Authorize.Net Payment Gateway Integration no Laravel
Authorize.Net é sem dúvida uma das soluções de pagamento populares e confiáveis na Internet. Se você administra uma loja online e deseja receber pagamentos usando cartões de crédito / débito, o Authorize.Net é a sua escolha. Neste artigo, mostrarei como integrar o gateway de pagamento Authorize.Net em seu aplicativo Laravel.
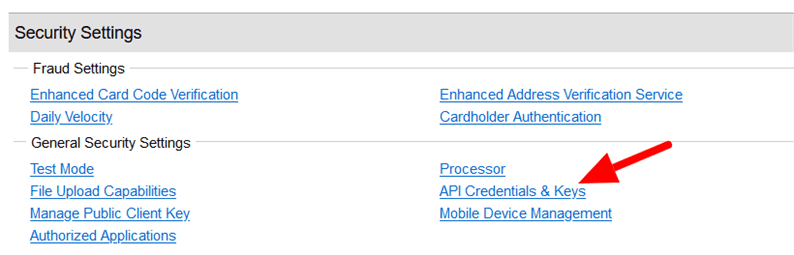
Para começar, você deve ter uma conta no Authorize.Net. Você deve primeiro testar seus pagamentos no modo sandbox e se tudo funcionar conforme o esperado, vá para o modo ao vivo. Para aceitar o pagamento usando Authorize.Net, você precisa obter suas credenciais de API. Entre na sua conta de sandbox e você pode obter essas chaves de API de Conta-> Credenciais e chaves de API.
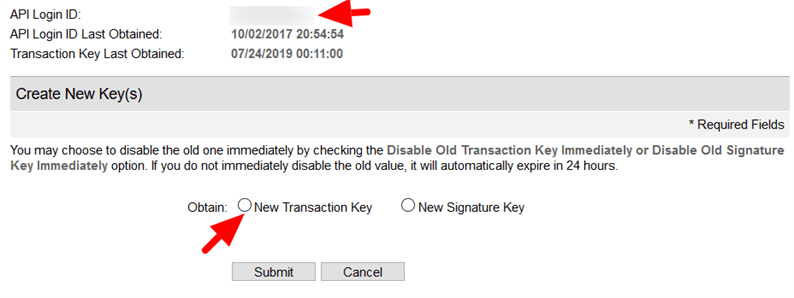
Na próxima página, você obterá seu ‘ID de login da API’ e criará uma nova chave de transação na seção ‘Criar nova (s) chave (s)’.
Configuração básica no Laravel para aceitar pagamento usando Authorize.Net
Quando seus clientes compram produtos, você deve armazenar seus detalhes de pagamento no banco de dados. Dito isso, vamos criar uma tabela de ‘pagamentos’ para armazenar os detalhes da transação.
php artisan make:migration create_payments_tableNo arquivo de migração gerado, adicione o código abaixo ao método up.
<?php
...
...
public function up()
{
Schema::create('payments', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('transaction_id');
$table->string('payer_email');
$table->float('amount', 10, 2);
$table->string('currency');
$table->string('payment_status');
$table->timestamps();
});
}Em seguida, execute o comando migrate que adicionará esta tabela ao seu banco de dados.
php artisan migratePara interagir com a tabela de ‘pagamentos’ você precisará ter um modelo de ‘Pagamento’. Crie-o usando o comando:
php artisan make:model PaymentVocê copiou as credenciais da API Authorize.Net. Vamos colocá-lo em seu .envarquivo da seguinte maneira.
ANET_API_LOGIN_ID=PASTE_HERE_API_LOGIN_ID
ANET_TRANSACTION_KEY=PASTE_HERE_TRANSACTION_KEYCertifique-se de substituir os marcadores pelos valores reais. Depois disso, limpe o cache de configuração.
php artisan config:clearDurante o processamento do pagamento, no Laravel você deve definir as rotas. Então, vamos definir rotas para isso.
rotas / web.php
<?php
...
...
Route::get('payment', 'PaymentController@index');
Route::post('charge', 'PaymentController@charge');Authorize.Net Payment Gateway Integration no Laravel
Já se foi o tempo em que os desenvolvedores precisavam ler a documentação de API dos provedores de gateway de pagamento para integrar seus serviços. Omnipay é uma biblioteca de processamento de pagamentos para PHP e eles fazem todo o trabalho duro para tornar a vida de nossos desenvolvedores mais fácil. Eles fornecem suporte para serviços de gateway de múltiplos pagamentos. Também vamos usar o Omnipay para a integração do Authorize.Net no Laravel. Junto com o Omnipay, também usamos sua outra biblioteca para a implementação da API Authorize.Net.
