stron korzysta z edytora HTML WYSIWYG.
Trix to edytor tekstu sformatowanego typu open source firmy Basecamp. Ponieważ jest używany w Basecampie, miliony ludzi już używają go do pisania swoich treści. W tym artykule dowiemy się, jak dodać edytor Trix do swoich aplikacji internetowych.
Instalacja
Trix hostował swój pakiet na GitHub, więc użytkownicy mogą z łatwością korzystać z tego ładnego edytora w swoich aplikacjach internetowych. Aby rozpocząć, musisz najpierw dołączyć pliki JS i CSS Trix. Możesz pobrać te pliki bezpośrednio do folderu dist z ich strony GitHub. Lub pobierz ich pakiet i kopię trix.jsi trix.csspliki.
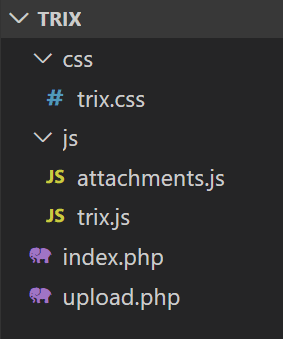
Musisz także utworzyć 2 pliki PHP i jeszcze jeden plik JS. W dalszej części dowiemy się, dlaczego i jak korzystać z tych plików. Twoja struktura folderów powinna wyglądać następująco:
Aby dodać edytor Trix na swojej stronie internetowej, napisz poniższy kod.
index.php
<link rel="stylesheet" href="css/trix.css">
<script src="js/trix.js"></script>
<script src="js/attachments.js"></script>
<form method="post">
<input id="x" type="hidden" name="content" value="" />
<trix-editor input="x"></trix-editor>
<input type="submit" name="submit" value="Submit" />
</form>W powyższym kodzie dodaliśmy bezpośrednio pliki CSS i JS. Oczywiście powinieneś postępować zgodnie z wytycznymi dotyczącymi frameworka/CMS, aby dołączyć te pliki.
Edytor Trix dołącza całą napisaną treść do ukrytego pola, które dodaliśmy powyżej. A kiedy przesyłasz formularz, powinieneś przejść do ukrytego pola, aby pobrać treść z edytora. Zasadniczo otrzymasz zawartość edytora Trix po stronie serwera za pomocą:
<?php
echo $_POST['content']; //here 'content' is the name given to hidden fieldW ten sam sposób chcesz wstępnie wypełnić edytor treścią, a następnie przekazać treść w atrybutach wartości ukrytego pola. Edytor Trix automatycznie wypełnia zawartość z ukrytego elementu.
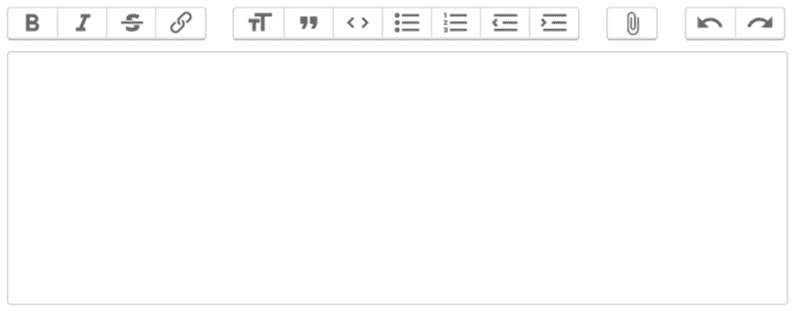
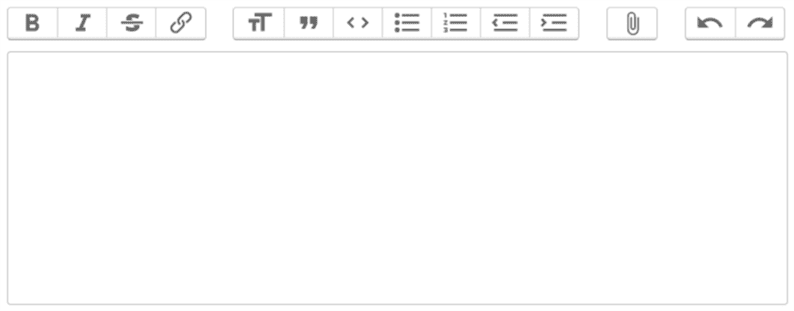
Następnie uruchom ten plik w przeglądarce i powinieneś zobaczyć na stronie edytor WYSIWYG.
Prześlij obraz w edytorze Trix WYSIWYG
W dokumentacji GitHub wspominali o przechowywaniu załączonych plików.
Trix automatycznie akceptuje pliki przeciągane lub wklejane do edytora i wstawia je jako załączniki do dokumentu. Każdy załącznik jest uważany za oczekujący, dopóki nie przechowujesz go zdalnie i nie udostępnisz Trix stałego adresu URL.
Oznacza to, że musisz pobrać obraz z edytora, wysłać go po stronie serwera, przesłać obrazy na serwer i zwrócić adres URL obrazu. Aby wykonać ten proces, w kolejnych krokach napiszemy kod JS i PHP.
Najpierw zacznijmy od kodu JS. Utworzyłeś attachments.jsplik w katalogu ‘js’. Ten plik JS będzie miał następujący kod.
(function() {
var HOST = "YOUR_DOMAIN_URL/upload.php"
addEventListener("trix-attachment-add", function(event) {
if (event.attachment.file) {
uploadFileAttachment(event.attachment)
}
})
function uploadFileAttachment(attachment) {
uploadFile(attachment.file, setProgress, setAttributes)
function setProgress(progress) {
attachment.setUploadProgress(progress)
}
function setAttributes(attributes) {
attachment.setAttributes(attributes)
}
}
function uploadFile(file, progressCallback, successCallback) {
var formData = createFormData(file)
var xhr = new XMLHttpRequest()
xhr.open("POST", HOST, true)
xhr.upload.addEventListener("progress", function(event) {
var progress = event.loaded / event.total * 100
progressCallback(progress)
})
xhr.addEventListener("load", function(event) {
var attributes = {
url: xhr.responseText,
href: xhr.responseText + "?content-disposition=attachment"
}
successCallback(attributes)
})
xhr.send(formData)
}
function createFormData(file) {
var data = new FormData()
data.append("Content-Type", file.type)
data.append("file", file)
return data
}
})();Zastąp symbol zastępczy „YOUR_DOMAIN_URL" swoim rzeczywistym adresem URL. To, co robi ten kod, to nasłuchiwanie trix-attachment-addzdarzeń, wysyłanie załącznika do upload.phppliku. Po zwróceniu odpowiedzi z serwera ustawia stały adres URL obrazu w atrybutach edytora.
Na koniec zapisz w pliku kod obrazu, który chcesz upload.phpprzesłać.
<?php
if (!file_exists('uploads')) {
mkdir('uploads', 0777);
}
move_uploaded_file($_FILES['file']['tmp_name'], 'uploads/'.$_FILES['file']['name']);
echo "YOUR_DOMAIN_URL/uploads/".$_FILES['file']['name'];Mamy nadzieję, że rozumiesz, jak dodać edytor Trix WYSIWYG za pomocą PHP do swojej witryny. Chcielibyśmy poznać Twoje przemyślenia w sekcji komentarzy poniżej.
- Jak zainstalować i używać CKEditor w Laravel?
- Jak zainstalować i używać TinyMCE – edytora HTML WYSIWYG w Laravel