Uzyskaj listę filmów z YouTube według słów kluczowych za pomocą interfejsu API wyszukiwania YouTube i JavaScript
W przeszłości opublikowałem artykuł Jak uzyskać listę filmów z YouTube według słów kluczowych za pomocą API wyszukiwania YouTube, który został napisany dla programistów PHP. Jeden z naszych czytelników szukał tego samego rozwiązania w JavaScript.
W tym artykule dowiemy się, jak wyszukiwać filmy w YouTube według słowa kluczowego za pomocą JavaScript za pomocą interfejsu API wyszukiwania YouTube. Użytkownik może korzystać z tego rozwiązania w swoich aplikacjach JavaScript zbudowanych na ReactJS, AngularJs, NodeJS itp.
Uzyskaj klucz API
Aby rozpocząć, musisz najpierw utworzyć klucz API na swoim koncie Konsoli Google. Ten klucz jest niezbędny podczas interakcji z interfejsami API YouTube. Bez tego klucza YouTube traktuje wszystkie przychodzące wywołania API jako nieautoryzowane.
Poniżej znajdują się kroki, aby pobrać klucz API.
- Przejdź do Konsoli programisty Google https://console.developers.google.com.
- Utwórz nowy projekt. Opcjonalnie możesz również wybrać istniejący projekt.
- Nadaj nazwę swojemu projektowi. Konsola Google utworzy dla Ciebie unikalny identyfikator projektu.
- Twój nowo utworzony projekt pojawi się na górze lewego paska bocznego.
- Kliknij Biblioteka z lewego menu. Zobaczysz listę interfejsów Google API. Włącz interfejs API danych YouTube.
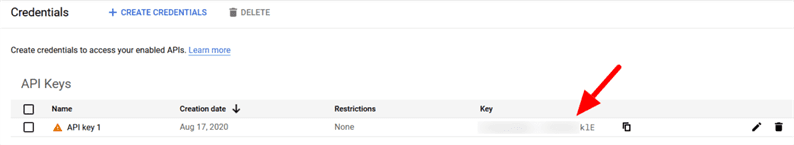
- Następnie z lewego menu kliknij Poświadczenia. Wybierz klucz API w obszarze Utwórz poświadczenia.
- Skopiuj ten klucz API.
Utwórz interfejs użytkownika
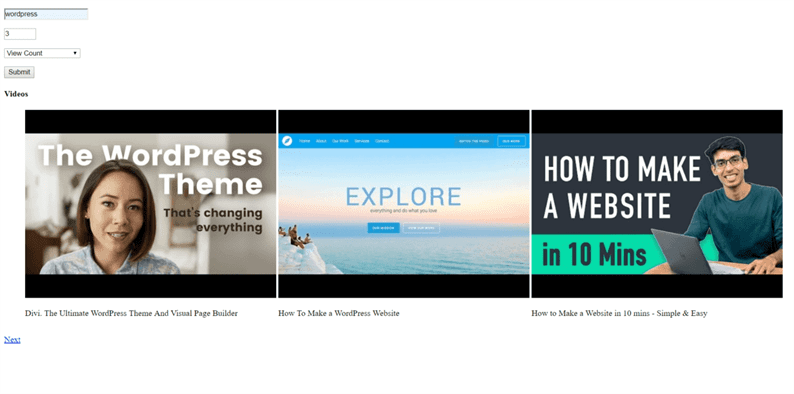
Ponieważ zamierzamy uzyskać listę filmów YouTube według słowa kluczowego, zbudujmy prosty formularz, w którym użytkownik może wpisać swoje słowo kluczowe. Dodaję też dwa kolejne pola, aby wpisać liczbę filmów do zwrócenia i wybrać opcję wyszukiwania według. Możesz wyszukiwać filmy w YouTube na podstawie daty, oceny, trafności, tytułu lub liczby wyświetleń.
Utwórz index.htmlplik i dodaj do niego następujący kod.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Get YouTube Video by Keyword</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.css" />
<style>
.paginate {
margin-right: 5px;
}
li {
display: inline-block;
}
</style>
</head>
<body>
<form id="yt-form">
<p><input type="text" id="keyword-input" placeholder="Enter keyword" required></p>
<p><input type="number" id="maxresult-input" placeholder="Max Results" min="1" max="50" required></p>
<p>
<select id="order-input" required>
<option value="">--SELECT ORDER--</option>
<option value="date">Date</option>
<option value="rating">Rating</option>
<option value="relevance">Relevance</option>
<option value="title">Title</option>
<option value="viewCount" selected>View Count</option>
</select>
</p>
<p>
<input type="submit" value="Submit">
</p>
</form>
<div id="videoListContainer"></div>
<script src="https://apis.google.com/js/api.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.js"></script>
<script src="js/custom.js"></script>
</body>
</html>W powyższym kodzie dodałem „id" do każdego wejścia formularza, które zostanie użyte do uzyskania wartości wejściowych. Ma również pusty div z identyfikatorem, videoListContainerw którym wyświetli się nasza lista filmów. Dołączyłem dwa pliki JS – jeden pochodzi z Google, a drugi to nasz własny JS, w którym napiszemy kod dla API wyszukiwania YouTube. Dołączyłem również Fancybox CSS i JS przez CDN, które będą odtwarzać filmy z YouTube w wyskakującym okienku.
