Como conectar o Firebase Realtime Database ao formulário do seu site
Você deseja armazenar os dados de formulários do seu site no Firebase? Se sim, então você está no lugar certo. Neste artigo, mostrarei como conectar o banco de dados em tempo real do Firebase ao formulário e armazenar seus dados no Firebase.
O banco de dados Firebase realtime é um banco de dados NoSQL hospedado na nuvem. No Firebase, os dados são armazenados como JSON e sincronizados em tempo real com todos os clientes conectados criados com iOS, Android e SDKs de JavaScript. Quando dizemos tempo real, isso significa dados trocados entre aplicativos e banco de dados em tempo real (sem atrasos). Você pode ler mais sobre os recursos do Firebase na documentação.
Para este tutorial, vou criar um formulário de contato simples e armazenar os dados do formulário no banco de dados em tempo real do Firebase. Para enviar dados do formulário para o Firebase, usarei o SDK do JavaScript.
Configuração do Firebase
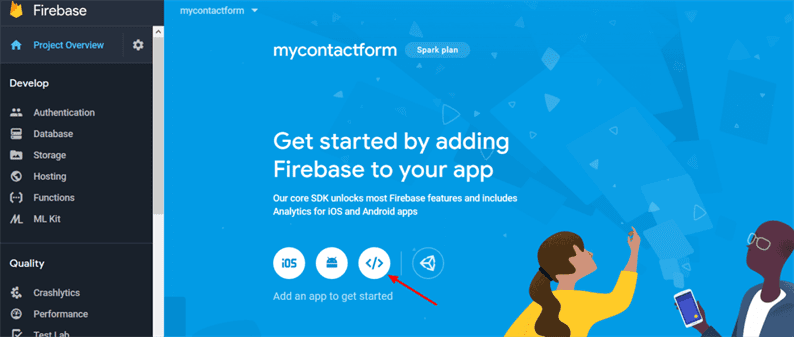
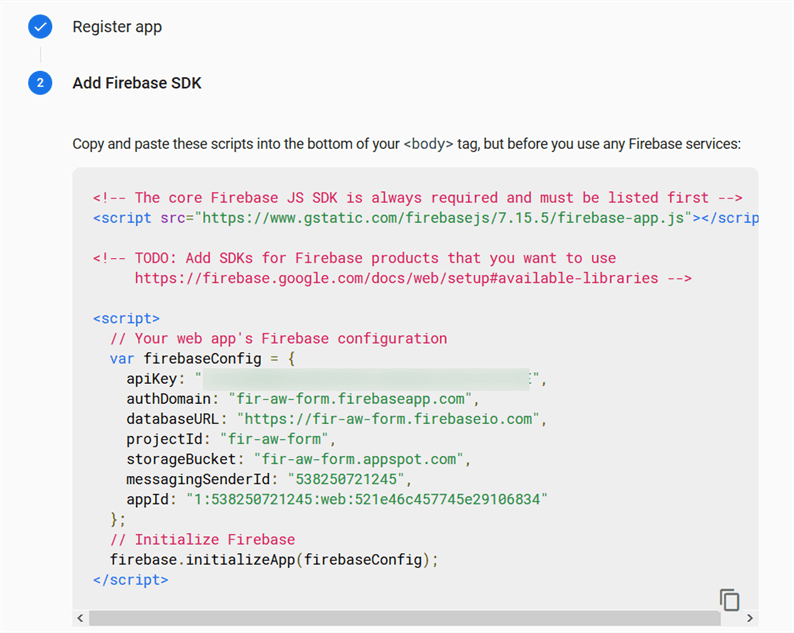
Para começar, acesse o Firebase console e crie um novo projeto. O usuário também pode escolher um projeto existente. Depois de criar um novo projeto, você redirecionará para uma página onde obteria o código JavaScript do Firebase. Clique em um ícone de código que abrirá um pop-up.
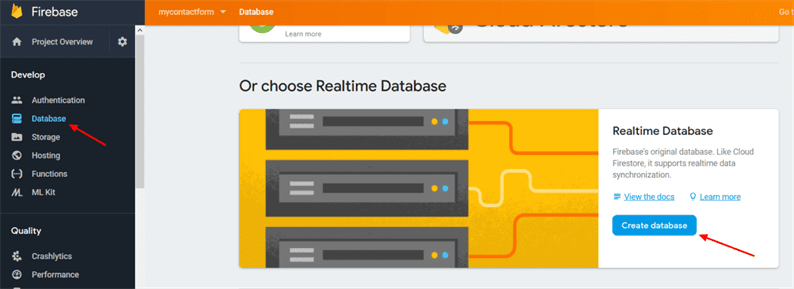
Copie o código mostrado no pop-up que será necessário nas próximas etapas. No menu do lado esquerdo, clique em ‘Banco de dados’ e depois em ‘Criar banco de dados’ na seção Banco de dados em tempo real.
Ele irá abrir um pop-up, escolher o modo de teste e, finalmente, clicar no botão ‘Ativar’.
