Aceite pagamentos com cartão de crédito usando PayPal Payments Pro em PHP
Você está procurando integrar um gateway de pagamento que aceite pagamentos com cartão de crédito? O pagamento com cartão de crédito é uma das melhores opções para aceitar pagamentos online. Os clientes preferem pagar online com seus cartões de crédito. Pode estar acontecendo que você está perdendo clientes apenas porque seu site não aceita pagamentos com cartão de crédito. Como proprietário de uma loja online, você deve adicionar uma opção de cartão de crédito para aceitar pagamentos em seu site.
Existem muitos gateways de pagamento disponíveis que oferecem suporte para cartão de crédito. Por exemplo, Authorize.Net e Stripe permitem aceitar pagamentos com cartão online.
- Aceite pagamentos com cartão de crédito usando Authorize.Net Payment Gateway em PHP
- Um guia para integração do Stripe em sites com PHP
Os leitores escolhem qualquer uma das opções acima, mas se quiserem usar o PayPal, continuem lendo. Neste artigo, mostrarei como aceitar pagamentos com cartão de crédito usando o PayPal Payments Pro.
O PayPal Payments Pro aceita pagamentos com uma solução totalmente personalizável. Isso significa que você pode criar sua própria forma de pagamento e cobrar de seu cliente. Ele não redireciona você para o site do PayPal para concluir a transação.
Também vamos criar nosso próprio formulário onde o cliente insere os dados do cartão e pode pagar sem sair do site. O usuário pode criar sua própria página de checkout e permite que ele insira os detalhes do cartão. Então, sem mais delongas, vamos começar.
Começando
Antes de aceitar pagamentos em tempo real, é sempre recomendável testá-lo primeiro no modo sandbox. Se tudo funcionar conforme o esperado no sandbox, devemos ativá-lo para evitar problemas com os pagamentos do cliente. Para testar os pagamentos, você precisa ter uma conta sandbox do PayPal. Crie sua conta no PayPal Developer. Depois de criar uma conta, vá para SANDBOX-> Contas no menu do lado esquerdo e crie uma conta comercial.
No momento em que este artigo foi escrito, o PayPal Payments Pro está disponível nos Estados Unidos, Reino Unido e Canadá. Isso significa que, ao criar uma conta, você deve selecionar um desses países.
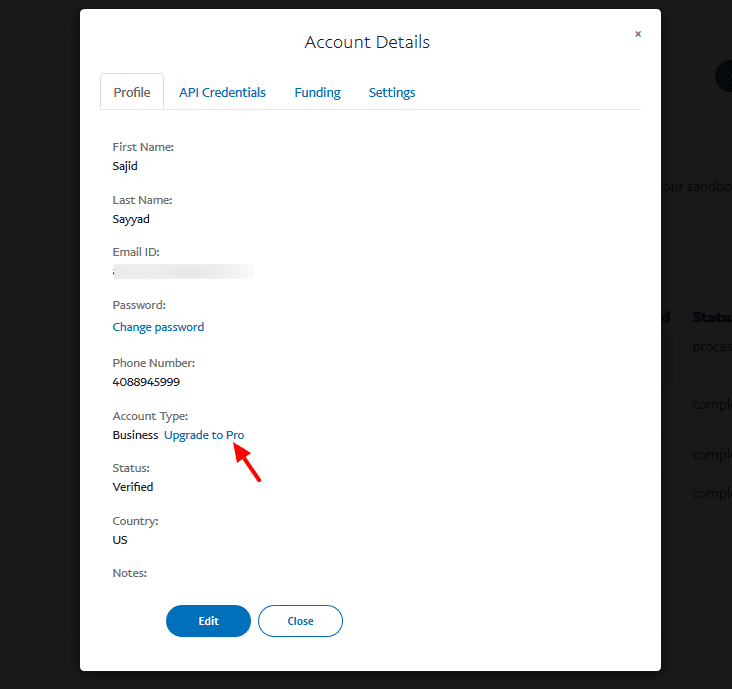
Depois de ter uma conta empresarial, você precisa atualizar seu tipo de conta para ‘Business-Pro’. Você deve ter seu tipo de conta como ‘Business-Pro’ para aceitar pagamentos com cartão de crédito. Para atualizá-lo, clique no link ‘Atualizar para Pro’ e o PayPal converterá seu tipo de conta para ‘Business-Pro’.