YouTube Search API w JavaScript
Jeśli chodzi o JavaScript, najpierw musimy załadować klienta Google API. Po załadowaniu klienta API Google umożliwiają nam wywoływanie ich interfejsów API. Utwórzmy js/custom.jsplik i załadujmy klienta interfejsu API Google w następujący sposób.
gapi.load("client", loadClient);
function loadClient() {
gapi.client.setApiKey("YOUTUBE_API_KEY");
return gapi.client.load("https://www.googleapis.com/discovery/v1/apis/youtube/v3/rest")
.then(function() { console.log("GAPI client loaded for API"); },
function(err) { console.error("Error loading GAPI client for API", err); });
}Pamiętaj, aby dodać swój klucz API do setApiKeymetody. Jeśli ustawisz to poprawnie to w konsoli przeglądarki powinieneś zobaczyć komunikat ‘Klient GAPI załadowany dla API’. To znaczy, że możemy iść do przodu.
Wywołaj interfejs API i wynik renderowania
Wszyscy mamy zamiar wywołać interfejs API wyszukiwania YouTube i wyświetlić wynik w kodzie HTML. Są 2 rzeczy, w których musimy wywołać API. Wyszukiwanie powinno rozpocząć się po kliknięciu przycisku przesyłania i linków do stronicowania. YouTube zwraca pewną liczbę filmów do wyszukiwania słów kluczowych. Dodamy więc paginację, aby przejść do następnego i poprzedniego zestawu filmów.
Aby obsłużyć te scenariusze, nasz kod będzie wyglądał następująco. Poniższy kod również wchodzi do js/custom.jspliku.
const ytForm = document.getElementById('yt-form');
const keywordInput = document.getElementById('keyword-input');
const maxresultInput = document.getElementById('maxresult-input');
const orderInput = document.getElementById('order-input');
const videoList = document.getElementById('videoListContainer');
var pageToken = '';
ytForm.addEventListener('submit', e => {
e.preventDefault();
execute();
});
function paginate(e, obj) {
e.preventDefault();
pageToken = obj.getAttribute('data-id');
execute();
}
// Make sure the client is loaded before calling this method.
function execute() {
const searchString = keywordInput.value;
const maxresult = maxresultInput.value;
const orderby = orderInput.value;
var arr_search = {
"part": 'snippet',
"type": 'video',
"order": orderby,
"maxResults": maxresult,
"q": searchString
};
if (pageToken != '') {
arr_search.pageToken = pageToken;
}
return gapi.client.youtube.search.list(arr_search)
.then(function(response) {
// Handle the results here (response.result has the parsed body).
const listItems = response.result.items;
if (listItems) {
let output = '<h4>Videos</h4><ul>';
listItems.forEach(item => {
const videoId = item.id.videoId;
const videoTitle = item.snippet.title;
output += `
<li><a data-fancybox href="https://www.youtube.com/watch?v=${videoId}"><img src="http://i3.ytimg.com/vi/${videoId}/hqdefault.jpg" /></a><p>${videoTitle}</p></li>
`;
});
output += '</ul>';
if (response.result.prevPageToken) {
output += `<br><a class="paginate" href="#" data-id="${response.result.prevPageToken}" onclick="paginate(event, this)">Prev</a>`;
}
if (response.result.nextPageToken) {
output += `<a href="#" class="paginate" data-id="${response.result.nextPageToken}" onclick="paginate(event, this)">Next</a>`;
}
// Output list
videoList.innerHTML = output;
}
},
function(err) { console.error("Execute error", err); });
}Tutaj najpierw pobieramy wartości wejściowe z formularza i przechowujemy je w zmiennych. W executemetodzie piszemy kod, który wywołuje API YouTube. W odpowiedzi otrzymujemy listę filmów wraz z prevPageToken lub nextPageToken lub obydwoma. Te tokeny służą do pobierania zestawu następnych lub poprzednich filmów według słów kluczowych. Dołączamy te tokeny jako atrybuty danych do linków stronicowania. Teraz, gdy klikniemy łącza stronicowania, wywołanie API inicjuje się ponownie, wykonuje swoje zadanie i daje nam odpowiedź. Z odpowiedzi API wyświetlamy informacje wideo w div, który ma identyfikator videoListContainer.
W naszym samouczku wyświetlamy miniatury filmów i tytuły filmów na liście. Możesz również wydrukować inne informacje wideo zgodnie z wymaganiami. Użytkownik może wydrukować zmienną, listItemsaby sprawdzić, jakie informacje YouTube API zwraca w odpowiedzi. Poza tym w powyższym kodzie użyłem Fancyboxa używając data-fancyboxatrybutu. Ten atrybut będzie odtwarzał wideo w wyskakującym okienku.
Mam nadzieję, że wiesz, jak uzyskać listę filmów na YouTube według słów kluczowych w JavaScript. Podziel się swoimi przemyśleniami i sugestiami w sekcji komentarzy poniżej.
Powiązane artykuły
- YouTube API – jak uzyskać listę filmów z YouTube na swoim kanale
- Jak uzyskać tagi wideo YouTube za pomocą interfejsu API YouTube
- Jak korzystać z interfejsu API YouTube do przesyłania wideo na kanał YouTube?