Como adicionar formulários pop-up no WordPress
Você já ouviu a palavra conduzir? Lead nada mais é do que detalhes de contato de seus clientes em potencial, e pode ser um endereço de e-mail, número de telefone ou qualquer coisa que o ajude a alcançar os clientes com campanhas de e – mail. Uma das maneiras mais fáceis de coletar leads é colocar um formulário pop-up em seu blog ou site. Neste blog, vou mostrar como você pode adicionar formulários pop-up no WordPress.
Etapa 1: você precisa ir para o back-end do seu site ou para WordPress; é conhecido como wp-admin. Wp-admin é o login universal para o site WordPress. Suponha que seu site seja www.example.com, então você precisa digitar o URL como www.example.com/wp-admin.
Etapa 2: Depois de fazer login, você será direcionado ao seu painel. Agora você tem que certificar-se de que está logado como Admin. É essencial fazer login como Admin, pois apenas o Admin tem acesso de edição na página inicial. Diferentes funções podem ser atribuídas a diferentes usuários no WordPress.
Etapa 3: você precisa adicionar qualquer plugin que o ajudará a adicionar o formulário pop-up ao seu site. Usei o formulário Hubspot para adicionar o pop-up ao meu site, você também pode fazer o mesmo. Depois de instalar o plug-in, você verá uma nova guia chamada Hubspot. Clique na guia Hubspot.
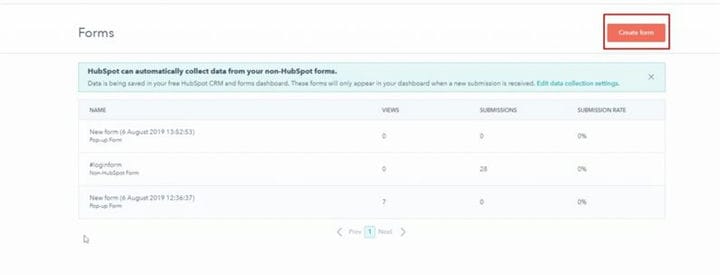
Etapa 4: Você será levado a uma nova janela, onde encontrará um botão chamado Criar formulário. Clique em criar formulário.
Etapa 5: Agora você deve escolher um tipo, pois adicionaremos um formulário pop-up, você precisa selecionar o formulário pop-up. Clique no formulário pop-up e clique em Avançar.
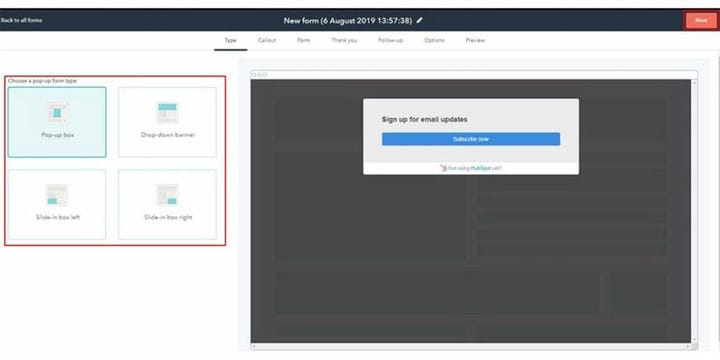
Etapa 6: você terá quatro tipos de formulário pop-up para escolher. Você precisa selecionar aquele que deseja adicionar ao seu site e clicar em Avançar quando terminar a seleção.
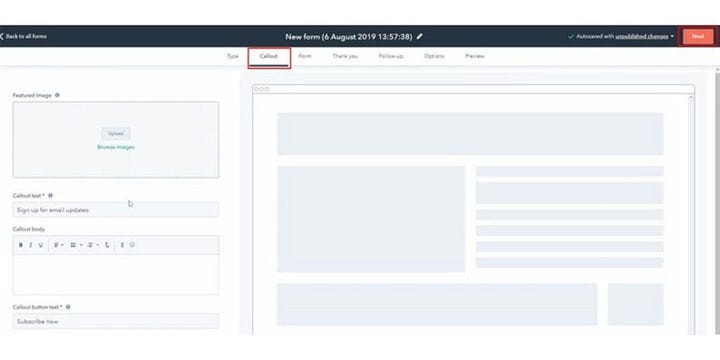
Etapa 7: Agora, na seção de texto explicativo, você precisa configurar as opções de texto explicativo, como imagens de recursos, texto, texto de botão, cor. Forneça os detalhes e, quando terminar, clique em Avançar.
Etapa 8: na seção do formulário, você pode selecionar mais detalhes, como o corpo do allout, idioma, opções de GDPR e assim por diante. Certifique-se de prestar atenção a cada detalhe e quando terminar, clique em Avançar.
