Zweryfikuj Google reCAPTCHA za pomocą JavaScript
Google reCAPTCHA to popularny wybór do ochrony formularzy witryn internetowych przed spamem i botami. reCAPTCHA prosi użytkowników o rozwiązywanie prostych łamigłówek, które są łatwe dla ludzi, ale trudne dla botów. Dzięki temu można zaoszczędzić miejsce na serwerze przed wstawianiem do bazy danych niepotrzebnych wpisów spamowych. Oszczędza to również czas, ponieważ nigdy nie dostajemy komentarzy spamowych do naszej skrzynki pocztowej.
Gdy dodajemy Google reCAPTCHA w formularzach witryn, musimy napisać fragment kodu, aby zweryfikować odpowiedź reCAPTCHA. Jeśli odpowiedź jest prawidłowa, to tylko nasz formularz powinien być kontynuowany.
Istnieją dwa sposoby weryfikacji odpowiedzi, jeden po stronie serwera, a drugi po stronie klienta. W tym artykule skupiamy się na walidacji po stronie klienta, dlatego uczymy się walidacji Google reCAPTCHA za pomocą JavaScript.
Jeśli szukasz walidacji po stronie serwera, zapoznaj się z artykułem Korzystanie z Google reCAPTCHA w formularzach witryny z PHP.
Zarejestruj witrynę i uzyskaj klucze API
Aby rozpocząć, musisz zarejestrować swoją witrynę tutaj – https://www.google.com/recaptcha/admin.
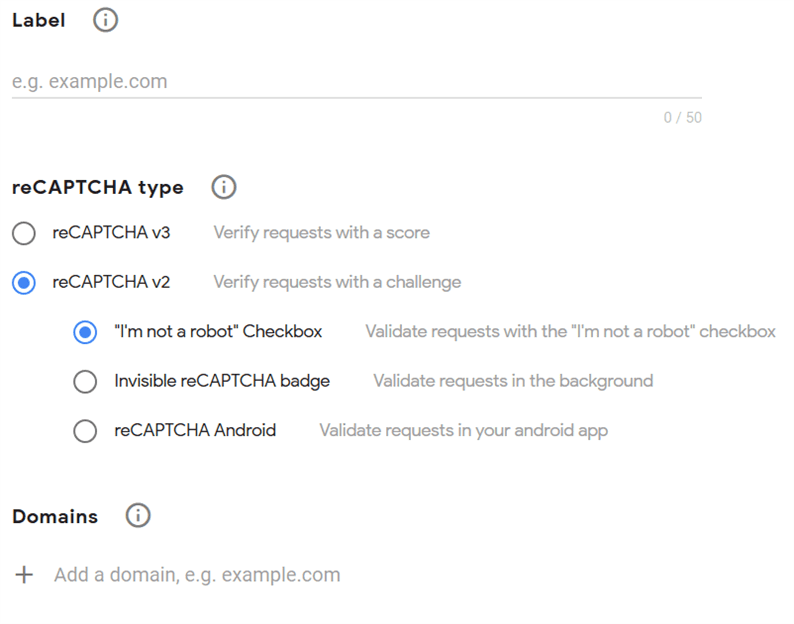
Wybierz opcję „reCAPTCHA v2", która daje pole wyboru „Nie jestem robotem”.
Po wprowadzeniu danych w powyższym formularzu otrzymasz klucz witryny i klucz tajny. Ponieważ mamy do czynienia z walidacją po stronie klienta, potrzebujemy tylko klucza witryny.
Jeśli chcesz przetestować go na lokalnym serwerze, dodaj „localhost” jako domenę.
Zweryfikuj Google reCAPTCHA za pomocą JavaScript
Najpierw musisz dodać Google reCAPTCHA do swojego formularza. Możesz to zrobić za pomocą poniższego kodu.
<form method="post" onsubmit="return submitUserForm();">
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY" data-callback="verifyCaptcha"></div>
<div id="g-recaptcha-error"></div>
<input type="submit" name="submit" value="Submit" />
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>W powyższym kodzie używam onsubmitzdarzenia. Dzieje się tak, ponieważ gdy użytkownik przesyła formularz, musimy sprawdzić odpowiedź reCAPTCHA, a następnie zezwolić mu na przesłanie formularza.
Następnie dodałem ‘verifyCaptcha’ jako nazwę funkcji zwrotnej do atrybutu ‘data-callback’. Użyję tej metody wywołania zwrotnego, aby usunąć komunikat o błędzie po przejściu walidacji. Dodałem również div z identyfikatorem „g-recaptcha-error”, aby wyświetlić komunikat o błędzie.
Należy zastąpić symbol zastępczy „YOUR_SITE_KEY” rzeczywistym kluczem witryny.
Na koniec napiszmy kod JavaScript, który obsługuje odpowiedź reCAPTCHA. Na podstawie odpowiedzi wyświetla komunikat o błędzie lub umożliwia kontynuację formularza.
<script>
function submitUserForm() {
var response = grecaptcha.getResponse();
if(response.length == 0) {
document.getElementById('g-recaptcha-error').innerHTML = '<span style="color:red;">This field is required.</span>';
return false;
}
return true;
}
function verifyCaptcha() {
document.getElementById('g-recaptcha-error').innerHTML = '';
}
</script>W metodzie submitUserFormotrzymujemy odpowiedź reCAPTCHA za pomocą grecaptcha.getResponse(). Jest to wbudowana funkcja udostępniana przez usługę Google reCAPTCHA.
Jeśli odpowiedź jest nieprawidłowa, zwraca 0. Oznacza to, że użytkownik nie zweryfikował jeszcze reCAPTCHA. I tak, zgłasza błąd i dołącza do div, który ma identyfikator ‘g-recaptcha-error’.
Gdy Google reCAPTCHA wysyła prawidłową odpowiedź, zwracam prawdziwą wartość, co umożliwia dalsze przejście formularza.
verifyCaptchaMetoda dzwoni kiedy można rozwiązać wszystkie zagadki reCAPTCHA. Następnie usuwamy komunikat o błędzie po rozwiązaniu zagadki.
Nasz ostateczny kod to:
<form method="post" onsubmit="return submitUserForm();">
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY" data-callback="verifyCaptcha"></div>
<div id="g-recaptcha-error"></div>
<input type="submit" name="submit" value="Submit" />
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitUserForm() {
var response = grecaptcha.getResponse();
if(response.length == 0) {
document.getElementById('g-recaptcha-error').innerHTML = '<span style="color:red;">This field is required.</span>';
return false;
}
return true;
}
function verifyCaptcha() {
document.getElementById('g-recaptcha-error').innerHTML = '';
}
</script>Mam nadzieję, że rozumiesz, jak zweryfikować Google reCAPTCHA za pomocą JavaScript. Wypróbuj to w swoim projekcie i podziel się swoimi przemyśleniami lub sugestiami w sekcji komentarzy poniżej.
Powiązane artykuły
- Zintegruj Google Invisible reCAPTCHA z PHP
- Przewodnik po dodaniu Google reCAPTCHA v3 do Twojej witryny Laravel
- Jak dodać Nie jestem robotem captcha w formularzach Laravel