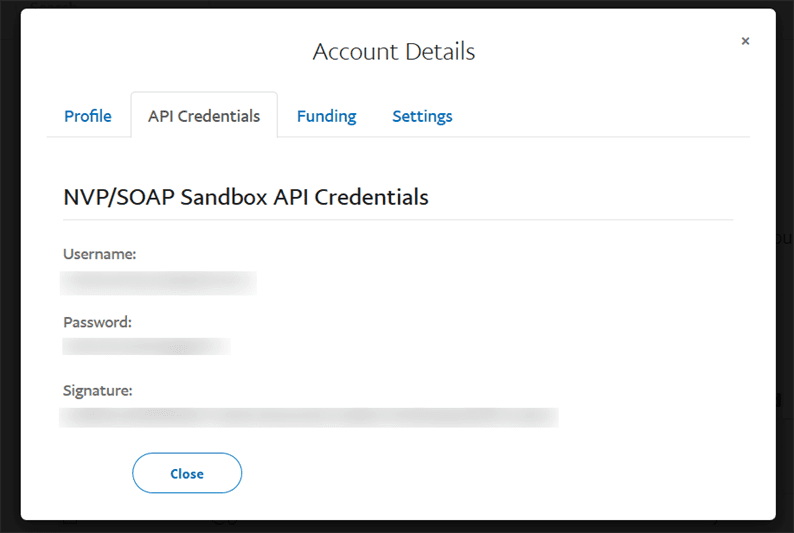
Em seguida, clique na guia ‘Credenciais de API’ e obtenha suas credenciais. Precisaremos dessas credenciais na próxima parte deste tutorial.
Formulário de pagamento personalizável
Como eu disse, usando o PayPal Payments Pro você pode criar sua própria forma de pagamento. Vamos criar um bom formulário de checkout onde o cliente insere seus detalhes de pagamento. Vou usar um formulário de design agradável no codepen para este tutorial.
A estrutura final da pasta deve ser a seguinte:
Não pense sobre vendor, charge.php, composer.json, composer.lockpor enquanto. Iremos criá-lo na parte posterior.
Crie um css/card.cssarquivo e adicione o código abaixo conforme fornecido no codepen.
@import url(https://fonts.googleapis.com/css?family=Roboto:400,900,700,500);
body {
padding: 60px 0;
background-color: rgba(178,209,229,0.7);
margin: 0 auto;
width: 600px;
}
.body-text {
padding: 0 20px 30px 20px;
font-family: "Roboto";
font-size: 1em;
color: #333;
text-align: center;
line-height: 1.2em;
}
.form-container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.card-wrapper {
background-color: #6FB7E9;
width: 100%;
display: flex;
}
.personal-information {
background-color: #3C8DC5;
color: #fff;
padding: 1px 0;
text-align: center;
}
h1 {
font-size: 1.3em;
font-family: "Roboto"
}
input {
margin: 1px 0;
padding-left: 3%;
font-size: 14px;
}
input[type="text"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="email"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="submit"]{
display: block;
height: 60px;
width: 100%;
border: none;
background-color: #3C8DC5;
color: #fff;
margin-top: 2px;
curson: pointer;
font-size: 0.9em;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
}
input[type="submit"]:hover{
background-color: #6FB7E9;
transition: 0.3s ease;
}
#column-left {
width: 46.5%;
float: left;
margin-bottom: 2px;
}
#column-right {
width: 46.5%;
float: right;
}
@media only screen and (max-width: 480px){
body {
width: 100%;
margin: 0 auto;
}
.form-container {
margin: 0 2%;
}
input {
font-size: 1em;
}
#input-button {
width: 100%;
}
#input-field {
width: 96.5%;
}
h1 {
font-size: 1.2em;
}
input {
margin: 2px 0;
}
input[type="submit"]{
height: 50px;
}
#column-left {
width: 96.5%;
display: block;
float: none;
}
#column-right {
width: 96.5%;
display: block;
float: none;
}
}Da mesma forma, nosso js/card.jsarquivo terá o seguinte código.
/* Card.js plugin by Jesse Pollak. https://github.com/jessepollak/card */
$('form').card({
container: '.card-wrapper',
width: 280,
formSelectors: {
nameInput: 'input[name="first-name"], input[name="last-name"]'
}
});Obtenha uma cópia jquery.card.jsdeste repositório GitHub. Armazene este arquivo no diretório ‘js’.