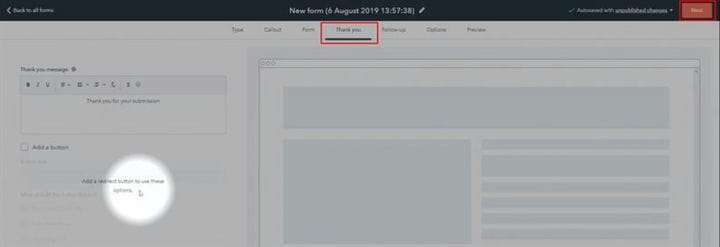
Etapa 9: Agora você precisa adicionar uma nota de agradecimento que seus assinantes verão quando concluírem o processo de assinatura. Quando terminar de agradecer, clique em Avançar para continuar.
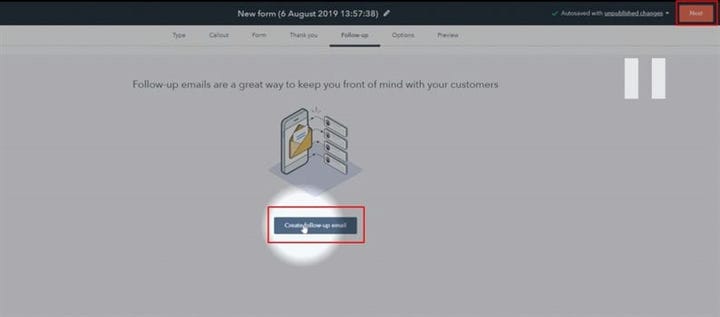
Etapa 10: nesta guia, você pode configurar um e-mail de acompanhamento, e esse e-mail será enviado aos clientes quando você se inscrever no site do seu blog. Você pode criar ou deixá-lo vazio quando terminar, clique em Avançar.
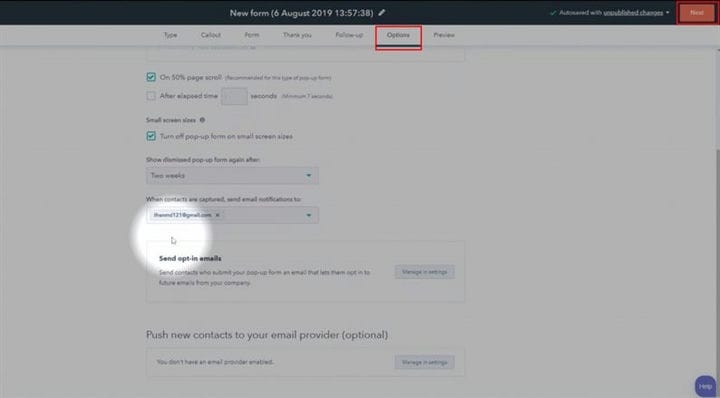
Etapa 11: A seção de opções permitirá que você personalize diferentes opções, como quando mostrar o pop-up, em qual e-mail para avisá-lo que você tem um novo assinante. Quando estiver tudo pronto, clique em Avançar.
Etapa 12: A seção de visualização mostrará a visualização final do formulário que você criou. Se você está feliz com sua aparência, clique no botão publicar.
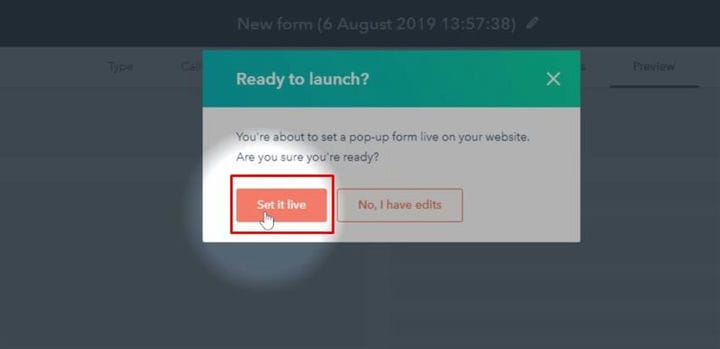
Etapa 13: Agora você tem a chance final de editá-lo ainda mais e, se estiver satisfeito com a forma como funciona, clique em definir ao vivo. Isso colocará o formulário pop-up no site ativo.
Ao configurar o formulário pop-up, certifique-se de que ele não irrite seus visitantes e coloque-o em um local onde eles possam facilmente se inscrever ou fechar o formulário. Se você tiver alguma dúvida, sinta-se à vontade para comentar abaixo.