Zintegruj Google Invisible reCAPTCHA z PHP
Dodanie captcha do formularzy na stronie jest w dzisiejszych czasach niezbędne. W przeciwnym razie Twoja skrzynka odbiorcza i baza danych zapełniają się tonami spamu. Po prostu marnuje nasz czas na czyszczenie wiadomości e-mail, a także zajmuje dodatkowe miejsce w bazie danych serwera.
Google reCAPTCHA to lepszy sposób na ochronę formularzy przed botami. Używając reCAPTCHA, będziesz kontynuował swoje formularze tylko wtedy, gdy będą miały rzeczywiste interakcje międzyludzkie.
W tym artykule dowiemy się, jak zintegrować Google Invisible reCAPTCHA w formularzach Twojej witryny z PHP. W przypadku Invisible reCAPTCHA Twoi goście nie muszą rozwiązywać zagadek. Musi zweryfikować żądanie w tle po stronie serwera.
Zarejestruj witrynę i uzyskaj klucze API
Aby rozpocząć, zarejestruj swoją witrynę tutaj – https://www.google.com/recaptcha/admin.
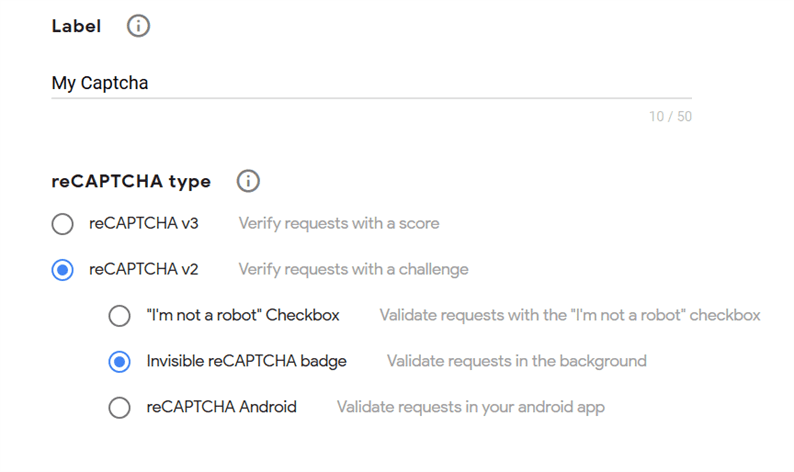
Wybierz opcję „Niewidoczna odznaka reCAPTCHA" z „reCAPTCHA v2″.
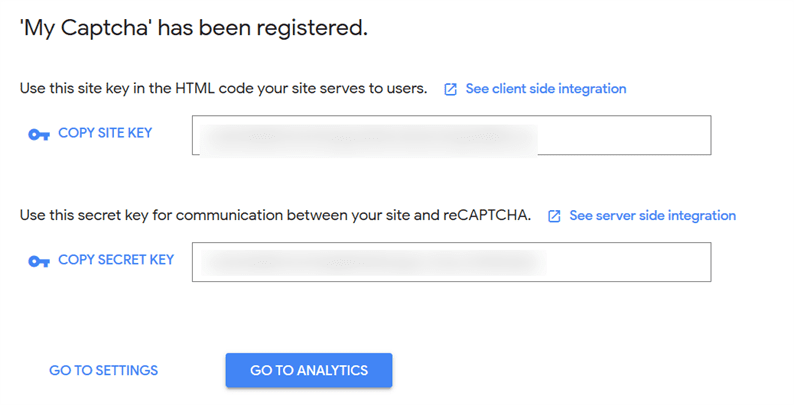
Dodaj swoją domenę w tym samym formularzu. Możesz wstawić tyle domen, ile chcesz. Dla serwera lokalnego dodaje domenę jako localhost. Po przesłaniu formularza otrzymasz klucze API. Skopiuj te klucze. Będzie to wymagane w kolejnych krokach.
Zintegruj Google Invisible reCAPTCHA
Aby dodać Invisible reCAPTCHA w formularzu, wymaga nieco innego podejścia. Musimy przekazać atrybuty danych do przycisku i przesłać formularz za pomocą JavaScript w następujący sposób.
<form method="post" id="userForm">
<p><input type="text" class="form-control" name="fullname" placeholder="Enter full name" /></p>
<p><button class="g-recaptcha btn btn-primary" data-sitekey="YOUR_SITE_KEY" data-callback="submitForm">Submit</button></p>
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitForm() {
document.getElementById('userForm').submit();
}
</script>Ten kod dodaje Invisible reCAPTCHA do twojego formularza. Jeśli ponownie załadujesz stronę, zobaczysz logo reCAPTCHA w prawym dolnym rogu strony.
Tutaj przekazaliśmy klucz witryny reCAPTCHA do atrybutu „data-sitekey”, a nazwę metody „submitForm” do atrybutu „data-callback”. Gdy użytkownik kliknie przycisk, wywołuje metodę wywołania zwrotnego, która przesyła formularz za pomocą JavaScript.
Teraz nadszedł czas na weryfikację po stronie serwera. Zweryfikujemy wartość odpowiedzi reCAPTCHA względem adresu URL interfejsu API Google w następujący sposób.
if (isset($_POST['g-recaptcha-response'])) {
$secret_key = 'YOUR_SECRET_KEY';
$url = 'https://www.google.com/recaptcha/api/siteverify?secret='.$secret_key.'&response='.$_POST['g-recaptcha-response'];
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_HEADER, false);
$data = curl_exec($curl);
curl_close($curl);
$responseCaptchaData = json_decode($data);
if($responseCaptchaData->success) {
echo 'Captcha verified';
//proceed with form values
} else {
echo 'Verification failed';
}
}Kiedy prawdziwy człowiek przesyła Twój formularz, generuje odpowiedź reCAPTCHA, którą następnie powyższy kod weryfikuje za pomocą Google API. Jeśli formularz zostanie przesłany przez boty, powyższa weryfikacja nie powiedzie się. Kontynuuj wypełnianie formularza tylko w przypadku pozytywnej odpowiedzi.
Nasz ostateczny kod jest następujący.
<?php
if (isset($_POST['g-recaptcha-response'])) {
$secret_key = 'YOUR_SECRET_KEY';
$url = 'https://www.google.com/recaptcha/api/siteverify?secret='.$secret_key.'&response='.$_POST['g-recaptcha-response'];
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_HEADER, false);
$data = curl_exec($curl);
curl_close($curl);
$responseCaptchaData = json_decode($data);
if($responseCaptchaData->success) {
echo 'Captcha verified';
//proceed with form values
} else {
echo 'Verification failed';
}
}
?>
<form method="post" id="userForm">
<p><input type="text" class="form-control" name="fullname" placeholder="Enter full name" /></p>
<p><button class="g-recaptcha btn btn-primary" data-sitekey="YOUR_SITE_KEY" data-callback="submitForm">Submit</button></p>
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitForm() {
document.getElementById('userForm').submit();
}
</script>Otóż to! Korzystaj z formularzy wolnych od spamu w swojej witrynie. Chciałbym usłyszeć wasze przemyślenia i sugestie w sekcji komentarzy poniżej.
Powiązane artykuły
- Korzystanie z Google reCAPTCHA w formularzach witryny z PHP
- Zweryfikuj Google reCAPTCHA za pomocą JavaScript
- Przewodnik po dodaniu Google reCAPTCHA v3 do Twojej witryny Laravel