Agora, crie um index.htmlarquivo. Neste arquivo, adicionaremos marcação HTML que exibe nosso formulário de checkout.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Online Payments</title>
<link rel="stylesheet" href="css/card.css">
</head>
<body>
<form method="POST" action="charge.php">
<div class="form-container">
<div class="personal-information">
<h1>Payment Information</h1>
</div> <!-- end of personal-information -->
<input id="column-left" type="text" name="first-name" placeholder="First Name" required="required" />
<input id="column-right" type="text" name="last-name" placeholder="Surname" required="required" />
<input id="input-field" type="text" name="number" placeholder="Card Number" required="required" />
<input id="column-left" type="text" name="expiry" placeholder="MM / YY" required="required" />
<input id="column-right" type="text" name="cvc" placeholder="CCV" required="required" />
<div class="card-wrapper"></div>
<input id="input-field" type="text" name="streetaddress" required="required" autocomplete="on" maxlength="45" placeholder="Streed Address"/>
<input id="column-left" type="text" name="city" required="required" autocomplete="on" maxlength="20" placeholder="City"/>
<input id="column-right" type="text" name="zipcode" required="required" autocomplete="on" pattern="[0-9]*" maxlength="5" placeholder="ZIP code"/>
<input id="input-field" type="email" name="email" required="required" autocomplete="on" maxlength="40" placeholder="Email"/>
<input id="input-field" type="text" name="amount" required="required" autocomplete="on" maxlength="40" placeholder="Amount"/>
<input id="input-button" name="submit" type="submit" value="Submit"/>
</div>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="js/jquery.card.js"></script>
<script src="js/card.js"></script>
</body>
</html>Vá até o navegador e execute o index.htmlarquivo. Agora você deve ver um formulário de checkout bem parecido.
Aceite pagamentos com cartão de crédito usando o PayPal Payments Pro
Agora você está pronto com suas credenciais de API do PayPal e formulário HTML. É hora de tornar as coisas dinâmicas. Integrar um gateway de pagamento não é uma tarefa fácil. Você precisa pesquisá-lo e ler toda a documentação fornecida pelo fornecedor. Às vezes fica muito confuso e, apesar de passar muitas horas, você falhou em atingir seu objetivo. Eu já tinha enfrentado isso muitas vezes. E quando se trata do PayPal, a situação se torna mais complexa por causa da vasta documentação do PayPal.
Este não é mais o caso. Omnipay facilita a vida de nosso desenvolvedor em termos de integração de gateway de pagamento. Usando esta biblioteca, você não precisa ler a documentação do gateway de pagamento. Basta obter suas credenciais de API, seguir as instruções do Omnipay e pronto. Confira a página do GitHub para mais detalhes.
Execute o comando abaixo para instalar o Omnipay e a biblioteca do PayPal compatível.
composer require league/omnipay:^3 omnipay/paypalDepois de instalar as bibliotecas acima, o código abaixo irá para dentro do seu charge.phparquivo.
<?php
require_once "vendor/autoload.php";
use OmnipayOmnipay;
$gateway = Omnipay::create('PayPal_Pro');
$gateway->setUsername(PAYPAL_API_USERNAME);
$gateway->setPassword(PAYPAL_API_PASSWORD);
$gateway->setSignature(PAYPAL_API_SIGNATURE);
$gateway->setTestMode(true); // here 'true' is for sandbox. Pass 'false' when go live
if (isset($_POST['submit'])) {
$arr_expiry = explode("/", $_POST['expiry']);
$formData = array(
'firstName' => $_POST['first-name'],
'lastName' => $_POST['last-name'],
'number' => $_POST['number'],
'expiryMonth' => trim($arr_expiry[0]),
'expiryYear' => trim($arr_expiry[1]),
'cvv' => $_POST['cvc']
);
try {
// Send purchase request
$response = $gateway->purchase([
'amount' => $_POST['amount'],
'currency' => 'USD',
'card' => $formData
])->send();
// Process response
if ($response->isSuccessful()) {
// Payment was successful
echo "Payment is successful. Your Transaction ID is: ". $response->getTransactionReference();
} else {
// Payment failed
echo "Payment failed. ". $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}Certifique-se de substituir PAYPAL_API_USERNAME, PAYPAL_API_PASSWORD, PAYPAL_API_SIGNATURE do espaço reservado pelos valores reais. Agora vá para o seu navegador e tente fazer um pagamento com os detalhes do cartão de crédito fictício. Você deve receber uma mensagem de sucesso junto com seu ID de transação. O usuário pode obter cartões de crédito de teste fornecidos pelo PayPal.
Aceitar pagamento em tempo real com PayPal Pro Payment Gateway
Depois de concluir o teste de sandbox, passe as credenciais ao vivo para os espaços reservados usados em um código. Você também precisa passar o valor ‘falso’ para o setTestMode()método.
Trata-se de aceitar pagamentos com cartão de crédito usando o PayPal Payments Pro em PHP. Espero que ajude você a integrar uma solução de pagamento para o seu site. Experimente este tutorial e deixe-me saber sua opinião e sugestões na seção de comentários abaixo.