Dito isso, instale essas 2 bibliotecas usando o comando Composer:
composer require league/omnipay:^3 "academe/omnipay-authorizenetapi: ~3.0"Agora, crie um controlador que chamará o arquivo de visualização, processará o pagamento e armazenará os detalhes da transação no banco de dados.
php artisan make:controller PaymentControllerPara este controlador, adicione o código abaixo, pois ele irá lidar com todas as coisas relacionadas ao pagamento.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
use AppPayment;
class PaymentController extends Controller
{
public $gateway;
public function __construct()
{
$this->gateway = Omnipay::create('AuthorizeNetApi_Api');
$this->gateway->setAuthName(env('ANET_API_LOGIN_ID'));
$this->gateway->setTransactionKey(env('ANET_TRANSACTION_KEY'));
$this->gateway->setTestMode(true); //comment this line when move to 'live'
}
public function index()
{
return view('payment');
}
public function charge(Request $request)
{
try {
$creditCard = new OmnipayCommonCreditCard([
'number' => $request->input('cc_number'),
'expiryMonth' => $request->input('expiry_month'),
'expiryYear' => $request->input('expiry_year'),
'cvv' => $request->input('cvv'),
]);
// Generate a unique merchant site transaction ID.
$transactionId = rand(100000000, 999999999);
$response = $this->gateway->authorize([
'amount' => $request->input('amount'),
'currency' => 'USD',
'transactionId' => $transactionId,
'card' => $creditCard,
])->send();
if($response->isSuccessful()) {
// Captured from the authorization response.
$transactionReference = $response->getTransactionReference();
$response = $this->gateway->capture([
'amount' => $request->input('amount'),
'currency' => 'USD',
'transactionReference' => $transactionReference,
])->send();
$transaction_id = $response->getTransactionReference();
$amount = $request->input('amount');
// Insert transaction data into the database
$isPaymentExist = Payment::where('transaction_id', $transaction_id)->first();
if(!$isPaymentExist)
{
$payment = new Payment;
$payment->transaction_id = $transaction_id;
$payment->payer_email = $request->input('email');
$payment->amount = $request->input('amount');
$payment->currency = 'USD';
$payment->payment_status = 'Captured';
$payment->save();
}
return "Payment is successful. Your transaction id is: ". $transaction_id;
} else {
// not successful
return $response->getMessage();
}
} catch(Exception $e) {
return $e->getMessage();
}
}
}Este controlador pega o valor, os detalhes do cartão do formulário HTML e processa o pagamento. No pagamento bem-sucedido, ele armazena todos os detalhes da transação na tabela de ‘pagamentos’.
Por fim, crie uma visualização payment.blade.phpe ela conterá o código a seguir.
pagamento.blade.php
<form action="{{ url('charge') }}" method="post">
{{ csrf_field() }}
<input type="email" name="email" placeholder="Enter Email" />
<input type="text" name="amount" placeholder="Enter Amount" />
<input type="text" name="cc_number" placeholder="Card Number" />
<input type="text" name="expiry_month" placeholder="Month" />
<input type="text" name="expiry_year" placeholder="Year" />
<input type="text" name="cvv" placeholder="CVV" />
<input type="submit" name="submit" value="Submit" />
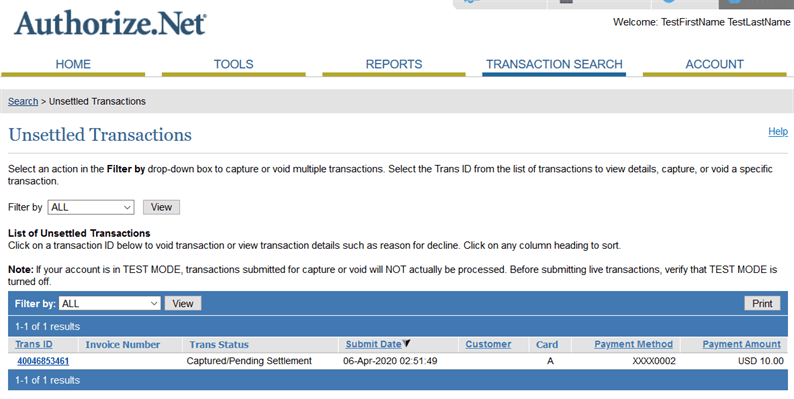
</form>Ao enviar este formulário, o controle vai para a chargefunção no PaymentControllere o controlador faz o restante do processo de pagamento. Clique aqui para obter números de cartão de crédito fictícios para testar o pagamento sandbox. O usuário também pode ver sua transação no painel do Authorize.Net. A princípio, as transações são listadas como ‘Transações não liquidadas’. Posteriormente, Authorize.Net estabelece a transação por conta própria.
Faça o pagamento ao vivo
Depois de testar com êxito seus pagamentos no modo sandbox, você pode alternar para o modo de produção. Tudo o que você precisa fazer é substituir as credenciais do sandbox pelos detalhes de produção no .envarquivo. Comente também a linha abaixo do __constructmétodo de PaymentController.
$this->gateway->setTestMode(true); //comment this line when move to 'live'Isso é tudo! Espero que você entenda a integração do Authorize.Net Payment Gateway no Laravel. Eu gostaria de ouvir suas opiniões ou sugestões na seção de comentários abaixo.
Artigos relacionados
- Integração de gateway de pagamento PayPal no Laravel
- Integração do Stripe Payment Gateway no Laravel