Você será redirecionado para a próxima tela, onde verá seu banco de dados em tempo real. No momento não há dados, então seu banco de dados está vazio.
Conecte o Firebase Realtime Database ao formulário do seu site
Concluímos a configuração do Firebase. A próxima coisa que precisa fazer é criar um formulário e armazenar os dados do formulário no Firebase. Vamos construir um formulário de contato simples em cima do Bootstrap. Crie um arquivo index.html e adicione o código abaixo nele.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Firebase</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
</head>
<body>
<div class="row">
<div class="container">
<h2>Contact Form</h2>
<div class="alert alert-success success-message" style="display:none;">Form submitted successfully.</div>
<form id="contactForm">
<div class="form-group">
<label for="exampleFullName">Full Name</label>
<input type="text" class="form-control fullname" id="exampleFullName" placeholder="Enter Full Name" required>
</div>
<div class="form-group">
<label for="exampleEmail">Email</label>
<input type="email" class="form-control email" id="exampleEmail" placeholder="Enter Email" required>
</div>
<div class="form-group">
<label for="exampleSubject">Subject</label>
<input type="text" class="form-control subject" id="exampleSubject" placeholder="Enter Subject" required>
</div>
<div class="form-group">
<label for="exampleMessage">Message</label>
<textarea class="form-control message" id="exampleMessage" placeholder="Enter Message" cols="30" rows="10" required></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-database.js"></script>
<script src="js/main.js"></script>
</body>
</html>No código acima, incluí um arquivo Firebase JS, antes do main.jsqual copiei, mais o JS do Realtime Database. Crie um main.jsarquivo na pasta ‘js’. Este arquivo JS terá lógica real para interagir com o Firebase. Adicione o código copiado do Firebase na parte superior do main.jsarquivo.
// Paste the code from Firebase
var config = {
apiKey: "YOUR_API_KEY",
authDomain: "Your_AuthDomain",
databaseURL: "YOUR_DATABAE_URL",
projectId: "YOUR_PROJECT_ID",
storageBucket: "YOUR_STORAGE_BUCKET",
messagingSenderId: "YOUR_SENDER_ID",
appId: "YOUR_APP_ID"
};
firebase.initializeApp(config);Depois disso, crie uma coleção sob a qual os dados do formulário seriam armazenados. Você pode dar qualquer nome à coleção. No meu caso, crio uma coleção chamada ‘contactformmessages’.
// Reference messages collection
var messagesRef = firebase.database().ref('contactformmessages');Por fim, pegaremos todos os valores do formulário e os passaremos ao Firebase no envio do formulário da seguinte maneira.
$('#contactForm').submit(function(e) {
e.preventDefault();
var newMessageRef = messagesRef.push();
newMessageRef.set({
name: $('.fullname').val(),
email: $('.email').val(),
subject: $('.subject').val(),
message: $('.message').val()
});
$('.success-message').show();
$('#contactForm')[0].reset();
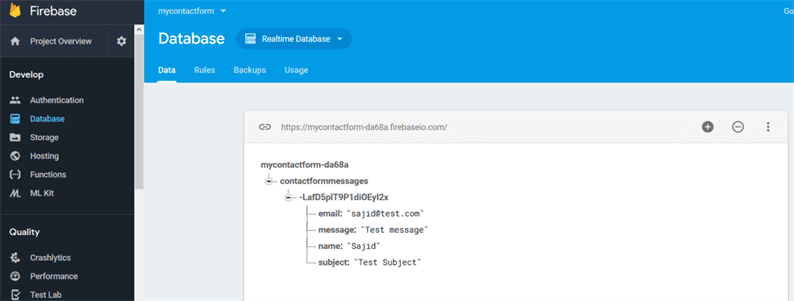
});Agora, tente enviar um formulário com valores fictícios e vá para o banco de dados em tempo real do Firebase, você verá seus dados armazenados no banco de dados. Será semelhante a abaixo.
Ler dados do Firebase Realtime Database
Você aprendeu a gravar dados no Realtime Database do Firebase. Você também pode ler no Firebase. Ler dados do Firebase é fácil e requer apenas algumas linhas de código JavaScript. Criamos uma coleção de mensagens como messagesRef. Usando esta variável, você pode ler os dados da seguinte maneira.
messagesRef.once('value').then((snapshot) => {
Object.keys(snapshot.val()).forEach((key) => {
console.log(`Name: ${snapshot.val()[key].name}`);
console.log(`Email: ${snapshot.val()[key].email}`);
console.log(`Subject: ${snapshot.val()[key].subject}`);
console.log(`Message: ${snapshot.val()[key].message}`);
});
});Espero que você tenha aprendido como conectar o Firebase ao formulário do site. Por favor, compartilhe seus pensamentos e sugestões na seção de comentários abaixo.
Artigos relacionados
- Como fazer backup do aplicativo Laravel
- Como armazenar backup do WordPress para o Dropbox automaticamente
- Implante site estático no Firebase Hosting gratuitamente